For the first week of class, our assignment was to create a self-portrait with the aim of getting comfortable with coding on Processing. I was very excited about the assignment and had very elaborate ideas for my sketch. But as I started getting more familiar with the functions available on Processing, my initial sketch evolved a lot. Regardless of the changes, I had some core elements I wanted in my portrait which I was able to have in the final sketch! Here’s a quick screenshot of the final animation of my portrait:
Inspiration – Core Elements I wanted:
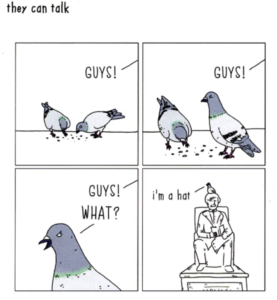
I wanted a black background with neon-ish colors for my portrait and I wanted some movement on my face. After some thinking, I also decided on having a pigeon with sunglasses and a hat in my drawing because I’ve always loved pigeons and their behavior around humans and also, one of my favorite comic strips is from Jimmy Craig featuring a pigeon in a hat from the ‘they can talk comics’ and I’ve always had some strange love for it. Here’s the comic:
So, I decided to incorporate that into my portrait. In the end, these were the things I wanted to achieve:
-
-
- My smiling face (perhaps moving)
- Pigeon with a hat
- Black background with bright color settings
-
Process:
Here were the initial sketches, as you’ll notice, I was pretty ambitious with the hair waves but in the end, I decided to work on achieving the elements I wanted in the portrait than focussing on the nitty-gritty details, my aim was to achieve the essence of what I had pictured in my portrait:
I simplified the rough sketches into concrete shapes that can be achieved on Processing using functions like circle(), ellipse(),arc(),rect(),etc. The approach I took to achieve abstract shapes was layering. Out of all the functions, I found the arc() function very hard to understand but after experimenting with it, I became much more comfortable with it. I also wanted my body to be angled as if I’m leaning sideways and I was able to achieve that with the rotate() function.
For the bird, I used a bunch of ellipses and a rectangle for the tail. For the beak, I used a triangle. The hat was made with two rectangles and I used the fifth parameter to have more rounded edges. For the wings, I used a mix of shapes using arc(). I was very particular about the sunglasses of the pigeon, I wanted the sunglasses that are usually featured in memes (the pixellated version). So, I took some time to look at them and made a tinier version for my pigeon using rectangles.
This was how the portrait looked after I made the pigeon and me. I had a scare in between because I forgot to remove a fill() function with red for my eyes and mouth, and I had a scary version of me on screen chilling with a pigeon. 
Then, I added in some color on my body and I added in some hands using lines and ellipses. Finally, I decided to add in movement, to have the pigeon move its head and me moving in sync with it. I also wanted something trippy in the background, but soon realized that that would mean I’d have so many conflicting elements that are moving taking attention away from the pigeon and me. So, I decided to tone it down by just having circles in the background with changing colors which also changed in sync with the pigeon’s movement. I achieved the movement by using variables bird_shake and shake and bird_shake would have the values of either 0 or 1, they would alternate after each iteration using the following statement:
bird_shake = 1 - bird_shake;
shake was the variable I used as an offset to move my body in the portrait.
Final Output:
Here’s the final output of my portrait:
Here’s the code:
void setup() {
background(0);
size(640, 480);
frameRate(5);
}
int bird_shake = 0;
void draw() {
int shake = bird_shake*5;
bg();
face(shake);
features(shake);
bird(shake);
bird_shake = 1 - bird_shake;
}
void bg(){
background(0);
if (bird_shake==0){
fill(255, 200, 95);
}
else{
fill(251, 154, 95);
}
//circle bg
circle(120,320,100);
circle(200,400,190);
circle(0,20,170);
circle(80,500,80);
circle(300,30,30);
circle(550,250,250);
circle(340,370,20);
circle(500,60,100);
circle(500,400,100);
circle(200,200,100);
circle(80,180,100);
}
void face(int shake)
{
int x = width/2;
int y = height/2;
fill(80, 51, 60);
//hair
arc(x-60+shake, y+200, 250, 530, radians(100), radians(360));
stroke(255, 0, 0);
fill(255, 255, 0, 240);
//face
stroke(255, 255, 0);
rotate(-PI/15);
ellipse(200+shake, 350, 150, 190);
//body
stroke(0);
fill(24, 0, 255, 240);
ellipse(200+shake, 540, 150, 190);
rotate(0);
}
void features(int shake) {
noFill();
stroke(0);
//eyes
arc(160+shake, 340, 40, 40, radians(0), radians(180));
arc(160+shake, 345, 40, 40, radians(0), radians(180));
arc(160+shake, 342, 40, 40, radians(0), radians(180));
arc(240+shake, 340, 40, 40, radians(0), radians(180));
arc(240+shake, 342, 40, 40, radians(0), radians(180));
arc(240+shake, 345, 40, 40, radians(0), radians(180));
//mouth
arc(200+shake, 390, 50, 50, radians(0), radians(180));
//nose
arc(200+shake, 370, 10, 10, radians(60), radians(170));
noStroke();
//bangs
fill(80, 51, 60);
arc(230+shake*1.2, 250, 200, 100, radians(70), radians(167));
//dancing hands
fill(255, 255, 0, 240);
stroke(255, 255, 0, 240);
line(270+shake, 530, 400, 400);
ellipse(400+shake, 400, 40, 10);
line(140+shake,530,60,400);
ellipse(50+shake,400,40,10);
noFill();
noStroke();
}
void bird(int shake) {
//beak
fill(251, 154, 95);
triangle(150+8*bird_shake, 180, 200+10*bird_shake, 160, 200, 180);
//head
fill(49, 88, 112);
ellipse(200+shake, 190, 50, 100);
//sunglasses
fill(0);
rect(180+shake, 160, 30, 10);
rect(185+shake, 170, 20, 5);
//reflections
fill(255, 255, 255);
rect(185+shake, 164, 10, 5);
//hat
fill(251, 154, 95);
rect(180+shake, 130, 40, 20, 30);
rect(190+shake, 140, 40, 10, 40);
rect(170+shake, 140, 40, 10, 40);
//body
fill(49, 88, 112);
ellipse(230+shake, 220, 100, 80);
//tail
rotate(45);
rect(290+shake, -120, 130, 30, 10);
rotate(-45);
//wing
noFill();
stroke(0);
arc(250+shake, 200, 60, 40, radians(30), radians(210));
arc(250+shake, 200, 60, 30, radians(60), radians(210));
fill(255, 255, 255);
arc(248+shake, 200, 50, 20, radians(30), radians(210));
noStroke();
}