Description of this assignment:
Using loops (for() and while()) in some way, along with everything that you’ve learned so far, make a simple work of art.
Process:
I wanted to be very creative with this assignment. Since I love playing around with shapes and learning more about animations in processing, I checked out all the things animations in processing referencing I wanted to use. I really liked the milliseconds’ idea in processing, so I played around with some of the code and came up with this.
The picture showed above changes its color on the grayscale. I used the colorMode() function which changes the numerical range of specifying colors and switches color systems. This was followed by fill().
Then I added a morph to my artwork. It means changing one shape into another by interpolating vertices from one to another. It changed from a square to a circle in a loop.
This was an animation. So until now, the rectangle color in the background is changing on the basis of the grayscale and so is the shape of the circle and the square.
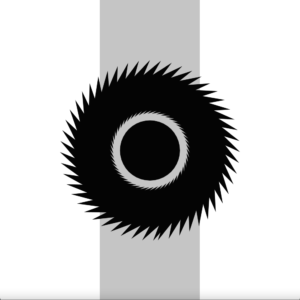
Then I added a bunch of triangles in a for loop and used popMatrix(), pushMatrix(), and rotate(). pushMatrix() is used for pushing the current transformation matrix onto the matrix stack. popMatrix() is used for popping the current transformation matrix off the matrix stack. rotate() is used for rotating the amount mentioned by the angled perimeter.
After that, I used the same functions like popMatrix(), pushMatrix(), and rotate() to play with lines.
This was the final result. I would say that this project was personally very challenging because I had to play around with functions to understand what they did, since I used functions I have never studied before. I used some code from the processing references which helped me achieve this. I hope you all liked it. Thank you.
float x = 300;
float y = 300;
float angle;
float scale;
// Two ArrayLists to store the vertices for two shapes
ArrayList<PVector> circle = new ArrayList<PVector>();
ArrayList<PVector> square = new ArrayList<PVector>();
// An ArrayList for a third set of vertices, the ones we will be drawing
// in the window
ArrayList<PVector> morph = new ArrayList<PVector>();
// This boolean variable will control if we are morphing to a circle or square
boolean state = false;
void setup(){
size(1000,1000);
noStroke();
//Increases or decreases the size of a shape by expanding and contracting vertices.
scale = width/3;
for (int angle = 0; angle < 360; angle += 9) {
// Note we are not starting from 0 in order to match the
// path of a circle.
PVector v = PVector.fromAngle(radians(angle-135));
v.mult(100);
circle.add(v);
// Let's fill out morph ArrayList with blank PVectors while we are at it
morph.add(new PVector());
}
// A square is a bunch of vertices along straight lines
// Top of square
for (int x = -50; x < 50; x += 10) {
square.add(new PVector(x, -50));
}
// Right side
for (int y = -50; y < 50; y += 10) {
square.add(new PVector(50, y));
}
// Bottom
for (int x = 50; x > -50; x -= 10) {
square.add(new PVector(x, 50));
}
// Left side
for (int y = 50; y > -50; y -= 10) {
square.add(new PVector(-50, y));
}
}
void draw(){
for (int i = 0; i < scale; i++) {
//function colorMode is used to change the numerical range used for specifying colors and to switch color systems.
colorMode(RGB, (i+1) * scale * 5);
//fills the color of the ractangle on the basis of the colorMode
fill(millis()%((i+1) * scale * 10));
noStroke();
//specifies the arguements of the rectangle
rect(i*scale, 0, scale, height);
}
//used to specify an amount to displace the object within the display window
translate(width/2, height/2);
for (float a=0; a<360; a+=7) {
//Pushes the current transformation matrix onto the matrix stack.
pushMatrix();
//Rotates a shape the amount specified by the angle parameter.
rotate(radians(a));
strokeWeight(1);
//specifies the triangle in the art work
triangle(x*sin(radians(angle)), y, 100, 70, 100, 200);
//Pops the current transformation matrix off the matrix stack.
popMatrix();
}
for (float a=0; a<360; a+=10) {
pushMatrix();
rotate(radians(a));
stroke(255,255,255);
strokeWeight(5);
line(x*cos(radians(angle)), 500, 400 ,300);
popMatrix();
}
// We will keep how far the vertices are from their target
float totalDistance = 0;
// Look at each vertex
for (int i = 0; i < circle.size(); i++) {
PVector v1;
// Are we lerping to the circle or square?
if (state) {
v1 = circle.get(i);
}
else {
v1 = square.get(i);
}
// Get the vertex we will draw
PVector v2 = morph.get(i);
// Lerp to the target
v2.lerp(v1, 0.1);
// Check how far we are from target
totalDistance += PVector.dist(v1, v2);
}
// If all the vertices are close, switch shape
if (totalDistance < 0.1) {
state = !state;
}
strokeWeight(4);
// Draw a polygon that makes up all the vertices
beginShape();
for (PVector v : morph) {
vertex(v.x, v.y);
}
endShape(CLOSE);
angle++;
}