Introduction:
In this interactive media course, I am learning about science behind graphics. In this first week assignment, I revised my basic concepts of math and geometry to prepare myself for basic graphical shapes. I worked on processing software in java programming language and draw a self-portrait using basic shapes. The sketching art with coding is totally different by sketching art with manual paper pencil work. I found the way of graphical coding interesting and fun and at same time I faced some hurdles while understanding the root science of graphics and art.
The idea for self-portrait:
My spare time often spent with my little brother. I was watching cartoon with him and I observe that there are many cartoon characters whose looks like humans. It was an animation cartoon movie in which ants and insects doing small activities in their farms. I planned to sketch an ant man with some aged look. The movie inspired me a lot and I researched a little more on google about ant cartoons. I found many ant characters, some have round faces, and some have rectangle faces.
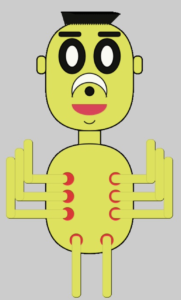
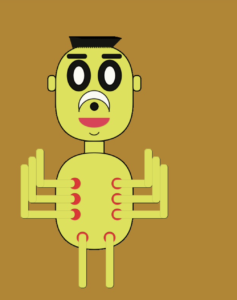
Later I sketched my idea and brainstorm on my idea. I decided to portrait a man looking ant character with hairs, eyes and many legs and arms. Below are some characters from which I inspired for my self-portrait.
Challenges and Problems:
The processing code is in java programming language. It’s a little challenging for me to understand the syntax and code flow in processing while using java programming. The syntax is bit different from native java language. The big challenge I faced during connecting different shapes together to visualize my portrait. Very hard to memorize each and every pixel x and y values on the screen and doing math calculation to move on to specified next pixel location or point on screen. My most of time spent on sketching face. Testing my code on processing is also very hectic task for me as I have to run the code after each new statement of code. It’s a challenging task for me to understand the planes structures and how coordinate system works for processing to draw shapes. The documentation of processing is not so elaborative, they just mentioned about the functions calling and syntax. Its challenging for me to try multiple angles and values on same functions to get the desired results as this thing reduced the reusability of my code.
Procedure:
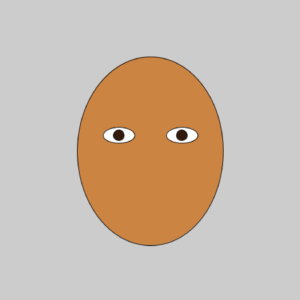
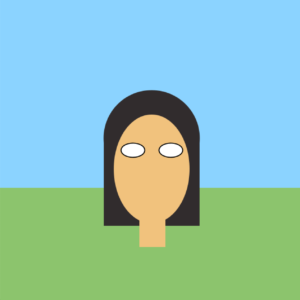
The very first thing I did is drew a rectangular shape for face. I gave large value for radius of rectangle to make the corners round. I used in my code local variable in float data type to store the location of rectangle.
I fill the whole face with yellow color and eyes with white and black combination. Then I code two rectangles for eye brows and fill the rectangles with black color. After placing eye brows I started work on hairs on the upper part of rectangular face shape. For hairs I outline a small part of arc curve to place the hairs in zig zag pattern on face head location. I repeated the arc shapes multiple times to fill the head face in same pattern to outline hairs on face head.
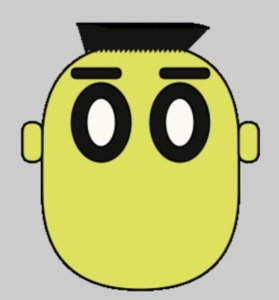
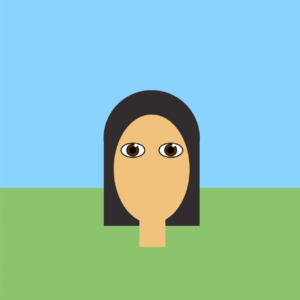
Then based on the rectangle location is code, I code two arcs of circular shapes for eyes. I gave angle values for arc in radians. Then I placed the arcs on right locations relative to the rectangular shape. Then I fill the colors of the shapes. I made eyes a little large from normal eyes size to give look n feel of an ant man. After placing eyes on right place on face I stored the eyes location x and y values to new temporary variables. Then I worked to draw ears which are of rectangular shape and placed on right places on each side of rectangular face relative to the eyes location.
