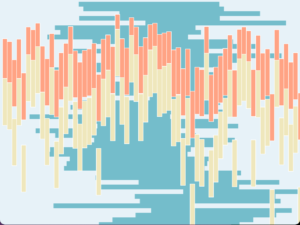
This would be simple recurring and moving rectangles. When ‘l’ is pressed, the entire color palette would alter. It was created to give a mesmerizing effect that helps the audience relax. 

void setup(){
size (640, 480);
}
int rectWidth = width/10;
int rectHeight = height/10;
float bg, up, mid, down;
void draw(){
if (keyPressed && key == 'l') {
background(#E7F2F8);
noStroke();
fill(#74BDCB);
for (int i =rectHeight/2; i<height; i+=rectHeight){
rect((height+random(-2,2))*noise(frameCount*.01+i*0.5), i, 300, rectHeight);
}
stroke(255);
fill(#FFA384);
for (int i =rectWidth/2; i<width; i+=rectWidth){
rect(i, (height/2+random(-2,2))*noise(frameCount*.01+i*0.2), rectWidth, 100);
}
fill(#EFE7BC);
for (int i =rectWidth/2; i<width; i+=rectWidth){
rect(i, (height+random(-2,2))*noise(frameCount*.01+i*0.08), rectWidth, 100);
}
}
else {
background(#EED6D3);
noStroke();
fill(#FFAEBC);
for (int i =rectHeight/2; i<height; i+=rectHeight){
rect((height+random(-2,2))*noise(frameCount*.01+i*0.1), i, 300, rectHeight);
}
stroke(255);
fill(#B4F8C8);
for (int i =rectWidth/2; i<width; i+=rectWidth){
rect(i, (height/2+random(-2,2))*noise(frameCount*.01+i*0.1), rectWidth, 100);
}
fill(#FBE7C6);
for (int i =rectWidth/2; i<width; i+=rectWidth){
rect(i, (height+random(-2,2))*noise(frameCount*.01+i*0.1), rectWidth, 100);
}
}
}
