Description
SpaceTrail is a game in which the user plays as a Space Artist by piloting a spacecraft along the screen and paint in a myriad of colors (different shades of blue, yellow, green red and a combination of all). The color of that the player is using is displayed on the Arduino spaceship through the LED lights, each lighting up in accordance the user input (except for the multicolor, which lights up all the lights).
But there’s a trick to this game though: the player have their eyes on the spacecraft and the spacecraft only since if you were actually piloting a ship, you wouldn’t be able to see the trail you leave behind.
The spacecraft and menu are maneuvered through a PSP Controller which gets the user input and passes it to Processing and Arduino in order to move the spacecraft on the physical world and at the same time create the artwork on the screen.
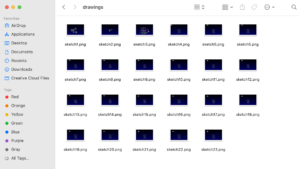
Once the player feels like they are done with their work, they can save it by pressing the SAVE button on the controller, which will locate the sketch on a folder within the program called “drawings”.
Process
Idea:
We had originally planned to make a car track simulator, however, we wanted to make something more creative and, whilst thinking of how we could incorporate the progress we had made previously (been able to get inputs from a controller using two special libraries in Processing and a Windows computer) to make something a little more spicy.
Armaan came up with the idea of using the car we created as a means to create art. Meanwhile, I wanted to leave the spatial intelligence test element in the project and alas, we came up with SpaceTrail.
We are extremely proud of our work. However, we did have to make a deal with the devil and sacrifice various campus cats (and our own sanity) to have this project ready.
Arduino and Serial Communication
Besides time consuming (to say the least) this project was also extremely painful and required a lot of trial and error, debugging and scratching out ideas to come up with new ones that actually worked. Though we had already made the controls for the car, which would be translated into the spaceship, we had a lot of problems with the serial communication, to the point were we had to re-think the type of input we wanted to get from the controller. We originally wanted to use the joystick as the input for the car movement (left, right, forward and backwards). Nonetheless, since this value had to be mapped, it decreased the speed of the car significantly as it took some time for the new values to reach the Arduino. Furthermore, the button states gave integers of 8 and 0 instead of the designated 1 and 0 booleans that configuration stated which affected the serial communication. Armaan was able to fix this by using the integers are the constrains for the conditions and the serial communication;. He spent two whole days (and most of the night) figuring out how to fix the problems we were having with the serial communication, I can attest.
A great part of our time was concentrated around the serial communication between processing and Arduino (specially after the LED light were incorporated in our model). It was very frustrating because one day the spaceship would be working perfectly, just for it to state (the next day) that it was having issues with variables sent by processing. Additionally, placing in the motors with the wheels was very difficult as the tape would sometimes fail and the wheel would go to the side, thus making movement harder. We solved it by adding an insane amount of 3M tape. It worked out at the end.
This is a video of Armaan placing the inputs of the controller to control the lights.
This is a video of how the car was working after adding the LED’s
Armaan’s hard work paid off because afterwards, we never had a problem with the serial communication (unless it was something like forgetting to plug in the Arduino Port).
Processing
For the processing, we created a stroke object that would be part of an array list that conformed the brush/trail of the spacecraft. Making the controls for the red, blue, green and multicolored options was not that difficult, however the yellow required more thinking since it is a combination of rgb colors.
This is a video of how they looked at the beginning.
We played around some more with the shapes, and once we were happy, we started working on a background that would represent the space theme of our project.
This is how it looked like:
We also changed things from this, like the color and the amount of stars. This became the background of our whole game.
We incorporated this background with the paint brush sketch to make this:
We also included commands to save the drawing and clear the sketch to start a new one. 
To save the sketches without erasing the previous one, we create a table that save the number of the sketch, reloads it into the program when the game starts and adds one, to keep count of each sketch and be able to save them in the drawing folder.
We then added the commands for the spaceship to move around leaving a trail. This was very hard, specially because the movement of the spacecraft had to have the same logic as the one that Arduino used to command the motors of the spacecraft. It took Thais a lot of time. Indeed, too much time one could say. But alas, we made it. Thais was so tired however, because she didn’t had suhoor and it was already 5am, that she forgot to record this part. Shame on her.
We then combined both the Arduino and the Processing parts to create our functioning game!
We were so proud of our little guy. He was already drawing. They grow up so fast ;-;
That day we even changed its first wheels. 😭
The Menu
The menu was another very time consuming, but extremely satisfying element of our project. Thais designed the UI for the menu while Armaan place everything and created the logic for the transitions.
We also created a character named O.L.B.A.P, a space artist that would introduce the user to how the game works and what a space artist does.
This is some of the UI used:
Play UI Button
 Exit Button Hover
Exit Button Hover Character Information Button Hover
Character Information Button Hover Controller Instruction Button Hover
Controller Instruction Button Hover
Controller UI for instructions page
We worked on various versions of the UI and their location in order to make the interface as aesthetic and welcoming as possible. For this, we tried multiple fonts, colors, hover elements and text frames.
The main menu ended up looking like this:
This is the character information page:
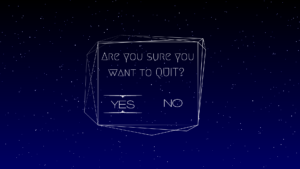
Exit Page
This is the test for the main menu:
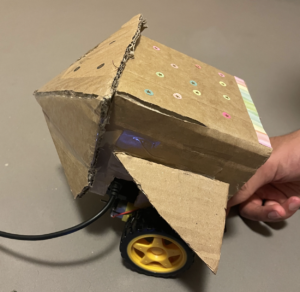
Thais made this attempt to dress our little spacecraft with cardboard. However, we ended up discarding this design because the tape tampered with the motors, but we’ll put the image here so that you can laugh at this sad attempt of a spaceship. We even put stickers to it!
Final Product
Here we have a demo of our project, explained by my amazing partner Armaan.
This is a link to our Notion page were we have the references we used, the minutes of some of our meetings, a few images that we used as inspiration, as well as the several versions of our code.
On the other hand this is a link to our final version of the code in GitHub.
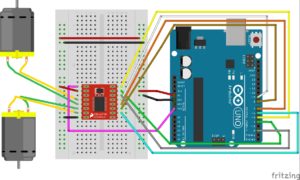
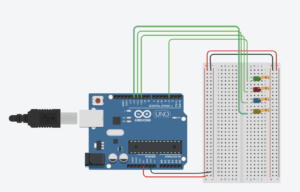
Arduino Circuits
Motor:
Thank you so much!







Just FYI, the notion page is private, only people Armaan adds can see it. NBD, just letting you know. Also, if use batteries (or something else able to give more current) for the power source your motors would probably have more torque and could be able to have the rocketship model. Great project!