Week 5: Midterm Progress
Description:
This week we documented the progress we have so far on the midterm assignment.
Idea:
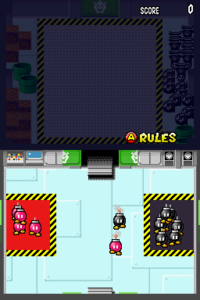
For this assignment, I had several ideas to create a game. First I thought it would be interesting to continue my process from Week 3 on the car game and make it significantly better both aesthetically and technically. Then I came up with the idea of creating a Whack a Mole game. Finally, I decided to recreate my own version of a game I used to enjoy when I was a child. The game was a mini-game from Mario Bros on the Nintendo DS called “Sort or Splode”. The game consisted of two types of bombs appearing on the screen while the user is trying to sort the bombs in platforms according to their colors. If time passes and a bomb is not sorted, it explodes and the game ends. Also if the bomb is sorted into the wrong platform the player loses the game.
*Image from Mariowiki.com (Sort or ‘Splode. Super Mario Wiki. https://www.mariowiki.com/Sort_or_%27Splode.)
Challenges:
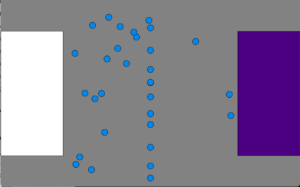
I first thought this project was going to be difficult to recreate because I thought I needed a lot of classes and methods to complete it. The use of the mouse and the interaction between the bombs are major concerns I have. One of the main challenges I encountered was randomizing the movement of the bombs. When I first started working on the movement I realized all the circles were moving in the same direction always and I had to spend a good amount of time figuring out how to randomize such movements. Also, another challenge I have encountered which I have not yet figured out how to do is detecting collision between the bombs and changing movement and direction so that bombs do not overlap.
Process:
For this project, I first started organizing the game into classes. I wrote down what classes I needed and the methods and attributes related to each class. This way I only need to fill in the methods and organize the classes to complete the game. Although there is a possibility that I will include more methods and attributes as the project progresses, this gave me a basic idea of where to start on the project. I worked on the creation of the bombs first because I consider it the main class of the game. For this time, I have completed the random movement and the initial part of instantiating a bomb object. The movement of the bombs also changes so that they do not pass into the platform.
Conclusion:
Overall I do not have a lot of progress in the game and I acknowledge there is still a lot of work to be done. Still, I think I have enjoyed the process so far. Organization on the game has been improving and the use of Classes is less challenging at this point compared to other projects. There are still important steps to be completed including the creation of different interfaces for the initial page, instructions, game, game-ending. Also, I need to create the images myself so I further need to work on this part.
class Bomb{
float type;
float posX, posY;
float size;
color colorbomb;
float radius
PImage img;
float xvelo, yvelo;
int xdirection, ydirection;
float limitx1, limitx2, limity1, limity2;
Bomb(){
this.posX = width/2;
this.posY = 50;
this.radius = 20;
this.xdirection = 1;
this.ydirection = 1;
xvelo = int(random(0,6)-3);
yvelo = int(random(1,4));
limitx1 = 200;
limitx2 = width - 200;
limity1 = 100;
limity2 = height - 100;
}
void move(){
this.posX = posX + (xvelo * xdirection);
this.posY = posY + (yvelo * ydirection);
if( posX < 0+radius || posX > width-radius)
{
this.xdirection *= -1;
}
if( posY < 0+radius || posY > height-radius)
{
this.ydirection *= -1;
}
if ( posX-(radius/2) < limitx1 && posY > limity1 && posY < limity2)
{
this.xdirection *= -1;
this.ydirection *= -1;
}
if ( posX+(radius/2) > limitx2 && posY > limity1 && posY < limity2)
{
this.xdirection *= -1;
this.ydirection *= -1;
}
}
void explode(){
//TO fill
}
void safe(){
//TO fill
}
void collision(){
//TO fill
}
void drawbomb(){
fill(0, 135, 240);
circle(posX, posY, radius);
this.move();
}
}
int mode = 0; //Determines the mode of the background;
Game game;
Platform platform1, platform2;
void setup(){
size(960, 600);
frameRate(60);
game = new Game();
platform1 = new Platform(1, color(255));
platform2 = new Platform(2, color(75,0,130));
}
void draw(){
background(130);
game.drawGame();
platform1.drawplat();
platform2.drawplat();
class Game{
Bomb bombarray[];
int i;
int velobombs; //Variable determining the velocity of creation of bombs
Game(){
bombarray = new Bomb[100];
i = 0;
velobombs = 50;
}
void createbomb(){
bombarray[i] = new Bomb();
i++;
}
void drawGame(){
if(frameCount%(velobombs) == 0){
createbomb();
}
for(int j=0; j < i; j++){
bombarray[j].drawbomb();
}
}
}
class Platform{
float Xpos, Ypos;
color colorplat;
float widthplat, heightplat;
int platnum;
Platform(int num, color colorp){
widthplat = 200;
heightplat = 400;
Ypos = height/2 - heightplat/2;
colorplat = colorp;
if(num == 1){
Xpos = 0;
}
else if(num == 2){
Xpos = width-widthplat;
}
}
void drawplat(){
//rectMode(CENTER);
fill(colorplat);
rect(Xpos, Ypos, widthplat, heightplat);
}
}