The Martian
Sketch link
To play the game in fullscreen click this link -> Click Here to Play the Game
The project code -> Code
Overall Concept
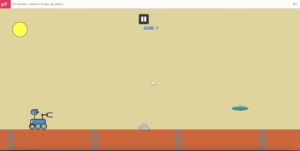
For this Midterm Project I created a game using everything I have learned so far in class. The game is be called “The Martian” and the objective of the game is to guide the Mars Rover through the treacherous terrain of Mars, collecting valuable resources and avoiding hostile alien spaceships and rocks on the surface. The player will have to navigate using keyboard and mouse as they progress through the game. In “The Martian” the player will experience the thrill of driving a Mars Rover on the surface of the red planet. With challenging terrain, hostile aliens, and valuable resources to collect, the game will offer hours of exciting gameplay. The use of p5.js will enable the creation of a visually stunning and engaging game.
The overall concept of this game is a space-themed adventure where the player takes on the role of a NASA satellite specialist who is tasked with rescuing the PERSEVERANCE probe from an alien threat. The game has two modes: collection mode and exploration mode. Your primary objective is to protect it from any danger by avoiding all the obstacles and enemy UFOs. In pause mode, the obstacles and UFOs will not harm you.
Implementation and Design
How this project works
In the game you are a satellite specialist at NASA, and the probe PERSEVERANCE, is being chased by an alien! It’s your task to save it! Avoid the stones and enemy UFO’s to save it! You will have to use the Space and Down keys to control the rover. I also decided to implement two different modes to the game:
- In collection mode- Collecting a Uranium atom is worth 5 points and collecting a water is worth 10 points. While collecting points, remember to dodge the UFO’s and stones on the surface of the red planet.
- In exploration mode crossing certain distance automatically gives 1 point. All you have to do is to dodge the UFO’s and stones on the surface of the red planet.
Technical Design/Good technical decisions
The starting screen of the game has three buttons:
- Mode button in which you can choose between Collection and Exploration modes according to your preference.
- Start button to start the game.
- Rules button which gives precise instructions on how to play and control the game.
This creates a user friendly experience where users can easily manage the different aspects of the game from the main page.
The technical decision I am particularly proud of is implementing the two different modes of the game. I initially thought that it would be only Collection mode where you can earn points by collecting really scientifically valuable resources like Uranium atom and Water in Mars. But after I asked my friends for user testing one of them gave me a feedback that not every user wants to collect something to play the game. Considering this feedback I also realized that in the games like Geometry Dash the main goal was to survive not to collect the resources. And this fits the logic because whats the point of your resources if you are dead?! That way the Exploration mode was made.
Collection mode:
Exploration mode:
Code for the two modes:
switch (mode) {
case "exploration" : score+=0.01;
score$=Math.round(score);
water.visible=false;
atom.visible=false;
break;
case "collection" : water.velocityX=-4;
atom.velocityX=-4;
if(rover.isTouching(water)) {
score+=10;
score$=score;
water.x=width+Math.round(random(1000,1400));
water.y=Math.round(random(rover.y,height-300));
jump.play();
}
if(rover.isTouching(atom)) {
score+=5;
score$=score;
atom.x=width+Math.round(random(299,499));
atom.y=Math.round(random(rover.y,height-300));
jump.play();
}
water.visible=true;
atom.visible=true;
break;
}
Another technical design I am proud of is the collision detection algorithm/logic. The idea is to detect the collision between Mars Rover and other objects like valuable resources and hostile alien spaceships or rocks. I came up with an algorithm to distinguish between these various collisions with different objects. Because if the Mars Rover collides with valuable resources the Score should increase and if it collides with the rock or alien spaceship it should end the game and display the restart button.
