Creating interactive and artistic pieces of digital art seemed interesting to me. I cannot even imagine the endless possibilities when art and technology are mixed. In this assignment, I wanted to explore the P5JS tools and functions. I did not have a specific idea of what I wanted the outcome to be, instead, I sought to embrace the concept of randomness and let it guide my exploration. It was a challenge for me to start coding without having a specific idea, but when I started the code, I began to visualize and unwind the concept of this assignment.

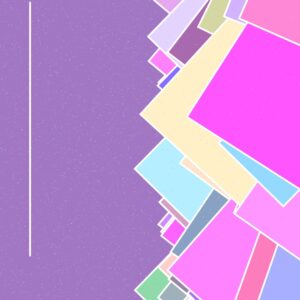
I found inspiration in the work of the artist Piet Mondrian, who is a pioneer in modern art. However, I wanted to create an interactive element to it. I wanted to recreate the feel I get when I look at his art, in the sense that it can be interpreted and connected within a more individualized sense.
Highlight:
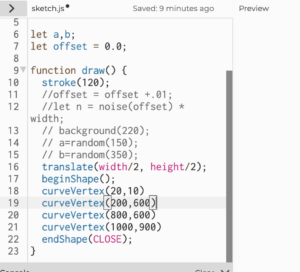
Before settling on one final idea, I tried many others one of which is to create random shapes using the startShape and endShape functions. They were fun and all but I did not know how I could embed for loops and conditionals into the code. As a result, I tried another approach, instead of focusing on the shapes I focused on the loops and conditionals and then added the shapes that fit best.
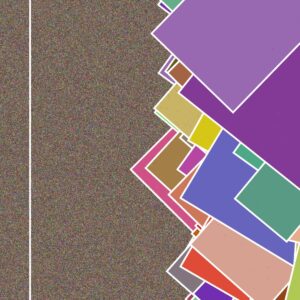
I began with colors. I declared some variables and gave them some random values. Then I decided to set a size for the rectangles. I also created my function for the line on the left. For it, I had to declare some variables too for its speed, direction, and position. What was challenging was drawing the colorful rectangles because I had to experiment a lot and use the push and poll, rotate, keyTyoed, and translate functions. Of course, I learned about those by watching a lot of videos and reading the reference page. I used nested loops to create the rectangles with random colors. I wanted the rectangles to appear when the mouse is pressed so I also created a conditional.
for (x = width; x > -size * 4; x = -x - size) {
for (
y = height;
y > -size * 4;
y = y - size
) // when I add the + the code was cracking so I decided to add the - sign instead and it worked! Here y starts at the height of the canvas and with each iter,ation it decreases the size. the same happens to tvaluevlaue (width)
{
fill(random(R, R + 190), random(G, G + 190), random(B, B + 190));
// the lines sets the colors for the rectangles in random values up to 190
push();
// the push and pull temporarily changing the effecting the rest of the piece.
if (mouseIsPressed) {
translate(x, y);
rotate(random(0, 45));
rect(0, 0, size * random(1, 4), size * random(1, 4));
}
// here the x and y values are randomly original their origional position
pop();
The stars were a last touch to the image, and I liked the texture they gave. I also used this part of the code in my previous assignment because it is so pretty. This time I made it move.
Reflection and ideas for future work or improvements:
Getting the idea was a little challenging. It took me some time to figure out the logic for the x and y values in the loops. As a beginner in coding, I think I was able to learn a lot of things with this assignment, especially with the previous failed attempts. I hope that for future assignments I will have improved my coding abilities to do something better than this.
Resources:
https://www.youtube.com/watch?v=ig0q6vfpD38