This week’s project of creating generative art was really fun and interesting as I had a clear vision of what I wanted to achieve from the beginning of the process. I noticed that initially, as I started looking for inspiration for generative art online, I was gripped by art that depicted nature in one way or another. Daniel Brown had a piece with flowers and the bright colors on it were something I wanted to have in my work in addition to elements of nature. Here’s the work:

As I brainstormed, I finalized on an idea of creating a piece contemplating what’s on the other side of the moon – the far side that we never get to see. I wanted to begin with something very natural, something that looks like the moon, and then transition that to my wacky thoughts on the question to create an experience for the person who views the work.
The Moon
I began looking for works that have already achieved creating a realistic moon using processing but unfortunately, I couldn’t find anything. I didn’t want to give up on the idea of creating a realistic moon and I played around with processing to see if I could get close. This is when I came across a print by Anders Hoff’s:

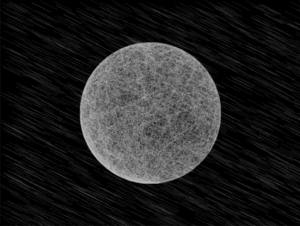
The circle is made of a lot of lines to create a planet-like texture and I found this idea very intriguing and I decided to use this because his print looked like a planet, so my idea was that I could create something that resembled the moon. This concept of creating something that looks natural entirely out of straight lines was one of the most favorite things that I learned from this week. The idea was to connect random points of the circle with lines and to get patterns and I restricted the angles of the lines to different ranges over time. For the parameters of the line, I randomized the angles and took the sine and cosine of it, multiplied it by the radius of the circle to obtain points on the circle. This took some time to figure out because my positions kept showing up incorrectly even though mathematically it should be on the circle. Finally, I realized that I made a mistake with the radius, I had used diameter instead of it.
In the background, I put in stars at first but I didn’t quite like how it looked. In the end, after trying out different things, I ended up creating this depiction of stars when photographed in a timelapse or a star shower. I used lines for the same.