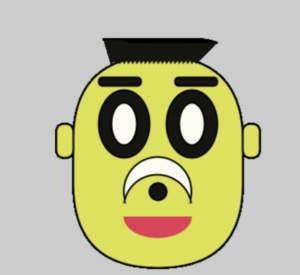
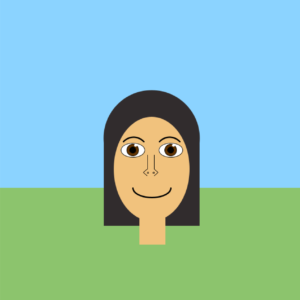
Then I moved forward to sketch nose and mouth parts. For this I code arcs and place one after each other and filled them with white and black combination to sketch nose with moustache. Fill the moustache part white and nose with black color. For mouth I trim the circular arc shape in half and fill the lower half circle with reddish color.
After completing the face shape, I worked on body shape. While coding circular and rectangular shapes, I gave different values to stroke weight function. I used arc functions to distinguish the origins of legs and arms on body. I placed 3 arms on each side of body and 2 legs below the body.
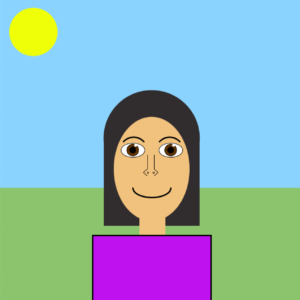
Finally I gave background color to make the portrait more focusable as my self-portrait was most of in yellow color.
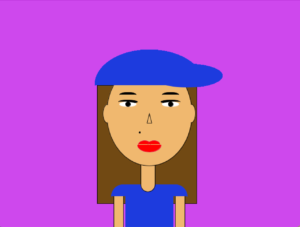
Final Portrait:
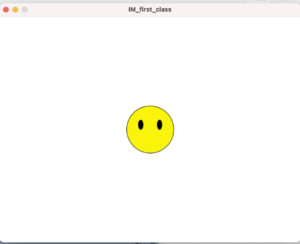
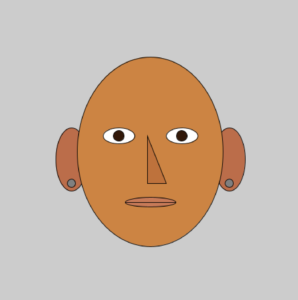
After connecting multiple curves and shapes, I came up with my final self-portrait which is according to my brainstorm idea and imagination.
Code
void setup()
{
size(700,800);
background(#B7841E);
}
void draw()
{
fill(#DDE33E);
strokeWeight(2);
//drawing face
rect(150,120,200,250,450);
float fcy=150;
float fcx=120;
//drawing hairs
fill(#141510);
arc(fcy+145,fcx+10,100,60,radians(260),radians(300));
arc(fcy+140,fcx+10,100,60,radians(260),radians(300));
arc(fcy+135,fcx+10,100,60,radians(260),radians(300));
arc(fcy+130,fcx+10,100,60,radians(260),radians(300));
arc(fcy+125,fcx+10,100,60,radians(260),radians(300));
arc(fcy+120,fcx+10,100,60,radians(260),radians(300));
arc(fcy+115,fcx+10,100,60,radians(260),radians(300));
arc(fcy+110,fcx+10,100,60,radians(260),radians(300));
arc(fcy+105,fcx+10,100,60,radians(260),radians(300));
arc(fcy+100,fcx+10,100,60,radians(260),radians(300));
arc(fcy+95,fcx+10,100,60,radians(260),radians(300));
arc(fcy+90,fcx+10,100,60,radians(260),radians(300));
arc(fcy+85,fcx+10,100,60,radians(260),radians(300));
arc(fcy+80,fcx+10,100,60,radians(260),radians(300));
arc(fcy+75,fcx+10,100,60,radians(260),radians(300));
arc(fcy+70,fcx+10,100,60,radians(260),radians(300));
arc(fcy+65,fcx+10,100,60,radians(260),radians(300));
arc(fcy+60,fcx+10,100,60,radians(260),radians(300));
arc(fcy+55,fcx+10,100,60,radians(260),radians(300));
arc(fcy+50,fcx+10,100,60,radians(260),radians(300));
arc(fcy+45,fcx+10,100,60,radians(260),radians(300));
//drawing eye brows
fill(#141510);
rect(fcy+30,fcx+25,50,10,450);
fill(#141510);
rect(fcy+120,fcx+25,50,10,450);
//drawing ears
