concept:
This week’s assignment required us to implement the notion of object-oriented programming, which includes utilizing classes and arrays. Given how beneficial and ambitious it could be, I was excited to delve into this coding section. My intention was to focus on implementing the concept more than forcing my usual out-of-the-box idea that might jeopardize my understanding of it. I decided to present an art-motivated sketch representing faded COVID-like cells (green shades) all over the canvas representing how this prominent virus has been a part of our lives and will slowly fade away.
code:
//initiate variables
var circ;
function setup() {
createCanvas(600, 600);
//setup a circle with attributes with color range randomness (greenish)
circ = new Circ(width, width, 0, 0, [random(35), random(110), random(35)], 0);
noLoop();
}
function draw() {
background(circ.color);
//translate origin of canvas
translate(width / 4, height / 4);
circ.createChildren();
circ.show();
}
class Circ {
//set constructors and default positioning
constructor(circW, circWPar, circXPar, circYPar, color, circNo) {
this.circNo = circNo;
this.circW = circW;
this.circXPar = circXPar;
this.circYPar = circYPar;
if (circNo == 1) {
this.x = random(-width + circW, width);
this.y = random(-height + circW, height);
} else {
this.x = random(-circWPar / 3 + circW, circWPar / 3, -circW);
this.y = random(-circWPar / 3 + circW, circWPar / 3, -circW);
}
this.color = color;
this.children = [];
}
createChildren() {
//set amount of circles and how recursive
if (this.circW > 15) {
for (var i = 0; i < 2000; i++) {
var color = [this.color[0] + random(110), this.color[1] + random(120)];
var circ = new Circ(
this.circW * random(0.02, 0.6),
this.circW,
this.x,
this.y,
color,
this.circNo + 1
);
if (i == 0) {
this.children.push(circ);
} else {
for (var j = 0; j < this.children.length; j++) {
//keep values + using absuloute function
if (
abs(circ.x - this.children[j].x) <
circ.circW / 2 + this.children[j].circW / 2 &&
abs(circ.y - this.children[j].y) <
circ.circW / 2 + this.children[j].circW / 2
) {
break;
} else if (j === this.children.length - 1) {
this.children.push(circ);
}
}
}
}
}
}
show() {
noStroke();
fill(this.color);
translate(this.circXPar, this.circYPar);
circle(this.x, this.y, this.circW, this.circW, this.circW / 20);
for (var i = 0; i < this.children.length; i++) {
push();
this.children[i].createChildren();
this.children[i].show();
pop();
}
}
}
method:
It was essential to find a way to take advantage of how beneficial the functionality of classes and arrays are, so I ended up classifying circles and assigning constructors to particular colors, sizes, and recurrences. I proceeded by saving the outcomes on the array, which was beneficial to have different results on each sketch run.
sketch:
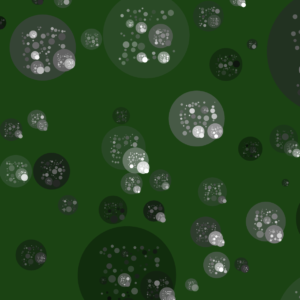
The following pictures preview different art sketch runs from the program, all possessing a green tint with various shades:
future improvements:
Presenting an animation, perhaps a pulsing effect would be fun, indicating how ‘alive’ the cells are. Maybe also making them interactive with the user’s mouse.