Concept
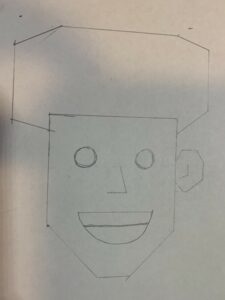
The task was to make a self-portrait using the p5.js library in an online code editor. No manual drawing or interaction was allowed. To tackle this, I decided to add a touch of my personality to the sketch. I drew inspiration from the Matrix and a bit of my fondness for quirky stuff.
The final sketch turned out quite different from my initial drawing. Getting there involved diving deep into the p5.js library’s online documentation, watching YouTube tutorials, and debugging. I used bezier curves, adjusted stroke weights, dabbled with two-dimensional arrays, made random choices, and drew lines to create the final piece. To me, the final sketch represents a computer’s reaction to my coding blunders, even when I clearly stare at my mistakes in the code I write.
Highlight of Code
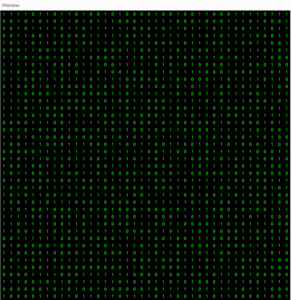
One of the many aspects of my code that I am proud of out of the many is creating the Matrix-like background. I had to figure out how to deal with two-dimensional arrays in javascript, how to perfectly align the 0s and 1s in the cells, and how to adjust the frame rate to give the desired effect that I was looking for.
// declaration of variables to be used to be
// used to create the background
const CELL_SIZE_H = 20;
const CELL_SIZE_V = 20;
let col_dim;
let row_dim;
let rows;
let cols;
const twoDArray = [];
let nums = ['0', '1'];
function setup() {
frameRate(20); // reducing the frame rate to make the animation more appealing
createCanvas(800, 800);
// calculating the number of rows and columns from the canvas width and height
col_dim = width;
row_dim = height;
rows = row_dim / CELL_SIZE_V;
cols = col_dim / CELL_SIZE_H;
// creating a two dimensional array to hold either 0s or 1s
for (let i = 0; i < rows; i++) {
twoDArray[i] = [];
for (let j = 0; j < cols; j++) {
twoDArray[i][j] = random(nums);
}
}
// centering the value in its cell and setting color to green
textAlign(CENTER, CENTER);
fill(0,255,0);
// printing text to screen
for (let i = 0; i < rows; i++) {
for (let j = 0; j < cols; j++) {
text(twoDArray[i][j], (CELL_SIZE_H / 2) + (j*CELL_SIZE_H), (CELL_SIZE_H / 2) + (i*CELL_SIZE_H));
}
}
}
function draw() {
// setting the background to black
background(0);
// reassigning the values of each cell to create illusion and printing value to screen
for (let i = 0; i < rows; i++) {
for (let j = 0; j < cols; j++) {
twoDArray[i][j] = random(nums);
text(twoDArray[i][j], (CELL_SIZE_H / 2) + (j*CELL_SIZE_H), (CELL_SIZE_H / 2) + (i*CELL_SIZE_H));
}
}
}
Reflection and Ideas for Future of Improvement
As the first program created with the p5.js editor, I am proud of the outcome, especially of the background. I wasn’t able to fully recreate the image I had in mind which is disappointing for me. I believe that with constant engagement with the p5.js library, I’d be able to more captivating pieces than what I’ve done for this assignment. I’m also proud of the advancement I’ve made towards understanding how bezier curves work. I was clueless about bezier curves before this assignment but it has served as an avenue to explore what they are and how they can be used to create small curves. In future engagements I hope to be able to create more interactive and captivating pieces.