Concept:
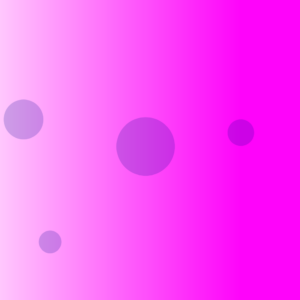
After learning in class about how the Perlin noise effect simulates more natural movement, I experimented with it using circles instead of lines. The way the circles moved reminded me of bubbles in a lava lamp, which is quite a nostalgic object from my childhood. I never actually owned one, but I would often be mesmerized by them whenever I saw them in classrooms or stores. To recreate the feel of a lava lamp with different size bubbles, I set 4 offset values and made them control different aspects of the circles. For example, for the first circle circle(n, n, 0.4 * n), the x-coordinate, y-coordinate, and diameter are all changing at the same time, while for the second circle circle(v - 10, 400, 0.4 * v) the y-coordinate is fixed. I did this so that the bubbles would have their own “territory” on the screen and not overlap that much.
offset = offset + 0.003; let n = noise(offset) * width; circle(n, n, 0.4 * n); offset2 = offset2 + 0.003; let v = noise(offset2) * 200; circle(v - 10, 400, 0.4 * v); offset3 = offset3 + 0.003; let k = noise(offset3) * width; circle(400, k, 0.2 * k); offset4 = offset4 + 0.003; let u = noise(offset4) * width; circle(40, u, 0.3 * k);
Highlight:
A part of the code I had many difficulties with was the forloop. My aim was to make the background color change slowly by altering the “g” value in my background function using a forloop. However, my p5.js kept crashing whenever I did anything, which was quite frustrating. I eventually found out that it was doing so because I had made an endless loop with g+1. Since the value of g +1 is never reassigned to g, g stays at 0 forever. Therefore, g is always less than or equal to 255, so the forloop will run forever, causing p5 to crash.
function draw() {
for loop does not work, why?
for (let g = 50; g <= 255; g + 1) {
background(255, g, 50);
}
After I fixed this problem, the forloop was still not causing the background color to change, and I am still unsure of the reason why. I asked a NYU Shanghai IMA major for help, and she explained that I do not need a forloop to accomplish my aim, I could simply initialize a global variable g and then tell g to increase by 1 in the draw function.
let g = 50
function draw() {
background(255, g, 200)
g = g + 1
drawBubbles();
}
This created the below effect:
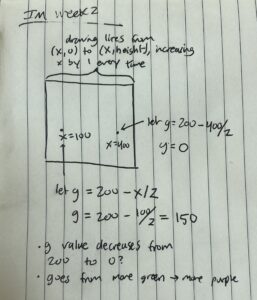
However, this project still lacked the use of a forloop, so my friend proposed that I could make a gradient by drawing vertical lines of varying colors from left to right. She showed me the code, but I did not want to simply copy and paste it without knowing how it worked, so I really tried to break down each part I did not understand. Writing it out on paper helped with that:
So, the final forloop code creating the changing background gradient was as follows:
let r = 50; // red
let b = 200; // blue
function draw() {
//increase x by 1 every time the for loop runs
for (let x = 0; x <= width; x = x + 1) {
noFill();
strokeWeight(1);
let g = 200 - x / 2; // vary the "g" value according on the "x" value
stroke(r, g, b);
line(x, 0, x, height); //draw line from (x, 0) to (x, height) from left to right to create gradient
}
r = r + 1; // gradually increase r value by 1
b = b + 1; // gradually increase r value by 1
Embedded sketch:
Reflection and ideas for future work or improvements:
I’d like to figure out how to make the gradient change back the other way, so the background will keep changing forever once you run the program.
As a self reflection, I have never been very quick at understanding mathematical logic, so I always feel extremely lost when it comes to coding. Some functions of code seem like they should be simple, but I always need to walk through each step slowly in my head (or even better, on paper) to understand how it works. However, this may not be a bad thing, it just means I need more time for the information to marinate.
Resources:
Many thanks to the IM Discord and Pacey Wang for their help!