For the first weekly production assignment, I worked in Processing to make a not-so-realistic self-portrait. The objective was to work with the basic functions and primitive shapes in Processing. This process, frustrating but fun, got me accustomed to the syntax implementation. Additionally, it was a great way to involve in process of researching and discovering different implementation techniques.
Production Process:
I started the assignment with high hopes, thinking to incorporate many artistic elements unaware of how difficult it would be. I sketched some designs digitally and to make it look more cool and trendy, I tried to sketch some Snapchat filters.
Having no experience with Processing beforehand, I had no idea where to start with and how to implement my sketch. After hours of watching different tutorials and trying different things, I decided to take each element one by one and try to implement the simplistic version. Later, I could work on it more to the best of my ability.
1- Size and Background
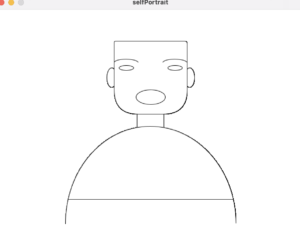
To start off, I set the size of the canvas to 350×450, resembling a photo ID dimensions standard. Then I used loops to create a grid and ellipses to create a ripple pattern. While I tried to work with different things to incorporate a gradient, I ended up resorting to a solid color background with white strokes.
//ripple effect looking background by creating not filled ellipses using loop
while(x<= height){
stroke(250);
strokeWeight(0.75);
noFill();
ellipse(width/2,height/2,x,y);
x = x + 30;
y = y + 40;
}
//grid background
for(int z = 10; z <= width; z+= 10){
noFill();
stroke(250);
strokeWeight(0.01);
line(z,0,z,height);
}
for(int z = 10; z <= height; z+= 10){
noFill();
stroke(250);
strokeWeight(0.01);
line(0,z,width,z);
}
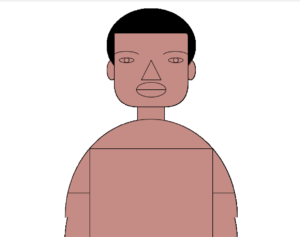
2- Face and Shoulders
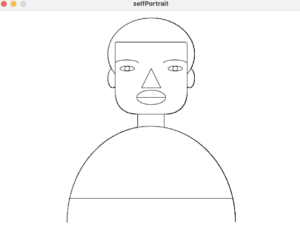
I tried to do my best in finding the best color to match my skin tone. While the face doesn’t look realistic any bit, but I worked with different sizes of ellipses to form basic features. To make the shoulders, I used continuous curves and filling in any remaining places using rectangles. The eyes were also made using ellipses. The nose and smile were completed using curves.
3- Hair
The most time-consuming and frustrating part was making hair. As I wanted to sort of incorporate my somewhat wavy and color-treated hair, I spent so much time trying different things. Finally, I ended up making three rectangles with different transparency for the gradient. To make some waves and blend the colors in I made some ellipses and positioned them to give the effect of highlights. That is the part where so many ellipses come into effect. Additionally, for the forehead hair, I used curves, and rather than filling, I just used a thicker stroke. While the code for this part is long, but here is a small snippet:
//hair made using small ellipses and gradient look using rectangles fill(52,30,25); //dark brown ellipse(width/2, height/2, 190, 220); fill(90,42,33,60); //light brown rect(80,204, 188, 150); fill(124,30,11,190); //red rect(82,245, 187, 110); //ellipses to curve hair fill(90,42,33,120); ellipse(85, 198, 15, 40); ellipse(101, 202, 15, 40); ellipse(248, 198, 15, 40); ellipse(264, 202, 15, 40); ellipse(84, 233, 15, 60); //forehead hair by using continuous curves stroke(52,30,25); strokeWeight(35); beginShape(); curveVertex(76, 202); // the first control point curveVertex(110, 188); // is also the start point of curve curveVertex(175, 133); //last point curveVertex(184, 115); //last control point endShape();
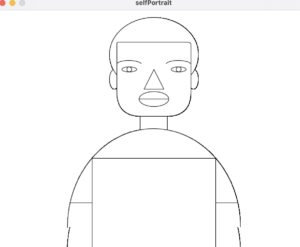
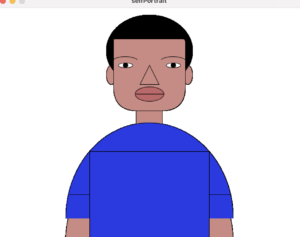
4- Dress
To make the portrait look sort of cute, I used rectangles to make a dress top. For the same reason, I chose a lighter shade of pink and polka dot effect. Nothing fancy, just some rectangles, circles, and cute colors.
5- Accessories
To jazz it up a little more, I wanted to include my everyday accessories at least. So, there you see my most emotionally valuable necklace and my classic nerdy glasses. For the necklace, it was two lines and a circle. The glasses were a couple of rectangles and lines.
//glasses stroke(20); strokeWeight(2.75); rect(126,227,40,20); rect(185,227,40,20); line(126,227,105,223); line(224,227,244, 222); line(167,232,184, 232); //necklace strokeWeight(1.2); stroke(240,198,31); line(148,350,174,398); line(174,398, 203, 349); noStroke(); fill(252,20,102); circle(175,396,8);
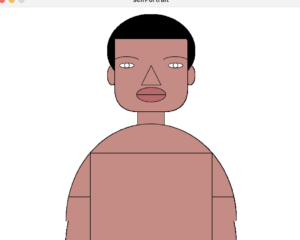
Also here is a short look at the production process:
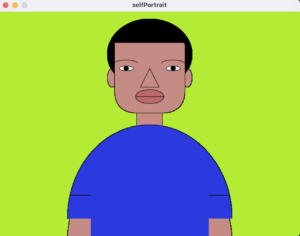
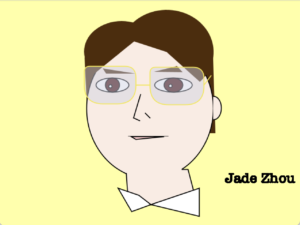
And there you have the final self-portrait. Although I am kinda disappointed that I was unable to make it look like what I originally intended, I am proud that I got to learn something new and put that in effect. One of the weaknesses of the code is surely the hard-coded position coordinates, which I am in no way proud to do. My takeaway from this production is to practice more and try to be more creative in the implementation. Hopefully, with each production, I would learn more and find ways to enhance my code.
Cheers to a great semester ahead!