The Concept
My overall idea for this assignment was to make something futuristic with a robotic design. I started off with my color scheme of black and gold and went from there. I also wanted the drawing to have a certain aesthetic where the image would appear very sharp but also get its visual appeal from the mathematics involved in the drawing process.
The Sketch
Link for sketch: https://editor.p5js.org/mhh410/full/v0Wqz7Ww6
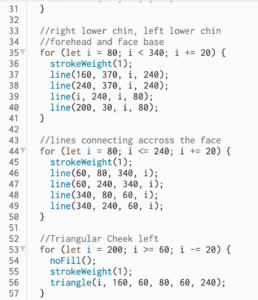
Most of the code uses a combination of for loops and lines in order to create this effect.
To add more animation to the sketch, I also wanted to implement a way to make the color constantly change, starting from golden and then getting darker and darker. This is done by setting a color array globally, and then decrementing the numerical value of the elements of the color array at the end of each draw loop.
When the elements in the array drop to zero, the array values are reset and the sketch turns back to golden.
Improvement
One of the main elements that I would want to improve is the color shifting behavior of the sketch. I was expecting that the color would consistently change, as the color changes at the end of the draw loop, but as the sketch runs the performance of the sketch itself deprecates. Perhaps all the lines make it a heavy sketch to run, and the draw loop itself isn’t running at a consistent speed. I have added print statements at the end to test this. In the beginning, the color value drops by about 20-30 points by the time the print statement runs, but this consistently drops as the sketch keeps running and towards the end it slows down to just around 2-3 points per every print statement. At this point, the browser begins to lag heavily. I tried playing around with the frame rate but nothing really fixed this issue.