Neon Dandelions
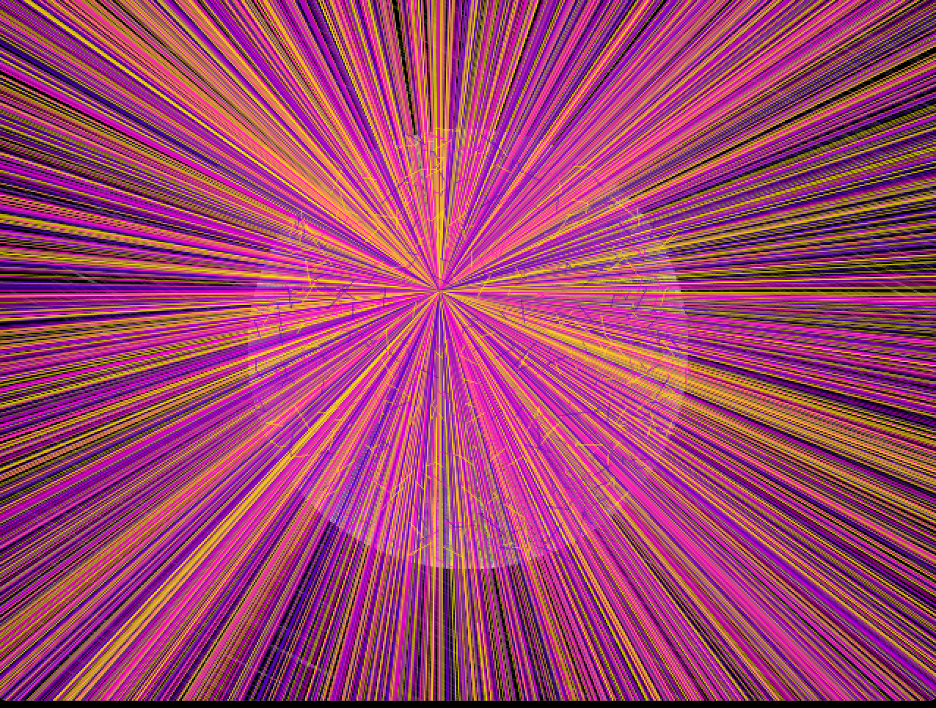
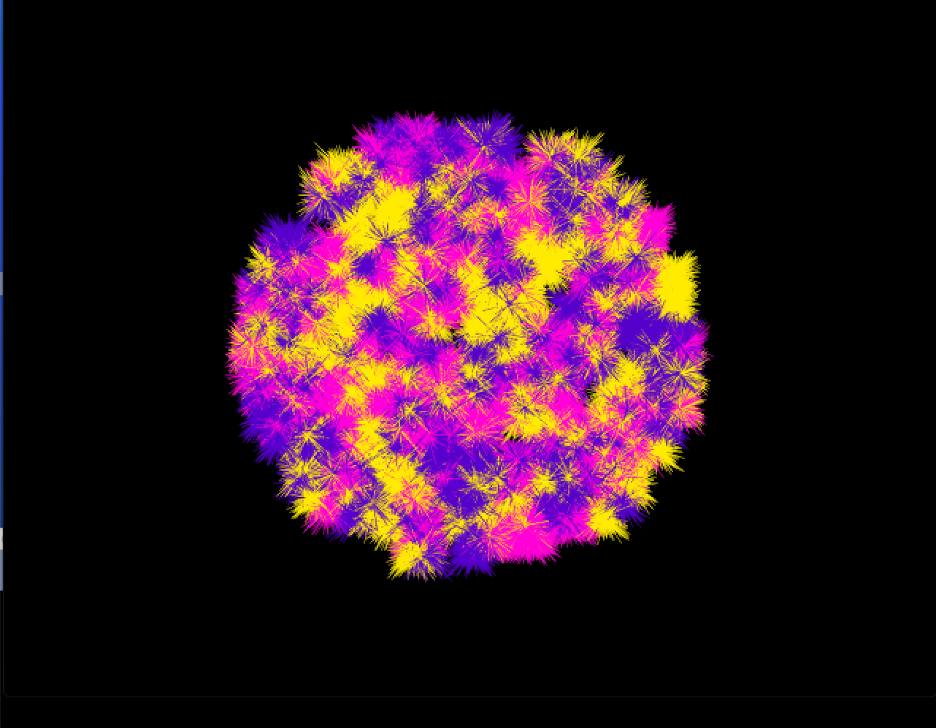
After many many extreme ideas on what to put on the other side of the moon, ranging from cheese to flowers, I finalized on making them be made out of neon dandelions. I was intrigued by the shape of dandelions and wanted to work on making one, so I decided to make my moon be made of dandelions. My idea was to create this effect of getting gripped into the art as the moon gets constructed and then creating a swift transition to hallucinations where the neon elements appear, mimicking the process of when you get too carried away into something, you start imagining things. I used bright colors of yellow, purple, and pink.
I used a class for organizing my dandelions. It had the following features: X and Y coordinates for a position, the radius of the dandelion, the color of the dandelion, an array of colors. It had a constructor to initialize these positions, the color, and the radius. It had the functions of drawing dandelions and also a transition effect to show the transition from the moon to neon dandelions. There is a shadow of the moon in the transition and as an effect of one looking at the moon for a long time, you will see an illusion of a darker circle nearby over the neon lights (if you look at it long enough) which was a fun addition to the visual experience.
I end the visuals with a quick blackout.
I started off with the idea of presenting the other side of the moon by having the moon suddenly rotating to reveal the neon dandelions, but given that I made the moon by drawing lines one over the other, I couldn’t figure out a way to retain the idea of lines creating the moon and the rotation effect. I tried the 3d rotation in one of my trials, but it didn’t look quite as realistic as to how it did for a 2d version of the moon with lines. Here’s a video of the final output and the code is below that:
Code:
Dandelion[] dandelions = new Dandelion[500];
float radius=150;
float count=0;
color c1 = #FFEB00; //yellow
color c2 = #5600CC; //purple
color c3 = #FF01D7; //pink
void setup() {
size(640, 480);
background(0);
frameRate(500);
//calling constructor to create Dandelion objects - colors are randomly assigned from the array of colors
for (int i=1; i<=dandelions.length; i++) {
dandelions[i-1] = new Dandelion(int(random(3)));
}
}
void draw() {
//creating the moon scenery
if (frameCount<3000) {
stroke(202, 202, 202);
moon();
stars();
}
//transition to the "other side" of the moon - of neon dandelions
if ((frameCount>=3000) && (frameCount<3010 )) {
delay(100);
for (int i=1; i<=dandelions.length; i++) {
dandelions[i-1].transition();
}
}
//momentary blackout
if (frameCount==3010) {
background(0);
}
//dandelion moon
if (frameCount>3005 && frameCount<6000 ) {
for (int i=1; i<=dandelions.length; i++) {
dandelions[i-1].dandDraw();
}
}
//final blackout
if ((frameCount>=6000)) {
background(0);
}
}
void moon() {
float i=random(0-count*PI/20, PI/20); //randomized angle of first line - the angles are restricted to give a patterned effect and it increases as frameCount increases
float j=random(i, PI/20); //randomized angle of second line
strokeWeight(0.1); //thinner strokes
pushMatrix();
translate(width/2, height/2);
line((sin(i)*radius), (cos(i)*radius), (sin(j)*radius), (cos(j)*radius)); //gives chords
if (frameCount%5==0) {
count++;
}
popMatrix();
}
//shooting stars effect or a stars timelapse
void stars() {
fill(255, 255, 255);
stroke(255, 255, 255);
float i = random(0, width);
float j=random(0, width);
line(i, j, i+40, j+20);
rotate(90);
delay(5);
fill(0);//graying it out
line(i, j, i+40, j+20);
rotate(-90);
}
Dandelion Class –
class Dandelion{
float posX;
float posY;
float dandRad; //radius of dandelion
float colorPick;
color[] colors ={c1, c2, c3};
color dandColor;
//constructor
Dandelion(int colorPick)
{
dandColor=colors[colorPick];
posX=random(width/2-150,width/2+radius);
posY=random(height/2-150,height/2+radius);
//while condition to get points within the circle
while(((posX- width/2)* (posX- width/2))+ ((posY - height/2)*(posY - height/2) )>=(radius*radius))
{
posX=random(width/2-150,width/2+radius);
posY=random(height/2-150,height/2+radius);
}
dandRad=5;
}
//draw individual dandelions
void dandDraw(){
fill(dandColor);
//circle(posX,posY,dandRad);
stroke(dandColor);
strokeWeight(0.5);
float l=random(20);
line(posX,posY,posX+random(-l,l),posY-random(-l,l));
}
//transition
void transition(){
fill(dandColor);
stroke(dandColor);
strokeWeight(0.5);
float l=random(20);
line(300,200,300+random(-l,l)*frameCount*0.5,300-random(-l,l)*frameCount*0.5);
}
}
References
https://img.inconvergent.net/print/706dbb4.html