Description:
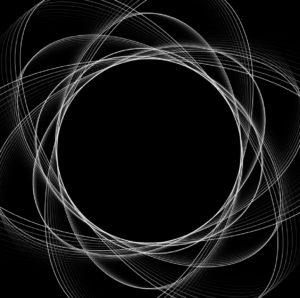
For this week’s assignment, I created a generative artwork using Object-Oriented Programming. Using mainly ellipses, I tried to generate a spiral that contracts and expands continuously and repetitively.
To improve the program’s clarity and organization, I utilized classes, variables, and a couple of functions.
Setup:
First, I had to set the display window’s size to 640 x 640 (1:1 aspect ratio) to get a square window, then used a pitch-black background.
void setup(){
size(640, 640);
background(0);
}
Class:
Name & Attributes:
I have only used one class named Ellipse which has two float attributes (xradius, and yradius) that respectively store the width and height of the ellipse.
class Ellipse{
float xradius, yradius;
}
Constructor:
The constructor here takes two float arguments (xradius and yradius) then sets the attributes to those values.
Ellipse(float xradius, float yradius){
this.xradius=xradius;
this.yradius=yradius;
}
Functions:
I have used two functions (one to draw a single ellipse, and the other to draw multiple ellipses). The first function takes xradius and yradius as arguments, then proceeds to draw an ellipse. The second is more complicated. In fact, it starts by moving the shapes to the middle of the display window by setting the x-axis offset to width/2 and the y-axis offset to height/2 using the translate() function, then inside the for() loop, the ellipses are generated with an xradius that depends on the frameCount. To get a sort of spiral, the window is rotated with an angle that equals the frameCount.
void build(float xradius, float yradius){
ellipse(0, 0, xradius, yradius);
}
void build_all(){
translate(width/2, height/2);
for (int i=0; i<400; i+=40) {
float framecount = radians(frameCount);
xradius = yradius - i*cos(framecount);
rotate(cos(framecount));
build(xradius, yradius);
}
}
draw():
To get a sort of motion, I have set the transparency (alpha) to 85 instead of resetting the background at each frame.
void draw(){
fill(0,85);
rect(0,0,width,height);
stroke(250);
noFill();
ellipse.build_all();
}
Whole code:
// Ellipse Class
class Ellipse{
// Attributes
float xradius, yradius;
// Constructor
Ellipse(float xradius, float yradius){
// Width of the ellipse
this.xradius=xradius;
// Height of the ellipse
this.yradius=yradius;
}
// Generate one ellipse
void build(float xradius, float yradius){
ellipse(0, 0, xradius, yradius);
}
// Generate all ellipses
void build_all(){
// Move the shapes to the middle
translate(width/2, height/2);
for (int i=0; i<400; i+=40) {
// Convert frameCount to rad
float framecount = radians(frameCount);
// Change the xradius depending on the framecount
xradius = yradius - i*cos(framecount);
// Rotate the ellipses
rotate(cos(framecount));
// Call to the first function
build(xradius, yradius);
}
}
}
Ellipse ellipse;
void setup(){
size(640, 640);
background(0);
// Create an ellipse
ellipse = new Ellipse(380,380);
}
void draw(){
// Add visible motion
fill(0,85);
rect(0,0,width,height);
stroke(250);
noFill();
// Generate the ellipses
ellipse.build_all();
}