Inspiration and process
The second week project is related to loops. I decided to work with rectangles, but at first tried to make the pattern strictly ordered. At this particular moment I got an idea about the color to make each rectangle different to each other.

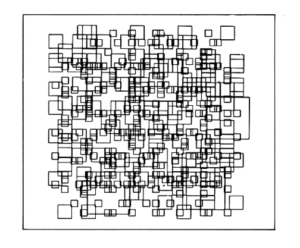
Then I changed my mind and decided to play with haotic order of the objects drawing on this template from Computer_Graphics_and_Art_May1976
The final result you can watch in this video, the speed of rectangles is not so fast, so we can follow display order of the objects.
The final result is the second one. It can looks like messy as the colors are randomly in background, stroke and rectangles. That is way at first try I commented some part of the code to follow the behavior of the objects.
Code
The code seems to be very short and easy, but I spent a lot of time trying to come to the result I wanted. The one problem I faced is color. First I declared 3 global variables each as a random number and then used them in the background() function, fill() and stroke() in different order to get different combinations of color. This caused the problem that each rectangle was the same color as previous. The solution is to repeat colors inside the loop.
float r=random(0,200);
float g=random(0,200);
float b=random(0,200);
void setup() {
size(640, 480);
background(g,b,r);
frameRate(1.6);
}
void draw() {
for (int x = 0; x < width; x += 10) {
float y=random(height);
//rw is rectangle weight
float rw=random(80);
float r=random(8,200);
float g=random(7,200);
float b=random(9,200);
stroke(b, r, g);
fill(r,g,b);
rect(x, y, rw, rw, 10);
//noLoop();
}}
I feel like this project is not really interactive, but after the video “ Casey Reas’ Eyeo talk on chance operations” I was really fascinated with random function and played more with varieties of colors.