Description:
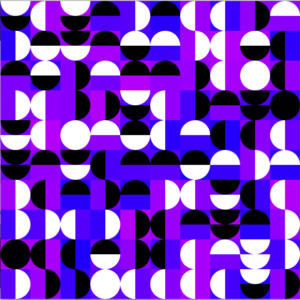
This project consisted of creating a simple work of art using for() or while() loops.
Idea:
For this assignment, I had a hard time coming up with an idea so I decided to take a look at the old computer magazines provided for inspiration. I found an interesting piece of art called “Structure” by Zdenek Sykora in the Computer Graphics and Art Magazine. I really liked the composition and I thought it would accurately represent the use of for loops. While I was coming up with the composition of the artwork, I heard my friend talking about Euphoria and I saw an image. This inspired me to use the color palette represented by this television series.
Challenges:
One of the main challenges in this project was calculating the initial and final angle of the arc. I am still learning how to calculate the angles of the circle to make the arc I want to make. Another significant challenge was coming up with randomizing the colors of the square in the background. After trying to include specific colors in the program I found a website for color palettes. Through this website, I realized that I could get the colors I wanted by keeping the blue and green values in the RGB constant while changing the red value within a specific range.
Process:
For this project, I first tried to recreate several squares using for loops. Then I tried to create several arcs of the same angle and design. After accomplishing this I worked on randomizing the angles of the arcs to have different positions of arcs while maintaining the same size. Finally, I worked on the randomizing of colors for the squares and circles.
Conclusion:
Overall I think I got to practice with the for loop and how to think about two-dimensional art. Also, this project helped me work with random numbers and use RGB colors. Last assignment I mentioned that I struggled with hardcoding. However, I think for this assignment I improved on using more variables instead of constant numbers in my code. Although I haven’t been able to completely fix the habit of hardcoding, I think I have significantly improved in this area. Overall, I really liked the outcome of this project because it resembled perfectly what I wanted to make initially.
int rowofSquares = 10;
int lengthofSquares = 60;
int colorcircle;
void setup(){
size(600, 600);
frameRate(0.5);
}
void draw(){
background(238);
for(int y = 0; y < rowofSquares; y++){
for(int x = 0; x < rowofSquares; x++){
color colorsquare = color(int(random(30,180)), 0, 250);
fill(colorsquare);
noStroke();
rect(lengthofSquares * x, lengthofSquares * y, lengthofSquares, lengthofSquares);
}
}
for(int y = 0; y < rowofSquares; y++){
for(int x = 0; x < rowofSquares; x++){
float r = random(0,4);
int position = (int)r;
int colorcircle = (255*int(random(0,2)));
fill(colorcircle);
arc(lengthofSquares * x + lengthofSquares*0.5,
lengthofSquares * y + lengthofSquares*0.5, lengthofSquares,
lengthofSquares, position*HALF_PI, (position+2)*HALF_PI, CHORD);
if(position == 0){
int randpos = int(random(0,2));
if(randpos == 0){
colorcircle = (255*int(random(0,2)));
fill(colorcircle);
arc(lengthofSquares * x + lengthofSquares*0.5,
lengthofSquares * y + lengthofSquares*0.5 , lengthofSquares,
lengthofSquares, (position+2)*HALF_PI, (position+4)*HALF_PI, CHORD);
}
else{
colorcircle = (255*int(random(0,2)));
fill(colorcircle);
arc(lengthofSquares * x + lengthofSquares*0.5,
lengthofSquares * y, lengthofSquares,
lengthofSquares, (position)*HALF_PI, (position+2)*HALF_PI, CHORD);
}
}
}
}
}



Great job on figuring out how to randomize the arc angles, and working with tasteful use of random colors too.