Concept
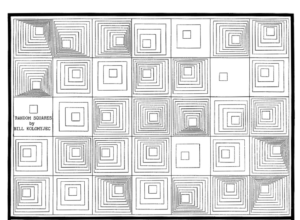
As part of the second assignment, for which the task was to produce a creative piece, something that caught my attention was the following image from COMPUTER GRAPHICS AND ART Aug1977.
Therefore, I decided to replicate that, but not only replicate a single instance, but make it interactive such that I can essentially see every single one of the types of squares. Starting off with a basic Mouse Movement in the in-class exercise, I built upon it to make it move periodically over a speed as an automated animation. When that was done, I moved forward with adding more colors and making it playful! If you press the RIGHT ARROW, LEFT ARROW, or the ‘a’ key, you can add specific colors!
The reason I made the animation squares move automatically in the manner seen below was to replicate the old ‘DVD’ behavior in Screen Savers of Old Televisions!
Embedded Canvas
The final production for my assignment is as follows:
Code
While the entire code is well commented, and very concise (linked below), one specific segment of it that I would like to share is the use of a single for loop with a map function to change the x and y directions of the animations. I started the usage of the map function to make the animation follow the mouse movement, however I later adapted it to be an automated sequence.
// A loop to draw the different squares
for (let i = 0; i<230; i=i+20)
{
// Fill with the dark backgrounds in the pyramid style
fill(i,i,i);
// To add the different colors with the key presses, such that they are added in an incremental way
// For the Red Color
if (i==redColorCounter){
fill(255,160,122)
}
// For the Blue Color
if(i == blueColorCounter){
fill(0, 0, 255);
}
// For the Yellow Color
if(i == yellowColorCounter){
fill(255, 255, 0);
}
// Changing xPosition and the yPosition of the squares
xPos = i*(map(xInc, 250, 500, 1.0, 1.9))
yPos = i*(map(yInc, 250, 500, 1.0, 1.9))
rect(xPos,yPos, 500-(i*2))
}
// Make the colors 'climb' the different squares in the animation
redColorCounter+=20;
blueColorCounter+=20;
yellowColorCounter+=20;
}
Improvements
As a future step, I really want to use a modular approach with functions and eliminate any and all duplications or repetitions of similar code pieces. One example would be the movement in the x & y directions by adding a function (which I tried but was not working the way I wanted it to!).
The full canvas is linked here.