case "collection" : water.velocityX=-4;
atom.velocityX=-4;
if(rover.isTouching(water)) {
score+=10;
score$=score;
water.x=width+Math.round(random(1000,1400));
water.y=Math.round(random(rover.y,height-300));
jump.play();
}
if(rover.isTouching(atom)) {
score+=5;
score$=score;
atom.x=width+Math.round(random(299,499));
atom.y=Math.round(random(rover.y,height-300));
jump.play();
}
water.visible=true;
atom.visible=true;
break;
else if(touches[0].y<restart.position.y+50&&touches[0].y>restart.position.y-50) {
if(touches[0].x<restart.position.x+50&&touches[0].x>restart.position.x-50) {
state="start";
rover.visible=true;
water.x=width+Math.round(random(1000,1400));
water.y=Math.round(random(rover.y,height-300));
atom.x=width+Math.round(random(299,499));
atom.y=Math.round(random(rover.y,height-300));
score=0;
switchPBtn.visible=false;
restart.visible=false;
ufo$.destroyEach();
click.play();
frameCount=0;
}
}
if(water.x==0) {
water.x=width+Math.round(random(1000,1400));
water.y=Math.round(random(rover.y,height-300));
}
if(atom.x==0) {
atom.x=width+Math.round(random(299,499));
atom.y=Math.round(random(rover.y,height-300));
}
Good Game Design
I paid particular attention to my game design elements and UI interface to create the best possible user experience.




For the User Interface elements and buttons I utilized internet and created some of them using Photoshop tool.



I am proud of my Pause functionality which not a lot of games of these type have. I think it is essential for the user to have an access to Pause button as he can be busy with other important matter and it would be pity to lose your progress just because of that. Code for Pause Logis:
else if(state=="pause") {
sd=0;
rover.velocityY=0;
atom.velocityX=0;
water.velocityX=0;
stone.velocityX=0;
ufo$.setVelocityXEach(0);
textSize(20);
textFont(font);
fill(rgb(40,99, 235));
text("Score- " + score$,width/2-30,100);
restart.visible=true;
switchPBtn.visible=true;
switchBtn.visible=false;
block[0].velocityX=0;
block[1].velocityX=0;
block[2].velocityX=0;
block[3].velocityX=0;
block[4].velocityX=0;
block$.velocityXEach=0;
block$.destroyEach();
ufo$.velocityXEach=0;
if(touches.length>0) {
if(touches[0].y<switchPBtn.position.y+50&&touches[0].y>switchPBtn.position.y-50) {
if(touches[0].x<switchPBtn.position.x+50&&touches[0].x>switchPBtn.position.x-50) {
switchPBtn.visible=!true;
switchBtn.visible=false;
restart.visible=false;
block[0].velocityX=-4;
block[1].velocityX=-4;
block[2].velocityX=-4;
block[3].velocityX=-4;
block[4].velocityX=-4;
click.play();
block$.velocityXEach=-4;
sd=2;
//alert("UP");
}
}
else if(touches[0].y<restart.position.y+50&&touches[0].y>restart.position.y-50) {
if(touches[0].x<restart.position.x+50&&touches[0].x>restart.position.x-50) {
state="start";
rover.visible=true;
water.x=width+Math.round(random(1000,1400));
water.y=Math.round(random(rover.y,height-300));
atom.x=width+Math.round(random(299,499));
atom.y=Math.round(random(rover.y,height-300));
score=0;
switchPBtn.visible=false;
restart.visible=false;
ufo$.destroyEach();
click.play();
frameCount=0;
}
}
}
Potential Improvements and Challenges
Possible future improvements/ideas enhancing the game’s overall experience:
- Power-ups can be added to the game to give the player temporary advantages such as invincibility or increased speed. This will make the game more engaging and provide players with a sense of accomplishment.
- Multiple levels can be included in the game to provide players with different challenges as they progress. Each level can have its own unique obstacles and enemy UFOs, making the game more varied and exciting.
- Including a high score system in the game can add a sense of competition, encouraging players to try and beat each other’s scores. This will also give players a reason to keep playing and trying to improve their skills.
Challenges
- Because I didn’t have any previous background in using sound and animation libraries I have spent quite some time figuring out ways of implementation and tested them extensively.
- As mentioned in Midterm Progress post for me the most frightening or complex part of this midterm project was to implement a collision detection algorithm. I also have to somehow come up with an algorithm to distinguish between these various collisions with different objects. Because if the Mars Rover collides with valuable resources the Score should increase and if it collides with the rock or alien spaceship it should end the game and display the restart button. Luckily it was easier than I expected.
- Putting different screen views into action and moving between them was a bit challenging for me. Particularly, finding my way back to the Main Page from The End screen without refreshing the sketch took some time to figure out. Eventually, I created a straightforward system that relied on flags to accomplish this.