Background
I spent a few minutes thinking about what the major features of my face were, and would therefore be important to preserve in the self-portrait. I ended up deciding to have my nose, my ears, my earrings, and my excuse for facial hair. I wanted to have my hair as well, although that ended up being difficult for me to figure out.
Process
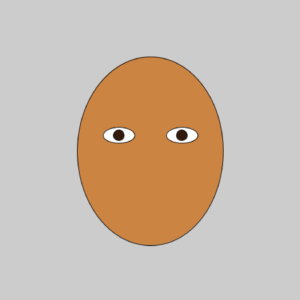
I started with the face, going for a narrow-ish ellipse, as my face is quite narrow. I added the eyes next, with two more ellipses and circles. I made a float for eyeSpacing = 50, and used this as my standard unit that every other distance was based on.
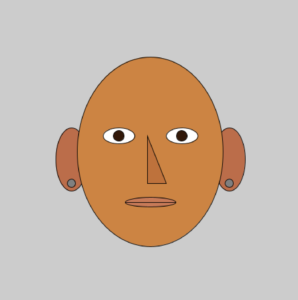
The nose went next, and as I have quite a prominent nose, I tried to capture that in the self-portrait. Once I had the eyes and nose in a place I was happy with, I moved onto the rest of the face. The mouth, ears, and earrings were all ellipses, and not too difficult to add in.
I had no idea how to do hair, so I took the easy route and made me wear a hat instead. Below is the code for the hat, along with the NYU logo (violet pride!). I used an arc for the U in the NYU logo, and once I figured out how to use the arc in Processing, I moved onto the beard and mustache, both of which were arcs as well.
Challenges
As mentioned above, the hair was difficult and so I stuck with using a hat. Other than that, I felt that the creation and placement of each of the shapes was relatively easy once I had the process down.
Final
float circleSize = 300; float eyeSize = 50; int x, y; x = width/2; y = height/2; float eyeSpacing = 50; size(480, 480); //ears stroke(0); fill(187, 109, 74); ellipse(x - eyeSpacing * 2.5, y + eyeSize/4, eyeSize, eyeSize * 2); ellipse(x + eyeSpacing * 2.5, y + eyeSize/4, eyeSize, eyeSize * 2); //earrings stroke(0); fill(128, 128, 128); circle(x - eyeSpacing *2.5, y + eyeSize, eyeSize/4); circle(x + eyeSpacing *2.5, y + eyeSize, eyeSize/4); //face stroke(0); fill(204, 132, 67); ellipse(x, y, circleSize/1.3, circleSize); //eyeballs stroke(0); fill(255); ellipse(x - eyeSpacing, y - eyeSpacing/2, eyeSize, eyeSize/2); ellipse(x + eyeSpacing, y - eyeSpacing/2, eyeSize, eyeSize/2); //irises stroke(0); fill(50, 25, 10); ellipse(x - eyeSpacing, y - eyeSpacing/2, eyeSize/3, eyeSize/3); ellipse(x + eyeSpacing, y - eyeSpacing/2, eyeSize/3, eyeSize/3); //nose stroke(0); fill(190, 114, 60); triangle(x - eyeSpacing/10, y - 25, x - eyeSpacing/10, y + eyeSpacing, x + eyeSpacing/2, y + eyeSpacing); //mouth stroke(0); fill(199, 122, 88); arc(x, y + eyeSpacing * 1.6, 80, 15, 0, PI, CHORD); arc(x, y + eyeSpacing * 1.6, 80, 15, PI, TWO_PI); //beard stroke(0, 0, 0, 185); noFill(); strokeWeight(8); arc(x, y + eyeSpacing/1.2, eyeSpacing * 4.25, eyeSpacing * 4.25, 0, PI, OPEN); //moustache stroke(0, 0, 0, 185); noFill(); strokeWeight(6); arc(x, y + eyeSpacing * 2.25, eyeSpacing * 3, eyeSpacing * 2, PI, TWO_PI); //goatee stroke(0, 0, 0, 185); line(x, y + eyeSpacing * 1.9, x, y + eyeSpacing * 2.3); //hat stroke(0); strokeWeight(1); fill(87, 6, 140); arc(x, y - eyeSpacing, 225, 200, PI, TWO_PI); //hat logo stroke(255); strokeWeight(8); //N line(x - eyeSpacing, y - eyeSpacing * 1.2, x - eyeSpacing, y - eyeSpacing * 2); line(x - eyeSpacing, y - eyeSpacing * 2, x - eyeSpacing/2, y - eyeSpacing * 1.2); line(x - eyeSpacing/2, y - eyeSpacing * 1.2, x - eyeSpacing/2, y - eyeSpacing * 2); //Y line(x, y - eyeSpacing * 1.2, x, y - eyeSpacing * 1.5); line(x - eyeSpacing/3, y - eyeSpacing * 2, x, y - eyeSpacing * 1.5); line(x + eyeSpacing/3, y - eyeSpacing * 2, x, y - eyeSpacing * 1.5); //U noFill(); arc(x + eyeSpacing * 0.9, y - eyeSpacing * 2, eyeSpacing * 0.8, eyeSpacing * 1.5, 0, PI, OPEN);