fill(#DDE33E);
rect(fcy-20,fcx+80,20,40,80);
fill(#DDE33E);
rect(fcy+200,fcx+80,20,40,80);
//drawing eyes
fill(#141510);
arc(fcy+60,fcx+80,60,80,radians(0),radians(360));
fill(#FAFAF2);
arc(fcy+60,fcx+80,30,50,radians(0),radians(360));
fill(#141510);
arc(fcy+140,fcx+80,60,80,radians(0),radians(360));
fill(#FAFAF2);
arc(fcy+140,fcx+80,30,50,radians(0),radians(360));
//drawing nose upper
fill(#FAFAF2);
arc(fcy+100,fcx+160,80,80,radians(160),radians(380));
fill(#DDE33E);
arc(fcy+100,fcx+180,80,80,radians(190),radians(350));
//drawing nose
fill(#141510);
arc(fcy+100,fcx+160,20,20,radians(0),radians(360));
//drawing nose
fill(#141510);
arc(fcy+100,fcx+160,20,20,radians(0),radians(360));
//drawing mouth
fill(#EA3254);
strokeWeight(0);
arc(fcy+100,fcx+190,80,50,radians(0),radians(180));
strokeWeight(2);
fill(#DDE33E);
arc(fcy+100,fcx+220,30,30,radians(30),radians(140));
//drawing neck
fill(#DDE33E);
rect(fcy+75,fcx+250,50,40,0);
fill(#DDE33E);
rect(fcy,fcx+280,200,250,450);
float fby=fcy,fbx=fcx+280;
//drawing arms
fill(#ED1D2B);
strokeWeight(0);
arc(fby+50,fbx+80,30,30,radians(0),radians(360));
arc(fby+160,fbx+80,30,30,radians(0),radians(360));
arc(fby+50,fbx+120,30,30,radians(0),radians(360));
arc(fby+160,fbx+120,30,30,radians(0),radians(360));
arc(fby+50,fbx+160,30,30,radians(0),radians(360));
arc(fby+160,fbx+160,30,30,radians(0),radians(360));
float army=fby+50,armx=fbx+80;
fill(#DDE33E);
strokeWeight(0);
rect(army-100,armx-10,100,20,50);
rect(army-120,armx+30,120,20,50);
rect(army-140,armx+70,140,20,50);
//arms 1
rect(army-100,armx-90,20,100,50);
rect(army-120,armx-70,20,120,50);
rect(army-140,armx-50,20,140,50);
//arm 2
rect(army+100,armx-10,100,20,50);
rect(army+100,armx+30,120,20,50);
rect(army+100,armx+70,140,20,50);
//arm 3
rect(army+180,armx-90,20,100,50);
rect(army+200,armx-70,20,120,50);
rect(army+220,armx-50,20,140,50);
//legs
fill(#ED1D2B);
strokeWeight(0);
arc(fby+70,fbx+220,30,30,radians(0),radians(360));
arc(fby+140,fbx+220,30,30,radians(0),radians(360));
float legy=fby+70,legx=fbx+220;
fill(#DDE33E);
strokeWeight(0);
rect(legy-10,legx-10,20,140,50);
rect(legy+60,legx-10,20,140,50);
}
Conclusion:
This assignment was a fun for me. It supports me to enhance my imagination power and transformed my thinking as an artist mindset. I came up with lot of more ideas while doing this assignment. I made a grip on processing software and basic of java coding for graphics. I comprehend the use of points on 2D plane. This assignment increase my knowledge about how to combine basic shapes to sketch more useful shapes for visualization of different objects.