Description:
I have used processing before, but the way I used it was very different. I found it really interesting to try to imagine processing as a canvas with dimensions. Sadly though, a canvas would be much easier to use, as u do not need to calculate the position of each small detail in a portrait, you kind of analyze it with your eye(a much quicker process).
Even though it was a boring process that took a long time, I do believe that in the end, I was able to figure out the pixel setup, and the speed of the process was multiplied.
process:
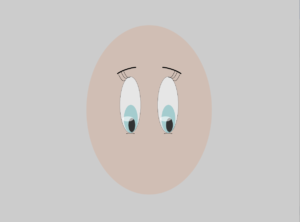
I started with the eyes, and it took me quite some time to figure out how to draw them. I did figure out in the end that drawing a normal eye, however, may not look as good. So, I decided to make it more like animation eyes to make it look more natural and less forced.
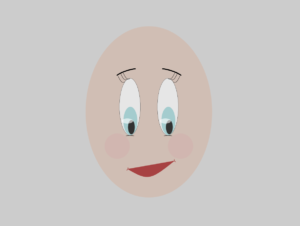
After I finished the eyes, I started working on the mouth. I think I felt like making a slanted mouth looked nicer than a classic mouth would’ve, so I went for it.
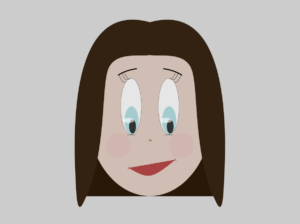
The hair was quite a struggle. I first tried using a random number generator to make circles that would imitate curly hair. However, sadly after hours of debugging, making the random circles not appear in a square frame took me much more time than I expected, so I decided to use a processing curve instead. The curve still took me some time to figure out, as I never used it on processing before, but when I finally finished the right hair side, I added the left, and the hair was perfect. I also added the back part of the hair separately, as when I decided not to make a neck, the darker part of the hair at the back made the hair look more realistic.
Finally, I put the background. I used purple translucent circles over one another to make the background. The circles, I believe, work well with the no-neck style of the portrait, and I decided to use the color purple for the NYUAD pride we all have :)).
code:
and here to my final code after all the comments and replaced little pieces were removed.
// Public variables
int dimWidth = 1200;
int dimHeight = 900;
int faceHeight = 675;
int faceWidth = 500;
void facee(){
hairB();
fill(#D0BEB4);
noStroke();
ellipse(dimWidth/2, dimHeight/2, faceWidth, faceHeight);//face
fill(222,93,131, 20);
noStroke();
circle(dimWidth/2+faceWidth/4,dimHeight/2+faceHeight/5, 100);//blush
circle(dimWidth/2-faceWidth/4,dimHeight/2+faceHeight/5, 100);//blush
//eyes
eye(dimHeight/2-20, dimWidth/2+75, true);
strokeWeight(0.5) ;
eye(dimHeight/2-20, dimWidth/2-75, false);
//nose
stroke(#8A6856);
bezier(dimWidth/2-3, dimHeight/2+faceHeight/6 +3,
dimWidth/2, dimHeight/2+faceHeight/6,
dimWidth/2, dimHeight/2+faceHeight/6,
dimWidth/2+5, dimHeight/2+faceHeight/6 +5);
noStroke();
//hair
hair();
//mouth
mouth();
}
void backGround(){
}
void eye(int centerY, int centerX, boolean flag){
int eyeHeight = faceHeight/3;
int eyeWidth = faceWidth/6;
fill(230);
stroke(0);
strokeWeight(0.5);
ellipse(centerX, centerY, eyeWidth,eyeHeight);
noStroke();
fill(164,204,206);
ellipse(centerX+2, centerY+eyeHeight/4, eyeWidth/1.5, eyeHeight/2); //blue color
fill(50 );
ellipse(centerX+6, centerY+eyeHeight/2.8, eyeWidth/3, eyeHeight/4); //black color
fill(255,150);
ellipse(centerX-10, centerY+eyeHeight/4, eyeHeight/5, eyeWidth/4); //white color
stroke(0);
noFill();
strokeWeight(1);
bezier(centerX+eyeWidth/5,centerY+eyeHeight/2+2,
centerX+1,centerY+eyeHeight/2,
centerX-1,centerY+eyeHeight/2,
centerX-eyeWidth/5,centerY+eyeHeight/2+2);
if(flag){
lashes(centerX, centerY-eyeHeight/2,
centerX + eyeWidth/7, centerY- eyeHeight/2+ eyeHeight/30,
centerX + eyeWidth/5, centerY- eyeHeight/2,
centerX + eyeWidth/3, centerY- eyeHeight/2- eyeHeight/10,
1);
brows(centerX+eyeWidth/2+10, centerY-eyeHeight/1.8,
