As I started working on this assignment, I wanted to explore colors and see how far I can go with basic shapes. Having a background in coding but little experience in creative pursuits, this was both exciting and challenging.
I began with a sketch on paper, a humble attempt to visualize the shapes I needed before trying it on p5.js. However, the transition from paper to screen was not as easy. The positioning of shapes was difficult so I displayed the X & Y coordinates using MouseX, MouseY and text.
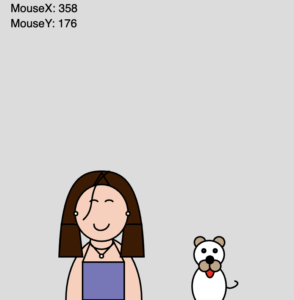
So here’s me! And a dog! Anyone who knows me, knows how much I love dogs and hence I decided to add a fur friend that can move and jump alongside me for the assignment. I thought I was content with what I had until I noticed the fairy lights in my dorm room and was curious to try adding a similar lively and vibrant vibe to the canvas. A nested list with RGB color codes, reduced frame count and ellipses filled with these colors resulted in the twinkling fairy lights – like effect. It took me quite a few tries until I was completely satisfied with the shapes and details of the girl I was trying to create.
This was the one I almost settled on, using basic rectangles, lines and ellipses but then I discovered the life saving functions! The bezier(), curve() and the beginShape() endShape() functions that I think were so much more efficient to create the self portrait. The final outcome:
There’s not much about the code or the idea that I’m particularly proud of but the things that I like about what I tried to make are,
- The motion of the dog – the dog moves with the mouse (as the X coordinates change) & jumps when mouse is pressed!
- My (the girl’s) smile slightly widens when the dog moves closer to her symbolizing how I feel every time I spot a puppy and run to play with it
- The fairy lights for the color pop and liveliness.
Here’s a snippet of the code that makes the dog jump!
//dog jumping
if (isJumping)
{dogY-=5;
if (dogY <= height-100){isJumping=false;}
}
else if(dogY < height/2+180)
{dogY+=5;} //anywhere above the ground, gravity when not jumping
// Prevent the dog from going below the ground
// if (dogY < 0){dogY = 0;}
// else if(dogY > height/2 + 180){dogY = height/2 + 180;}
dogY = constrain(dogY, 0, height/2+180);
function mousePressed()
{
if (!isJumping) {isJumping = true;} //if mouseclicked and dog not jumping already
}
I saw a few reference links and tried to understand the basic concept of a jump but then simplified it as much as I could since I felt I needed a very basic application of it to make the dog jump for this assignment. Initially I used if-else statements but then found the constrain() function to do the same.
References : Simple jump, Jump
Reflections & Possible improvements
I really enjoyed this assignment and actually found it addictive as I wanted to keep making changes and try new things. For scopes of improvement, I think I could try to make the girl look more realistic with shadows and movements and lesser hardcoding of coordinates. I also tried various colors for the background but then found out there are functions that I can use to create gradients – a feature I’d love to explore next time. Overall, I’m very grateful for the assignment, help and looking forward to more in the upcoming classes.
