WEEK 1 Documentation
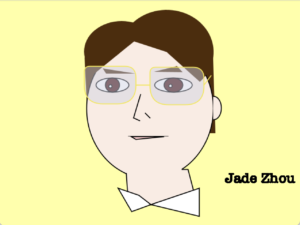
In this project, I used some basic functions of Processing and shapes like lines, quads, ellipses, triangles and rectangles to make a self-portrait. I also included a little animation using knowledge learned from class. I intended to portrait my face in an angle, so in my project, my face has turned right a little bit.
Throughout the whole process, I faced some difficulties, like appropriately locating the points. I had to adjust the coordinates several times so that they can finally make up the shape I want. And when I was doing the animation of my mouth, it was strange that as my mouth moved, there appeared a black triangle, so I had to place a rectangle of the background color behind my mouth triangle. That’s why I have this line of code:
rect(width/2 - 60, height/2 + 50, 100, 70);
However, among all the difficulties, I found depicting my hair most challenging. I first tried to use curves and the BezierVertex, but unfortunately since I didn’t master these functions, it didn’t go well. So then I used arcs, and to make it more me, I added some quads at the back.
From this project, I think I have learned and improved a lot as I tried using various functions and shapes in Processing. Although my work might not be artistic or elaborate, I think it captured some of my features. I am sure that I still have got a lot to learn in Processing since I kept coding in a stupid way, and I look forward to learning more of it!
My Code:
int mouth_height = 50;
int speed = 1;
PFont f;
void setup() {
size(640, 480);
background(#FFFFAD);
// hair
noStroke();
fill(#4B2D0E);
quad(286, 100, 243, 60, 181, 122, 188, 264);
quad(398, 110, 454, 95, 460, 283, 300, 283);
// head
stroke(0);
strokeWeight(2);
fill(249, 236, 228);
ellipse(width/2, height/2 - 10, 270, 300);
quad(269, 360, 274, 433, 422, 440, 401, 360);
noStroke();
rect(268, 353, 120, 15);
fill(255);
stroke(0);
quad(252, 400, 281, 450, 322, 435, 296, 415);
triangle(322, 435, 425, 400, 425, 460);
// eyebrow
noStroke();
fill(#4B2D0E);
triangle(227, 156, 220, 145, 290, 156);
triangle(329, 152, 378, 140, 390, 153);
// front hair
noStroke();
fill(#4B2D0E);
arc(260, 109, 160, 130, radians(135), radians(315));
arc(356, 110, 200, 180, radians(200), radians(360+45));
// eyes
stroke(0);
fill(255);
ellipse(240, 180, 70, 30);
ellipse(370, 180, 80, 30);
fill(#461414);
ellipse(240, 180, 30, 30);
ellipse(370, 180, 40, 30);
fill(255);
ellipse(236, 183, 7, 7);
ellipse(364, 182, 7, 7);
// nose
fill(0);
strokeWeight(2);
line(width/2 - 20, height/2 - 40, width/2 - 35, height/2 + 10);
line(width/2 - 10, height/2, width/2, height/2 + 10);
line(width/2 - 35, height/2 + 10, 298, 256);
// glasses
fill(206, 209, 227, 118);
stroke(#F2E662);
rect(180, 140, 110, 80, 12, 24, 48, 72);
line(290, 180, 320, 180);
rect(320, 142, 115, 80, 12, 24, 48, 72);
line(435, 180, 450, 160);
// ear
stroke(0);
fill(249, 236, 228);
arc(455, 229, 35, 50, TWO_PI - HALF_PI, TWO_PI + HALF_PI);
// sign
f = createFont("AmericanTypewriter-Semibold", 48, true);
}
void draw() {
println(mouseX + ", " + mouseY);
// mouth
fill(249, 236, 228);
noStroke();
rect(width/2 - 60, height/2 + 50, 100, 70);
if (mouth_height == 80 || (mouth_height == 50 && speed < 0)) {
speed *= -1;
}
mouth_height += speed;
fill(#FFD3D3);
stroke(0);
strokeWeight(2);
triangle(width/2 - 40, height/2 + 50, width/2 + 30, height/2 + 50, width/2 - 30, height/2 + mouth_height);
fill(0);
textFont(f, 30);
text("Jade Zhou", 480, 389);
}
My work: