Introduction:
Week 3 comes with more challenges and more learning regarding processing programming. We have to implement some real objects using object oriented programming and program in a manageable way. We have to implement our own functions to show different behaviors of our objects and properties to display characteristics.
Challenges and Problems:
The very first challenge that I faced is to sketch the logic for the game. To give random movements to balls and moving them continuously from top to bottom is challenging for me to implement in code. During game implementation, it is challenging for me to track the position of the ball after each movement. I came across at situation where two balls intersecting with each other. To check for the intersection of two balls was challenging for me.
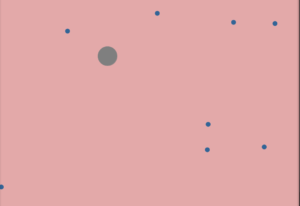
I started by implementing a class for bag. The bag is handling with mouse movement and when it touches any ball then it will count in bag. In bag class I implemented structure for the bag which is of circular shape and have some radius. I implemented basic methods for bag class which are displaybag() and to check if the bag touches any ball dropping from top to bottom of screen.
Then I implemented class for ball which is also of round shape and has its own behavior. I implemented displaybag() function for ball class. I implemented functions to move the ball with specific speed and also check if the ball position exceeding the screen width and height using ballIntersection() function which returns Boolean value. I implemented balldropper() class where bag class and ball class objects are initialized. In ball dropper class I am checking if the bag touches any ball which dropping from top to bottom. I implemented functions to drop the ball with random speed and from random positions.
I implemented watcher class which i used for start and end of the game and counting the time in milli seconds. The main function of this class is TimeCounterEnds() which checks if the time to catch the ball exceed the time frame in which ball moves from top to bottom.
I initialized global variable to count the total balls in bag. In setup function I am initializing object for watcher class and start the timer to watch the ball capturing behavior of the game. In draw function I am handling the bag with mouseX and mouseY and by using for loop checking if the watcher time ends or not. If the watch time ends then initializing more balls to drop from top to bottom. I used another for loop to display each ball by using displayball() function. I used if else statement inside for loop to check if the ball touches the bag by using IsBallCaptured() function.
Below I listed all the code work for all the classes that is implemented for ball game.
class Bag
{
//Default attributes for bag
float xPosition;
float yPosition;
float radius;
//Default constructor for bag
Bag(float radius, float xPosition, float yPosition)
{
this.xPosition = xPosition;
this.yPosition = yPosition;
this.radius = radius;
}
//to show the bag
public void DisplayBag()
{
stroke(127);
fill(127);
ellipse(xPosition, yPosition, radius*2, radius*2);
}
// to check if two balls intersect with eachother or not
public boolean intersect(BallDropper d)
{
float distance = dist(xPosition, yPosition, d.xpos, d.ypos);
if (distance < (radius+d.r))
{
return true;
}
else
{
return false;
}
}
}
// Class for Ball dropper
class BallDropper
{
float xpos;
float ypos;
color ballcolor;
float r;
float ballspeed;
//default constructor for Ball Dropper
BallDropper()
{
this.r = 8;
this.xpos = random(width);
this.ypos = -r * 4;
this.ballspeed = random(1, 5);
this.ballcolor = color(50, 100, 150);
}
//for dropping BallDropper from top of screen
public void balldrop()
{
this.ypos+=ballspeed;
}
//check if the BallDropper goes out of screen or not
public boolean balloutofscreen()
{
if (ypos > height +r*4)
{
return true;
}
else
{
return false;
}
}
//to display BallDropper
public void DisplayBall()
{
fill(50, 100, 150);
noStroke();
ellipse(xpos, ypos, r*2, r*2);
}
public void IsBallCaptured()
{
ballspeed = 0;
ypos = -1000;
}
}
class Watcher
{
//Attributes for time measure and time count
int timemeasure;
int BallsTime;
//Default constructor for watcher initialized with deafult time
Watcher(int t)
{
this.BallsTime = t;
}
// start the time counter
public void startWatcher()
{
this.timemeasure = millis();
}
//Check if the watcher time is finished or not
public boolean TimeCounterEnds()
{
int timeElapsed = millis() - timemeasure;
//checking if the remaining time is greater than default initialized time
if (timeElapsed > BallsTime)
{
return true;
}
else
{
return false;
}
}
}
class Ball
{
float ballxpos;
float ballypos;
float ballRadius;
float xposSpeed;
float yposSpeed;
color ballcolor;
//Construtor to draw ball
Ball(float ballRadius)
{
this.ballRadius = ballRadius;
this.ballxpos = random(width);
this.ballypos = random(height);
this.xposSpeed = 5;
this.yposSpeed = 5;
}
// To move the ball
public void ballMove()
{
ballxpos += xposSpeed;
ballypos += yposSpeed;
if (ballxpos > width || ballxpos < 0)
{
xposSpeed *= -1;
}
if (ballypos > height || ballypos < 0)
{
yposSpeed *= -1;
}
}
// to display ball position
public void DisplayBallPosition()
{
stroke(0);
fill(ballcolor);
ellipse(ballxpos, ballypos, ballRadius*2, ballRadius*2);
ballcolor = color(100, 50);
}
// check if two balls intersect with eachother
public boolean ballIntersection(BallDropper BallDropper)
{
float distance = dist(ballxpos, ballypos, BallDropper.xpos, BallDropper.ypos);
if (distance < (BallDropper.r + ballRadius))
{
return true;
}
else
{
return false;
}
}
//to give random color to ball
public void highLight()
{
ballcolor = color(#6535B4);
}
}
//Initializing Bag object
Bag Bag;
//Initializing time watcher for game
Watcher Watcher;
//Initializing Balls
BallDropper rainBalls[];
//Total Balls in bag count
int totalBalls = 0;
//Setup for game screen configuration
public void setup()
{
size(1000, 700);
Bag = new Bag(32, 0, 0);
rainBalls = new BallDropper[1000];
Watcher = new Watcher(300);
Watcher.startWatcher();
}
public void draw()
{
background(#E3A9A9);
Bag.xPosition = mouseX;
Bag.yPosition = mouseY;
Bag.DisplayBag();
if (Watcher.TimeCounterEnds() == true)
{
rainBalls[totalBalls] = new BallDropper();
totalBalls++;
if (totalBalls >= rainBalls.length)
{
totalBalls = 0;
}
Watcher.startWatcher();
}
for (int i=0; i<totalBalls; i++)
{
rainBalls[i].balldrop();
rainBalls[i].DisplayBall();
if (Bag.intersect(rainBalls[i]))
{
rainBalls[i].IsBallCaptured();
}
}
}
Final work:
Conclusion:
This assignment supports me learn more of object oriented programming and gives me opportunity to work on real time programming by using classes and objects. How to initialize any object and use its functions and variables. I learned how to build a game structure in a manageable and reusable way. I get opportunity to practice calling of class object inside any class to ensure encapsulation. I learned how to move objects and give them some speed. I also merged my previous knowledge of for loops and 2D shapes with object oriented programming.