Hello everyone! I would share my ideas and implementation of my midterm game in this post.
Sleep, rest, study
Sketch Links
You may check out the code and game overall by clicking this link: https://editor.p5js.org/ds6058/sketches/Wdb9MMOe6
Concept
I wanted to create a game related to academics and our daily life for this midterm project. The narrative behind the game is quite simple and intuitive: the main character is a girl named Arti and her goal in the game is to catch falling objects – namely, sleep, rest (I choose to party with friends as the image), and study sessions to ‘survive the semester’. The game has two bars that measure the main character’s joy and health level. The player’s goal to win the game is to keep them as high as possible till time runs out.
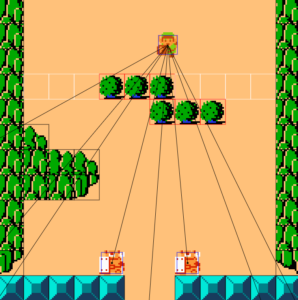
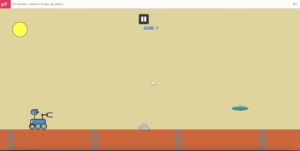
Quality is somewhat poor. Above you may see the main interface of the game above. The simplest way to win is to stay active throughout the game. Skipping catching some objects may get side effects on health and joy, as well as catching some objects may actually harm your character if certain levels are already getting low. Specifically, game logic penalizes skipping sleeping and completing a study session with low health harms both health and joy, while partying is the best way to fastly recover from low joy levels.
Speed of falling changes over time and reaches certain peak periods before dropping to lower speeds. Yet, similarly to how the semester progresses, we start with low speed, and then at some periods, our workload gets heavy before dropping to lower speeds. Though, it does not get back to the initial speeds in the first weeks.
Technical Design
Objects [sleep, rest, study] are predefined in the setup() function and are chosen randomly. So, there is no particular algorithm to select, yet with time allocated and speed it is possible to win the game in different random scenarios.
I use two classes Game and ProgressBar to implement the main functionality of my game. They define the main variables and methods used. Below, is a code snippet from the play_game() method in the Game class. Each frame it runs, it checks if the object is within the screen, whether the player has caught the object, or whether time run out.
if (0 == this.time_left) {
screen_on = game_won_screen;
}
if (this.y > height) { // if object goes out of screen without being catched
this.is_caught = "no";
this.update_bars();
this.create_new_falling_object();
} else if ( //check if the object is caught by comparing mouseX coordinates and object's coordinates
this.y > height - 150 &&
this.x > mouseX - 100 &&
this.x < mouseX + 100
) {
this.is_caught = "yes";
this.update_bars();
this.create_new_falling_object();
this.score += 1;
// play sound of scoring if caught
score_sound.play();
}
Below, there is a part of the code that controls how objects affect health and joy bars.
// studying with low health is unenjoyable and unhealthy
if (this.health_bar.level < this.health_bar.max_level / 2) {
this.health_bar.level = max(0, this.health_bar.level - 10);
this.joy_bar.level = max(0, this.joy_bar.level - 10);
} else {
// studying with ok health adds to joy
this.joy_bar.level = min(
this.joy_bar.max_level,
this.joy_bar.level + 60
);
}
} else if (this.is_caught == "yes" && this.object_generated == "sleep") {
// sleeping helps to increase health bar level
this.health_bar.level = min(
this.health_bar.max_level,
this.health_bar.level + 100
);
// sleeping brings joy
this.joy_bar.level = min(this.joy_bar.max_level, this.joy_bar.level + 30);
} else if (this.is_caught == "no" && this.object_generated == "sleep") {
// missing sleep reduces health bar level
this.health_bar.level = max(0, this.health_bar.level - 30);
While the implementation of the code snippets above is not challenging, what I am particularly proud of about them and implementation overall is the ease to extend and make logic much more comprehensive [and personal]. The game logic, for now, is simple, yet it brings ideas about priorities, choices and their consequences. It is technically very easy to add more objects, not limiting ourselves just to sleep, rest, and studying. Adapting new changes to game logic is also possible and is accessible.
I am also a bit proud that my progress bars are working as need them to. I had trouble understanding why changing the width of the rectangle with set x and y of starting point changes starting point as well while running. It was challenging to fix, yet I found a way to go around it.
Some areas of improvement
- Adding more sounds. I currently have only one, though, it is used frequently throughout the game when a player catches any item.
- Developing logic further. This one is particularly interesting for me. It is possible to develop a game from this version that would allow for much more thinking behind connections of game implementation and actual students’ lifestyles.
- Working more on game design with particular attention to the text. The background image is nice, yet displaying of plain black/white text is unappealing and should be substituted to something more appealing to human’s eye.