Breathing Cubes
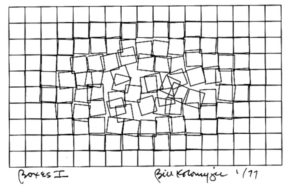
My inspiration for this week’s assignment came from this image below called Boxes: This is taken from the book, Computer Graphics and Art Vol. 2, No. 3 which can be found here.
This is taken from the book, Computer Graphics and Art Vol. 2, No. 3 which can be found here.
I thought it looked really cool how the blocks were falling apart in the middle and the rotations were getting less and less chaotic towards the end.
I wanted to achieve a similar effect of rotating cubes but with some more interaction (it is interactive media after all!). To begin, I just laid out cubes on a canvas of size 600 x 600 using the for loop that we learned in class.
This was fairly simple to achieve but the real trouble began after this. How do I make it rotate? This was the hardest challenge of the assignment since I wanted the rotation to somehow be associated with the movement of the mouse so that the user can interact with it. At first, it was chaotic as everything was just being thrown around.
But I was able to fix this using the translate function and with a couple of iterations, I was able to get the rotation around the center of the rectangles. I tracked the distance between the mouseX and mouseY to the rectangle to determine the angle to rotation and things were looking good.
I wanted to another concept we learned in class, Perlin noise. So I decided to use the frameCount and mouseX and mouseY to add some movement to the cubes and the color even without any input from the user. This leads to a slight movement in the cubes making them look alive.
The final result is down below and I hope you like it!
You can find the code down below or in this GitHub repo:
const rectWidth = 50;
function setup() {
createCanvas(600, 600);
}
function draw() {
background(255);
rectMode(CENTER);
// for consistent color output
noiseSeed(4)
// laying out the squares
for (let rectY = rectWidth / 2; rectY < height; rectY += rectWidth) {
for (let rectX = rectWidth / 2; rectX < width; rectX += rectWidth) {
// noise factors for color and angles
let frameFactor = noise(frameCount * 0.005);
let mouseXFactor = noise(mouseX * 0.001);
let mouseYFactor = noise(mouseY * 0.001);
// push and pop for translation and rotation
push();
let colorValue =
255 - (abs(mouseX - rectX) + abs(mouseY - rectY)) * frameFactor;
fill(colorValue, mouseXFactor * colorValue, mouseYFactor * colorValue);
translate(rectX, rectY);
// changing this will change the intensity of the rotation
let rotationFactor = 800
let angle =
((abs(mouseX - rectX) + abs(mouseY - rectY)) /
(rotationFactor + frameFactor * 1000)) *
TWO_PI;
rotate(angle);
rect(0, 0, rectWidth);
pop();
}
}
}