Concept:
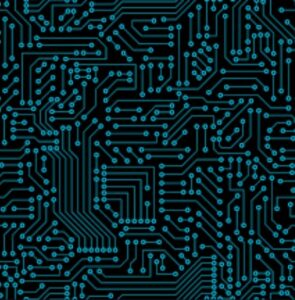
For the first time, I had a fixed idea from the beginning of what I wanted to do for this assignment. I wanted to replicate a computer circuit and signals going through and simulate the signals as blood cells going through the veins. I wanted to have a canvas full of randomly generated veins going everywhere and then have each blood cells precisely follow that vein for each veins.
Making Process:
Initially, I created a class of veins and tried to test out printing a single instance of a vein. I needed a function that would create several lines that would consistently build on top of each other to create a single vein going across the canvas. I decided to create an array attribute that stored multiple line parameters(x1,y1,x2,y2) that would add up to create a vein. Each line segment would have a random color between red, green, and blue.
constructor(){
this.paramArray = [];
this.initPos = int(random(0,400));
this.posVar = 0;
...
let counter = 0;
if(counter % 2 == 0){
//storing of initial x value before adding changes and then adding changes
let tempPosVar = this.posVar;
this.posVar += (int(random(1,5)) * 10);
color = this.colorRange[int(random(0,3))];
this.paramArray.push([tempPosVar, this.initPos, this.posVar, this.initPos, color]);
}
else{
let tempInitPos = this.initPos;
this.initPos += (int(random(-4,4)) * 10);
//in case random initPos is 0, to prevent incosistent vein
if (this.initPos == tempInitPos)
this.initPos -= 10;
//push the 5 parameters in the array
this.paramArray.push([this.posVar, tempInitPos, this.posVar, this.initPos, color]);
}
counter++;
...
 After I achieved this, I then proceeded to create an entire circuit of 300 sets of veins going from left to right and top to bottom
After I achieved this, I then proceeded to create an entire circuit of 300 sets of veins going from left to right and top to bottom
Then I worked on the blood class for the cells to follow its assigned vein. This part, I am particularly proud of since planning ahead helped me a lot. Since I knew there was going to be instances of two separate classes, I specifically created the attribute of the coordinates for each lines in a vein stored in an array so that I could pass it on to the blood cell instance. Therefore, in the blood class’s display function I can easily pass on the cell’s coordinates based on the lines’ coordinates.
if(this.lineNum < this.veinRoute.length){
//the actual printing of the cell
strokeWeight(0);
fill(60, 100, 100);
circle(this.x, this.y, 4);
//The cell movement mechanism: the cell position variable will move towards the end of the current line it is on the vein
//For x position
if(this.x != this.veinRoute[this.lineNum][2]){
if(this.x < this.veinRoute[this.lineNum][2])
this.x++;
if(this.x > this.veinRoute[this.lineNum][2])
this.x--;
}
//For y position
else if(this.y != this.veinRoute[this.lineNum][3]){
if(this.y < this.veinRoute[this.lineNum][3])
this.y++;
if(this.y > this.veinRoute[this.lineNum][3])
this.y--;
}
//If the cell is on the end of the line, move on to the next line of the vein
else
this.lineNum++;
}
//If the cell had reached the end of the vein, reset to the beginning of the vein
else{
this.x = this.veinRoute[0][0];
this.y = this.veinRoute[0][1];
this.lineNum = 0;
}
Now that my setup for the whole project has finished, I created an array of vein and blood cell instances. Then I changed the coloring a little to make it aesthetically appealing. Instead of the normal RGB that I am used to, I decided to implement the HSB color mode to differentiate the cell and the veins brightness. This is the following result:
I also added another set of cells going backwards on the veins to populate the circuit a little more.
Challenge:
My challenge at this point was that the cells were all initialized at the same moment, which initially creates a recognizable pattern which is a phenomenon that I didn’t like. The reason why this happens is because I initialize and draw the veins and blood cells at the same time
for(let i = 0; i < 300; i++){
groupOfVeins.push(new veins(i));
}
for(let j = 0; j < 300; j++){
//do the setup for the veins and create the blood cells based on it
groupOfVeins[j].create();
groupOfBloodFor.push(new blood(groupOfVeins[j].paramArray, true));
groupOfBloodBack.push(new blood(groupOfVeins[j].paramArray, false));
}
...
for(let j = 0; j < 300; j++){
groupOfVeins[j].display();
groupOfBloodFor[j].display();
groupOfBloodBack[j].display();
}
At this point, I consulted with Professor Ang and he gave me the advise of a) create and print each vein and cell one by one, b) try to involve less fixed numbers and create a pattern that can be randomized each run therefore creating a new result for each run. So I worked with the first task and successfully made a function that initialize the veins one by one instead of doing the whole thing at once using an array. I also slowed this process using the frameCount variable to show what exactly is going on.
Then I applied changed for suggestion B where I set colors for horizontal veins as red and vertical veins for blue. I also set a random parameter that changed the range of the veins each run which somewhat makes a new pattern each time it runs
if(frameCount % 75 == 0){
if(counter < maximumNumber){
initialize();
}
else{
counter = -1;
resetCanvas();
}
counter++
}
...
function initialize(){
groupOfVeins.push(new veins(counter));
groupOfVeins[counter].create();
groupOfBloodFor.push(new blood(groupOfVeins[counter].paramArray, true));
groupOfBloodBack.push(new blood(groupOfVeins[counter].paramArray, false));
}
Finally I made a version where the color of the veins would be black so only the cells would be seen which makes it look like a swarm of fireflies dancing in the dark
Reflection:
Overall through this project, I was able to learn new things about OOP using p5js especially regarding using attributes and passing them. At first I was somewhat annoyed that each time I had to use the attribute I had to put “this.” in front of the attribute name to use it which caught me aback the first hour but later on I was so glad that p5js was very lenient with passing attributes of one instance for another of different class. I also learned how to use the HSB color scheme which added the sprinkle on top of my project’s aesthetics.
This was also an assignment where I liked each variation of my work since each variation kept its uniqueness which all looked cool to me in different ways. This ended up making my documentation super long but in the end I thought it was a good thing for me try different things on this project.