Concept:
My idea for my midterm project has changed more times than I count. What was first supposed to be a snowball fight became a volleyball game, then a tennis rally, and then finally settled into a ping pong streak game. Because I kept facing challenges and had to make adjustments to my plans and codes, this project took SUCH a long time even though the end result seems to be (a little bit too) simple. I decided to make the game in such a way so that the way to win is to get 5 points under the time constraint of 20 seconds.
Process/Coding:
Because my pong streak game was inspired by/is an alteration of the pong game, I decided to play the actual online pong game in order to get a grasp of what kind of elements I should add in my coding. Then, I searched up simulations/coding process of the pong game that others have posted, and I found this video to be extremely helpful in terms of what kind of objects that I will need to include in my tennis game as well as what point of the game I can start from, such as “paddles” and the pong ball.
One technique that came in handy was the “function preload()” skill, which I used to upload an image, audio file, and a font style! Here’s the code that I used with this function:
function preload() {
font = loadFont("JetBrainsMono-ExtraBold.ttf");
song = loadSound("media_doorbell.mp3");
photo = loadImage("cat.webp");
}
Then, I used the mouseX function for the pong bar/paddle so that it will freely move by the player’s intentions.
Once I was done with the paddle, I moved onto creating the title of the game, as well as the tennis ball itself. As for inserting the title “PONG STREAK,” I used the skills that I’ve learned from last time with our text assignment; I downloaded my desired text file from this website and inserted it into p5.js, and was able to use the “loadFont” function to load the text into the canvas, which produced the following title font:
Now that I had the basics such as the title, background, canvas, etc. done, it was time to code the details – the first and the biggest part of my code for this project was called “class pongBall.” Because I had to add many details for the ball in order to make it move, I decided that creating a class might be easier, which made it easier for me to include everything such as “move,” “draw,” and “barCollisions” under a single class. Here’s the code that I used for my pong ball:
class pongBall {
constructor() {
this.xPos = xBall;
this.yPos = 50;
this.xSpeed = (5, 9);
this.ySpeed = (-9, -5);
}
move() {
xBall += xSpeed;
yBall += ySpeed;
}
checkForCollisions() {
if (xBall < 10 || xBall > 500 - 10) {
xSpeed *= -1;
}
if (yBall < 10 || yBall > 445 - 10) {
ySpeed *= -1;
}
}
draw() {
fill(218, 255, 115);
ellipse(xBall, yBall, 20, 20);
}
// Bounce off the bar
barCollisions() {
if (xBall > mouseX && xBall < mouseX + 90 && yBall + 10 >= 440) {
xSpeed *= -1;
ySpeed *= -1;
score++;
song.play();
}
}
}
It was after this part of my progress when things started to get really confusing. Having to use completely new functions such as “gameState” with different sub-actions such as “start” and “play” or creating new functions such as “startScreen” and “playScreen” and having my game run through these different stages smoothly took a long, LONG time.
And because I wanted to make my game include time constraint as well as an outcome (win/lose), having to figure these out was a tricky process. Thankfully, I was able to use this p5.js resource to guide me through the timer/countdown code process, which was a lot more simple compared to other methods that I found online. Here’s the code highlight for the countdown function:
//countdown
textAlign(CENTER, CENTER);
fill("white");
textSize(50);
text(timer, width / 2, height / 2);
if (frameCount % 60 == 0 && timer > 0) {
// if the frameCount is divisible by 60, then a second has passed. it will stop at 0
timer--;
}
As for the win/lose outcome, I ended up just combining it with the countdown function instead of separating it, so that it just continued without a break.
if (timer == 0) {
gameState = "end";
image(photo, 200, 200, 250, 250);
fill(255);
textSize(25);
text("GAME OVER", width / 2, height * 0.7);
{
if (score >= 5) {
text("YOU WIN", width / 2, height / 3);
} else {
text("YOU LOSE", width / 2, height / 3);
}
}
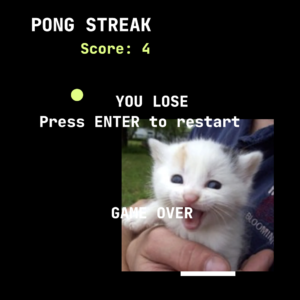
I was pretty happy with myself by this point, where my project looked something like this when you reached the end of the game – I especially liked the little kitten’s grin, which was an image I got from this site:
At this point, I felt like I was on the verge of going absolute bonkers because I have been spending 3 days on this project; and while I really tried to make my game reset/restart without closing the program, I never succeeded in making it work in the end. Here’s the code that I used, and I hope I’ll be able to identify the problem later on when I have more time in my hands to do so.
function draw() {
if (gameState == "start") {
startScreen();
}
if (gameState == "play") {
playScreen();
}
if (gameState == "end") {
restartScreen();
}
}
function restartScreen() {
if (keyCode == ENTER) {
gameState = "start";
}
}
Final Product:
Despite the ups-and-downs that I’ve had with this project, I’m pretty proud of my super-simple, very quick game:
Reflection:
This was undoubtedly the most challenging yet the most eye-opening/fulfilling project that I’ve had so far in this course! While it consisted of multiple mental breakdowns and panic attacks, it also really pushed me to understand all the skills I’ve learned throughout this semester because it really tested my knowledge that I’ve gained till now. It was both satisfying yet disappointing to see my skills so plainly through this project because while I did make progress in coding from my initial “absolutely no knowledge in coding whatsoever” stage, I also realized just how much there is to learn still. It was disheartening to see that none of my creative ideas and anticipations for exploring couldn’t come alive because of my limitations in coding. Something that I definitely enjoyed was installing sound effects as well as learning how to add points each time the ping pong ball hit the paddle/bar, because it was really satisfying to see how the points accumulated! It was cool to see how I was actually trying out all the back-end details that went behind the video games that I so casually played without giving thought about what kind of coding was necessary for those games to work. Next time I’ll definitely figure out how to make the game reset without having to refresh the page again, because that was a limitation that I couldn’t overcome for this project; I’d also love to create something with more color, photos, and a story rather than just creating a basic game like this one!