centerX+30, centerY-eyeHeight/1.6,
centerX-10, centerY-eyeHeight/1.5,
centerX-eyeWidth/2+20, centerY-eyeHeight/1.5);
}
else{
lashes(centerX, centerY-eyeHeight/2,
centerX - eyeWidth/7, centerY- eyeHeight/2+ eyeHeight/30,
centerX - eyeWidth/5, centerY- eyeHeight/2,
centerX - eyeWidth/3, centerY- eyeHeight/2- eyeHeight/10,
-1);
brows(centerX-eyeWidth/2-10, centerY-eyeHeight/1.8,
centerX-30, centerY-eyeHeight/1.6,
centerX+10, centerY-eyeHeight/1.5,
centerX+eyeWidth/2-20, centerY-eyeHeight/1.5);
}
}
void hair(){
fill(51,34,17);
beginShape();
vertex(dimWidth/2, dimHeight/2-faceHeight/1.9);
curveVertex(dimWidth/2, dimHeight/2-faceHeight/1.9);
curveVertex(dimWidth/2+faceWidth/1.7, dimHeight/2-faceHeight/1.2);
curveVertex(dimWidth/2+faceWidth/1.7, dimHeight/2+faceHeight/2.2);
curveVertex(dimWidth/2+faceWidth/2, dimHeight/2+faceHeight/2);
curveVertex(dimWidth/2+faceWidth/2, dimHeight/2+faceHeight/2);
vertex(dimWidth/2+faceWidth/2, dimHeight/2+faceHeight/2);
curveVertex(dimWidth/2+faceWidth/4, dimHeight/2+faceHeight/2);
curveVertex(dimWidth/2+faceWidth/3, dimHeight/2+faceHeight/3);
curveVertex(dimWidth/2+faceWidth/3, dimHeight/2-faceHeight/4);
curveVertex(dimWidth/2, dimHeight/2-faceHeight/3);
curveVertex(dimWidth/2, dimHeight/2-faceHeight/3);
vertex(dimWidth/2, dimHeight/2-faceHeight/3);
endShape();
beginShape();
vertex(dimWidth/2, dimHeight/2-faceHeight/1.9);
curveVertex(dimWidth/2, dimHeight/2-faceHeight/1.9);
curveVertex(dimWidth/2-faceWidth/1.7, dimHeight/2-faceHeight/1.2);
curveVertex(dimWidth/2-faceWidth/1.7, dimHeight/2+faceHeight/2.2);
curveVertex(dimWidth/2-faceWidth/2, dimHeight/2+faceHeight/2);
curveVertex(dimWidth/2-faceWidth/2, dimHeight/2+faceHeight/2);
vertex(dimWidth/2-faceWidth/2, dimHeight/2+faceHeight/2);
curveVertex(dimWidth/2-faceWidth/4, dimHeight/2+faceHeight/2);
curveVertex(dimWidth/2-faceWidth/3, dimHeight/2+faceHeight/3);
curveVertex(dimWidth/2-faceWidth/3, dimHeight/2-faceHeight/4);
curveVertex(dimWidth/2, dimHeight/2-faceHeight/3);
curveVertex(dimWidth/2, dimHeight/2-faceHeight/3);
vertex(dimWidth/2, dimHeight/2-faceHeight/3);
endShape();
}
void hairB(){
fill(41,24,7);
beginShape();
vertex(dimWidth/2-faceWidth/2,dimHeight/2);
vertex(dimWidth/2+faceWidth/2,dimHeight/2);
vertex(dimWidth/2+faceWidth/2,dimHeight/2+faceHeight/2);
curveVertex(dimWidth/2+faceWidth/2,dimHeight/2+faceHeight/2);
curveVertex(dimWidth/2-faceWidth/2,dimHeight/2+faceHeight/2);
vertex(dimWidth/2-faceWidth/2,dimHeight/2+faceHeight/2);
endShape();
}
void lashes(int x1, int y1, int x2, int y2, int x11, int y11, int x12, int y12, int flag){
bezier(x1,y1, x2,y2, x11,y11, x12,y12);
bezier(x1+10*flag,y1+3, x2+10*flag,y2+3, x11+10*flag,y11+3, x12+10*flag,y12+3);
bezier(x1+20*flag,y1+13, x2+20*flag,y2+13, x11+20*flag,y11+13, x12+20*flag,y12+13);
}
void brows(float x1, float y1, float x2, float y2, float x11, float y11, float x12, float y12){
strokeWeight(4);
bezier(x1,y1, x2,y2, x11,y11, x12,y12);
}
void mouth(){
stroke(#A74242);
strokeWeight(2);
fill(#A74242);
bezier(dimWidth/2-faceWidth/6,dimHeight/2+faceHeight/3,
dimWidth/2-5,dimHeight/2+faceHeight/2.5,
dimWidth/2+5,dimHeight/2+faceHeight/2.5,
dimWidth/2+faceWidth/5,dimHeight/2+faceHeight/3.5);
noFill();
bezier(dimWidth/2-faceWidth/6,dimHeight/2+faceHeight/3 -5,
dimWidth/2-faceWidth/6,dimHeight/2+faceHeight/3,
dimWidth/2-faceWidth/6,dimHeight/2+faceHeight/3,
dimWidth/2-faceWidth/6-5,dimHeight/2+faceHeight/3 +5);
bezier(dimWidth/2+faceWidth/5,dimHeight/2+faceHeight/3.5-5,
dimWidth/2+faceWidth/5,dimHeight/2+faceHeight/3.5,
dimWidth/2+faceWidth/5,dimHeight/2+faceHeight/3.5,
dimWidth/2+faceWidth/5+5,dimHeight/2+faceHeight/3.5+5);
}
void setup(){
size(1200,900);
background(255);
noLoop();
}
void draw(){
//background
int dim = dimWidth/4;
fill(89,46,131,100);
noStroke();
for(int i=0; i<5; i++){
circle(dimWidth/2, dimHeight/2, dim);
dim+= dimWidth/4;
}
facee();
}