Generative Art
This was inspired by one of the things we saw in class. For some reason, I cannot seem to find it, but it was a piece where lines go from a circumference of a circle inwards to fill the circle.
I had a plan in mind to have lines growing out of the center into a circle, but I did not like how it looked, as the lines were too sharp for my preference.
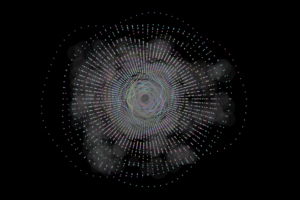
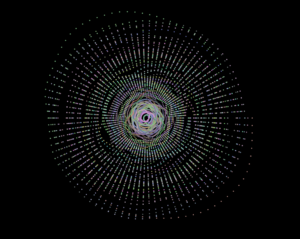
So instead I used the noise function to make random dots, on a 360-degree variation. 
I wanted to make it look more natural, however, so I decided to also add some cloudy form around it.
When I saw this, I felt like it reminded me of a laptop screen saver, as the circles grow out and it progresses into what it is. Screen savers though, unlike this design above, have different circles it would usually be more than one, so using a random function, I generated the circles starting from a different center point every 100 frameCounts.
That, if I would let go on I would have gotten into a huge mesh after some time, so I called the background function after every 5 circular things are created.
Later I also edited the colors and added an alpha value to make the circles a little easier on the eye.
and to make it a little user-controlled, I called the background function and reset the center with each click on the screen.
I also decided to make it a full screen like a real screen saver.
video:
code:
main file:
Circles _circles;
int centerX = 0;
int centerY = 0;
void setup() {
fullScreen();
background(0);
frameRate(10);
_circles = new Circles(width/2, height/2);
}
void draw() {
_circles.generate();
if (frameCount%20==0){
_circles.cloudy();
}
if (frameCount%100==0){
_circles.setCenter(random(0, width),random(0, height));
}
if (frameCount%500==0){
background(0);
}
}
void mouseClicked(){
background(0);
_circles.setCenter(mouseX, mouseY);
}
Circle file:
class Circles {
public float xcenter;
public float ycenter;
public float x_pt;
public float y_pt;
public int rad;
public float[][] ptarr = new float[90][2];
Circles(float _xcenter, float _ycenter) {
xcenter = _xcenter;
ycenter = _ycenter;
rad = 4;
setupp(30, xcenter, ycenter);
}
public void setupp(int num, float x, float y) {
for (int i=0; i<90; i++) {
x_pt = x + num*cos((float)radians(i*4));
y_pt = y + num*sin((float)radians(i*4));
fill(255, 50);
noStroke();
}
}
//getters and setters
public void setCenter(float _xcenter, float _ycenter) {
xcenter = _xcenter;
ycenter = _ycenter;
setupp(30, xcenter, ycenter);
}
public void generate() {
int offset = 30+(frameCount%100)*5;
float newoffset;
float newoffset2x;
float newoffset2y;
fill(random(100, 200), random(100, 200), random(100, 200), 100);
noStroke();
for (int i=0; i<90; i++) {
newoffset = noise(frameCount + i*0.01)*offset;
newoffset2x= noise(frameCount + i*0.02)*cos((float)radians(i*4));
x_pt = xcenter + newoffset*newoffset2x;
newoffset2y= noise(frameCount + i*0.02)*sin((float)radians(i*4));
y_pt = ycenter + newoffset*newoffset2y;
circle(x_pt, y_pt, rad);
}
}
public void cloudy() {
fill(100, 30);
float new_x = random(xcenter-(frameCount*20)%width/3, xcenter+(frameCount*20)%width/3);
float new_y = random(ycenter-(frameCount*20)%height/3, ycenter+(frameCount*20)%height/3);
for (int i=0; i<99; i++) {
circle(random(new_x-width/10, new_x+width/10), random(new_y-height/10, new_y+height/10), random(40, 80));
}
}
}