Boy Who Cried Wolf: The Game
To play the game click this link -> Boy Who Cried Wolf: The Game
Link to fully commented code -> Boy Who Cried Wolf: The Game (code)
૮꒰ ˶• ༝ •˶꒱ა. ૮꒰ ˶• ༝ •˶꒱ა ૮꒰ ˶• ༝ •˶꒱ა. ૮꒰ ˶• ༝ •˶꒱ა. ૮꒰ ˶• ༝ •˶꒱ა
Process
Design
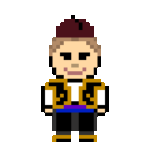
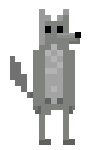
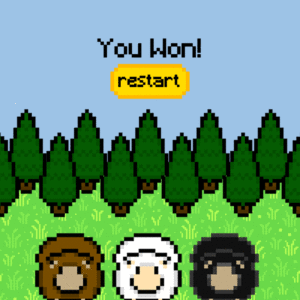
To start, I created a few pixel images that I would use for the game. I created three types of sheep, the shepherd, wolf and the trees. To create the wolf and the sheep, I took inspiration from the web (sheep – wolf) but the boy and the trees are original creations. All of the images were created and animated using Piskel.
The boy is dressed in traditional Bosniak male clothing, the fes, vest (prsluk / džemadan), trousers (šalvare / shalwar or čakšire / çakşır), belt (bensilah) and shoes (opanci). The wolf looks very thin which represents his hunger
Using the images and Powerpoint (very handy program) , I created the start screen, as well as the winning and losing screens which are pictured below.
Implementation
The implementation process was quite straightforward, get the player to move the sheep in and around the pen. Unfortunately, the logic behind the game was not quite as straightforward. Having completed 90% of the game, I was stuck on the sheep and pen interaction for almost a whole day. Although that might not seem very bad, I was thinking of quite elaborate solutions that would calculate the depth of the interacting shapes which would translate into prohibiting the interaction. In the end, I went with the easiest solution and that is *drumroll* a lot of logical comparisons and arithmetic operations 🙁 . As a Computer Science student, I hate having my code look like a third grade maths notebook. However, running out of time forced me to take extreme measures and settle with the basic approach.
Other than the issues with object interactions, I was quite pleased with the flow of my programming. Although I really dislike working under pressure, working the code out was quite satisfying once I finalised the project.
Reflection
The project was very interesting to work on. Since I have made a simple game before, I knew my way around Object Oriented Programming, but what came as a surprise was that I am not yet capable of understanding the sizing of the canvas I am working on. The game is not at all scaleable. Although the variables such as number of sheep and their size are, the screen will not adapt to the change of values the way it should without going deep into the code and fixing it. In the future, I wish to make my games fully capable of resizing at anyone’s will. This may not be something that is done in re, but understanding the principles of canvas sizing will undoubtedly help me understand the greater scheme of things – responsive web design.