The Concept
The idea for this project started from my fascination with how thin lines are presented digitally, and how slight variations in their arrangements can create interesting and surprising patterns. To start the project, I wanted to move two checkered squares across the canvas and have them overlap in the middle. As the checkered squares themselves consisted for two for loops to make all the lines in a geometric fashion. This was definitely one of the challenging parts: to move a bunch of lines across two for loops with set time intervals, where the number of lines moving aren’t predefined, and all of them must be moving together. I tried several approaches including implementing different pre-made functions like translate, but at the end, the best way to do it was through two global variables called movers.
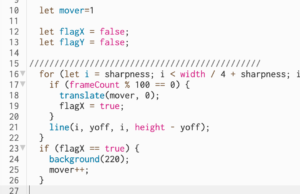
Failed Attempt:
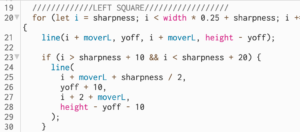
Final Solution:
The global variables are added to the construction of the line itself within the for loops, and incremented at the end of the draw, where the moverR and moverL are negative and positive to represent that they are moving in opposite directions.
The Sketch
Link for sketch: https://editor.p5js.org/mhh410/full/NI1puoEY6
The two squares move towards each other, meet for just a brief moment, where the hidden message “Hi” can be seen only when they completely overlap, and then drift apart, never to meet again (Hence, you must reload the page if you missed the message the first time!).
To play around with the sketch and explore the various behaviors the lines can make, I added a section called CONTROLS in the code.
Changing the speed controls the movement of the squares, and the sharpness controls how densely packed the lines are within the square, and this is what we can use to see various ways the squares overlap. The message however, can only be seen when the speed and sharpness are both set just right, and changing them too much results in not seeing any interesting results from the overlap.
Improvements
To add to this project, maybe an improvement could be adding a way to change the angle of the lines themselves. I’m sure more peculiar patterns could be created digitally if some lines were diagonal rather than just horizontal or vertical. I thought about adding a reset button, or making the squares hit the walls of the canvas and come back again, but then the encounter wouldn’t really be “brief”. Maybe adding some color to the design could also create some added surprise too.