Description
Using loops (for() or while()) in some way, along with everything that you’ve learned so far, make a simple work of art. You may want to look at these old computer art magazines for inspiration.
Process
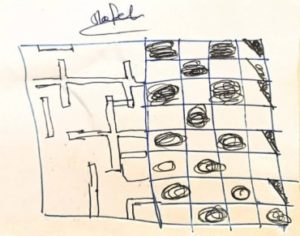
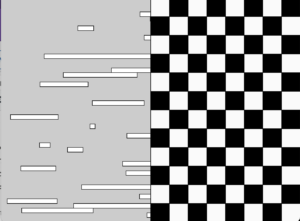
Finding inspiration from the Old Computer Graphics took a while. My search stopped when I saw art that combines two of the games I love – Yess crossword and checkers! Working on an art I love while meeting the requirements was really fun.
Not wasting much time, I jump into sketching. Yeah, it’s me again, the clearer the sketch, the easier the coding becomes 🙂 ;
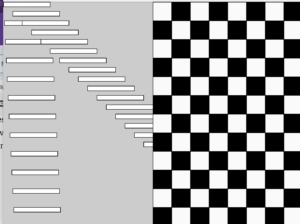
I take back my words earlier, sketching doesn’t make it easier. I started off by exploring how I can play with rectangles to form the shapes I wanted.
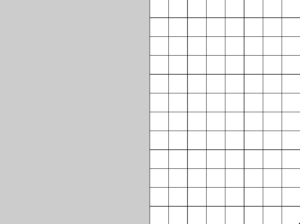
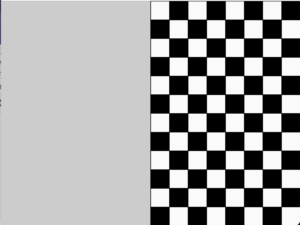
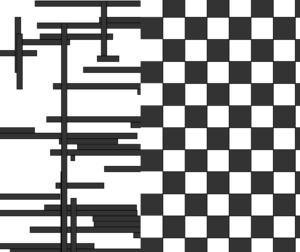
The CheckerBoard!
Yeah, so now we are on to the fun part. I realized after countless hours of trying that I can use a nested for loop to draw the checkbox instead of rectangles and horizontal lines.
Using the old and even concept, coloring was not much a huddle.
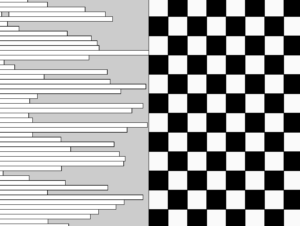
The CrossWord!
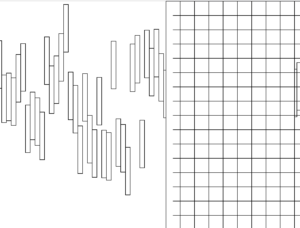
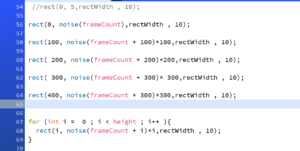
Now on to the most technical part. In drawing the horizontal rectangles ( across), I randomize the x coordinates and the height of each rectangle given it a different start point and length
For the vertical rectangles ( criss). It was indeed a crisis. I used two rectangle functions and threw in as much randomization for the x and y coordinates as I can while maintaining the height and width of each rectangle.
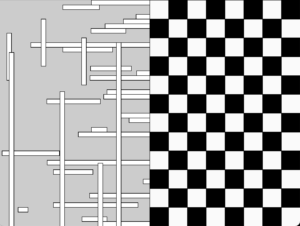
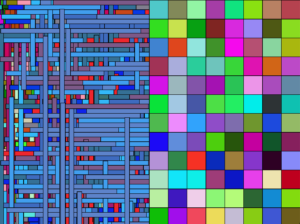
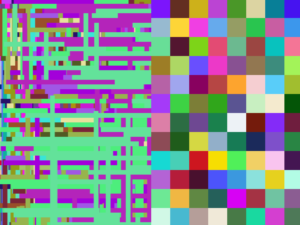
Final Work
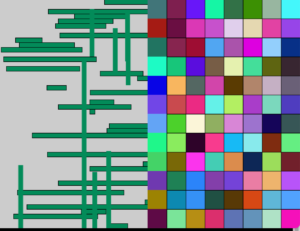
I also played around with random colors
Then I played around with noLoop() and noStoke()

Challenges
The first challenge I faced was making the crossword pattern. I tried a lot of rectangle shapes. I decided to use frameCount and it didn’t make it any simpler. Had to try one rectangle after another adjusting the multiplier till I got the trend. I converted all the single lines of rectangle code into a for-loop. This little trick of dividing the challenge into sub-challenges saved a lot of time. I finally ended up using random which did the trick.
Also, I was having trouble randomizing my crosses. I tried different options including noise and randomization, Noise seemed to work initially but failed so had to go back to random.
I did a lot of trial and error in the beginning, it wasn’t helpful so I switch to using mousePressed to determine coordinates and this also saved a lot of time.
Coloring the checkerboard was a big challenge but the concept of odd and even saved the day.
The last challenge was filling the crossword with dots as in the original image. Couldn’t figure that one out. Do you know how?
Checkmate! one big thing I learned from this assignment is to experiment, try things out and who knows, something cool might result in an accident.
Code
int centerX;
int cellSize = 40;
int cols, rows;
void setup() {
size(640, 480);
background(255);
// number of columns and rows
cols = 20;
rows = 20;
noLoop();
}
void draw() {
fill(51);
// CROSS WORD
// drawing the across ( horizontal rectangles)
for ( int h = 0; h < height; h+=10) {
rect(random(height), h, random(width/2), 10);
}
// drawing the criss ( vertical rectangles)
//fill(random(255));
for (int m = 10; m < 100; m+=10) {
rect(random(width), m, 10, 100);
rect(random(width), random(height), 10, 100*m);
}
// CHECKBOARD
for (int i = 8; i < cols; i++) {
for (int j = 0; j < rows; j++) {
// increasing the size of the x and y coordinate for each rectangle
int x = i*cellSize;
int y = j*cellSize;
// Coloring checkboard
if ((i+j) % 2 == 0) {
fill(255); // even is white
//fill(random(255),random(255), random(255));
} else {
fill(51); // Odd is brown
//fill(random(255));
}
rect(x, y, cellSize, cellSize);
}
}
}