concept:
This week’s assignment required us to explore the shapes offered in the p5 coding program and make a self-portrait. The first thing I did was to draw a huge circle right in the middle of the canvas, and that was when I saw it… my face. I planned to draw a minimalistic cartoonish face that represents my hobby, playing the ukulele, and myself with a certain clothing item of some sort.
code:
function setup() {
createCanvas(650, 450);
//assign variables
let midX = width/2;
let midY = height/2;
//blue background circles
background(50, 80, 120);
strokeWeight(0);
fill(80, 115, 150);
circle(midX, midY, 690);
fill(105, 140, 180);
circle(midX, midY, 590);
fill(190, 210, 230);
circle(midX, midY, 480);
//head
fill(230, 170, 140);
strokeWeight(3);
ellipse(midX, midY, 365, 390);
//eyes
fill(230);
circle(midX -100, midY +45, 100);
circle (midX +100, midY +45, 100);
//iris
fill(100, 55, 15);
//stroke(80, 35, 0);
ellipse(midX -95, midY +44, 80, 80);
ellipse(midX +95, midY +44, 80, 80);
//pupils
fill(0);
circle(midX -93, midY +44, 45);
circle (midX +93, midY +44, 45);
//glare
noStroke();
fill(235);
circle(midX -75, midY +40, 20);
circle (midX +125, midY +40, 20);
//smile
stroke(0);
noFill();
arc(midX, midY + 90, 50, 30, radians(0), radians(140));
//hat
fill(220);
ellipse(midX - 180, midY - 65, 120, 90);
fill(233);
arc(midX, midY - 20, 365, 350, PI, TWO_PI, CHORD);
//hat details
fill(230, 170, 140);
arc(midX, midY - 35, 90, 80, PI, TWO_PI, CHORD);
line(midX, midY -195, midX, midY - 75);
noFill();
arc(midX, midY - 20, 280, 350, radians(270), radians(0));
arc(midX, midY - 20, 280, 350, radians(180), radians(270));
noFill();
fill(200);
rect(midX + 20, midY - 40, 15, 24, 5);
//eyebrows
stroke(0);
strokeWeight(5);
noFill();
arc(midX -90, midY + 5, 115, 40, radians(190), radians(290));
arc(midX +100, midY + 8, 110, 40, radians(220), radians(320));
//instrument
strokeWeight(3);
//ukulele neck
fill(60);
rect(midX +232, midY -80, 35, 255);
fill(180);
rect(midX +232, midY -90, 35, 10);
//ukulele frets
fill(180);
rect(midX +232, midY - 70, 35, 6);
rect(midX +232, midY - 55, 35, 6);
rect(midX +232, midY - 40, 35, 6);
rect(midX +232, midY - 25, 35, 6);
rect(midX +232, midY - 10, 35, 6);
rect(midX +232, midY + 5, 35, 6);
rect(midX +232, midY + 20, 35, 6);
//ukulele head
fill(150, 80, 40);
rect(midX +229, midY -137, 40, 50);
fill(200);
circle(midX +238, midY -120, 8);
circle(midX +260, midY -120, 8);
circle(midX +240, midY -100, 8);
circle(midX +256, midY -100, 8);
//ukulele body
fill(150, 80, 40);
ellipse(midX +250, midY +130, 120, 100);
ellipse(midX +250, midY +80, 105, 100);
fill(35);
circle(midX +250, midY +90, 45);
fill(35);
rect(midX +230, midY +142, 40, 12);
stroke(150, 80, 40);
strokeWeight(5);
noFill();
arc(midX +250, midY +80, 105, 100, radians(27), radians(153))
//ukulele strings
fill(235);
stroke(0);
strokeWeight(2);
rect(midX +236.5, midY -117, 1, 270);
rect(midX +259.5, midY -117, 1, 270);
rect(midX +244.5, midY -100, 1, 253);
rect(midX +251.5, midY -100, 1, 253);
}
function draw() {
//print(mouseX, mouseY);
}
method:
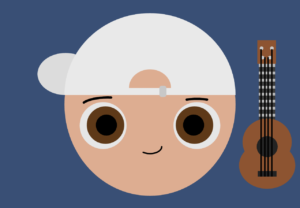
Initially, I started the sketch by limiting myself to solely using the ‘circle’ and ‘ellipse’ functions. I successfully managed to fill that huge circle with glaring brown eyes, eyebrows, and a mouth. Then came the clothing aspect of the sketch. I wanted something that represented me, and the first item that came to mind was the hat I occasionally wear to class. This was somewhat challenging given that the hat is completely constructed using the ‘arc’ function. It was an extremely challenging yet rewarding addition to the sketch as I could add little details such as a metal strap using the ‘rect’ function. Finally, n instrumentalist would not be one without an instrument. Thus I added the ukulele, a combination of circles, rectangles, lines, and arcs.
sketch:
The following images preview how the portrait sketch came to life to become what it is!
future improvements:
Adding some sort of movement to the program that provides an animation aspect would be amusing. For instance, making the eyes move to look wherever the mouse is, or possibly even making the ukulele a playable instrument!