The concept:
I looked through the pdf’s attached on computer graphics and saw a piece which inspired me a lot. This is where I drew my inspiration from:
Initially I created patterns of squares of one distance reaching for the four different corners. I decided to create a symmetric and ordered pattern which causes some sort of optical illusion.
Here is that piece:
Then I moved on to create the same four cornered patterns but with different distances between the squares – doubling and halving the distances.
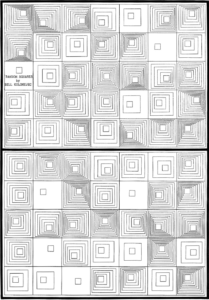
This was with the intention of creating something which very closely resembles the inspiration piece. I randomly chose the patterns without thinking deeply about the pattern number I was choosing, then I arranged as I saw fit by changing the patterns into a piece which I liked best.
Here is the piece resembling the inspiration source:
Finally, after watching the video which talked about chance and randomness in art I was inspired to create an animation which randomly chooses a different pattern for each square in the canvas every 2 seconds. I think allowing randomness choose its course makes for a very interesting art concept.
Here is the modified version after watching the Chance in Art talk:
Curiosity got the best of me once again, and I wanted to see the above piece if the squares were of homogenous size and distance. I made the canvas smaller in order to focus more on the patterns which are created when the squares align. This one also changes every 2 seconds.
Here is what this looks like:
Reflections:
I truly allowed myself to indulge in my curiosity and inspiration from both the piece which I attached in the beginning but also in the talk given by Casey Reas on Chance Operation.
What initially began as a piece to itch the part of my brain which needs symmetry, then proceeded to become a demonstration of code in a way which imitated the first piece of inspiration, then became an exploration of chance and pattern creation.
I enjoy my 3rd piece the most, because it creates numerous variations of the initial inspiration source, and I believe it shows the work of chance in a very beautiful way by creating patterns.
The reason why I created the 4th piece was because I noticed that when the patterns were of homogenous size and distance and they were next to each other, they align to form interesting patterns, so I had the idea to create different patterns which only included squares of homogenous sizes. I see now that the most noticeable patterns are when the squares are more frequent and the distances between them are smaller, and the largest patterns barely align to create a pattern, but as a whole still create an interesting show of chance.
Challenge:
I had only one technical challenge initially because I started creating the mini patterns inside the squares using ‘for loops’, but quickly realized that was a mistake when the squares overlapped. Then I chose to use while loops instead because I have 3 different variables being incremented by different values. Here is one excerpt:
function filler1(x, y) {
var i = x;
var j = y;
var k = 100;
while(i<x+60)
{
square(i,j,k);
i+=10;
j+=10;
k-=15;
}
}
Where x and y determine the coordinates of the square, which get randomly chosen in setup (first two pieces) or randomizer functions (last two pieces).
I did, after all, utilize a ‘for loop’ to randomize the choices for each square:
function randomizerCall() {
for(let i = 0; i<601; i+=100)
{
for(let j =0; j<301; j+=100)
{
randomizer(i,j);
}
}
}
Thankfully this project did not give me many technical challenges. The largest challenge was fulfilling my curiosities, because as soon as I was wrapping up one piece my curiosity would wonder about a variation of the piece which might make it more interesting – hence the 4 different pieces.