This week, we were tasked with making object-oriented generative artwork.
My idea was to make random colored rectangles appear at random places on screen, with the subtract blend mode on, so that when they overlap other colors show and create a ‘glitch’ effect.
I picked the subtract blend mode because I liked the way it looked :]
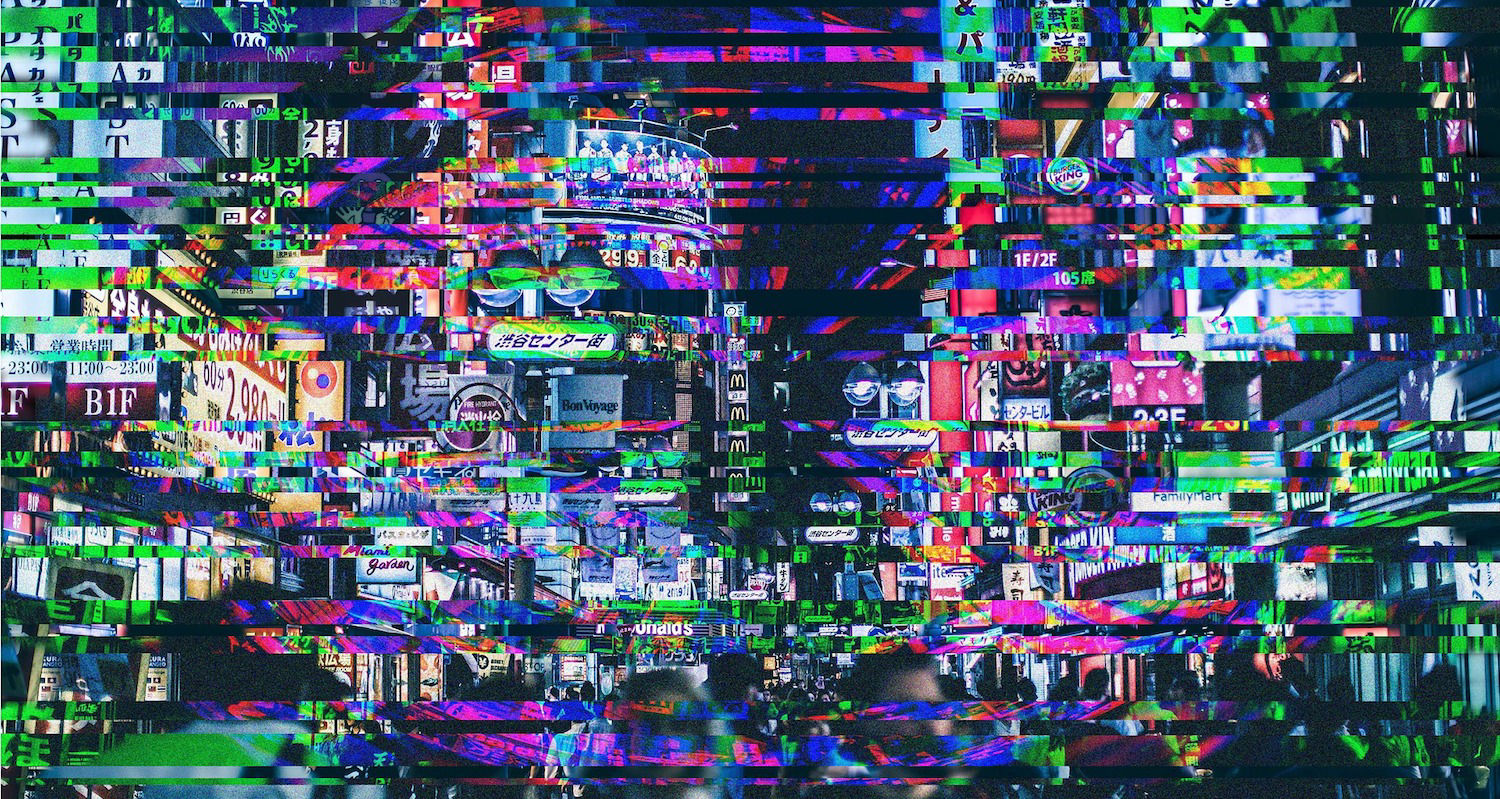
It should be slightly similar to this, but imagine squares on a white background instead ..
So I started working on my code. I made a class in a separate tab, and started making variables.
I made 3 functions; one for the red rectangle, one for the green, and one for the blue. I also made separate variables for each one rect.
Now I had my class, and I had my setup ready. I made a new object from my class and called the functions in void draw. Now, 3 rectangles of different sizes appeared on screen! It looked like this:
 But then (with the help of professor & discord) I scrapped those 3 functions and made just one, with a for loop indicating how many rects should appear on screen. I made it so that 20 rects appear at once, and whenever you click the screen with your mouse, 20 more will appear. Also, their size and color is always random.
But then (with the help of professor & discord) I scrapped those 3 functions and made just one, with a for loop indicating how many rects should appear on screen. I made it so that 20 rects appear at once, and whenever you click the screen with your mouse, 20 more will appear. Also, their size and color is always random.
In the video, I experimented with both subtract and add blend modes , with white and black backgrounds, respectively.
Here’s the video!
Code:
--------class----------
class Rects {
float sizeWR = random(20, 200) ;
float sizeHR = random(20, 200);
void drawRect(color col) {
fill(col);
rect(random(width), random(height), sizeWR, sizeHR );
}
}
--------main tab----------
Rects rec;
//Rects [] rec2= new Rects [5];
void setup (){
size(600,600);
rectMode(CENTER);
//background(0);
//blendMode(ADD);
// for the black bg ^
background(255);
blendMode(SUBTRACT);
//for the white bg
rec = new Rects();
}
void draw(){
for (int i=0; i<20; i++){
rec.drawRect(color(random(255),random(255),random(255)));
}
noLoop();
}
void mousePressed(){
loop();
}