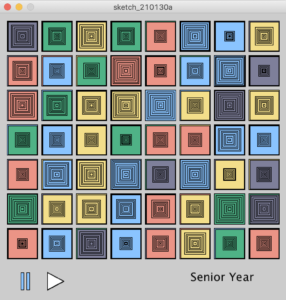
This week, I’ve been feeling a lot of chaotic energy with balancing my professional commitments, class deadlines, friends, capstone, and job interviews. Thus, I wanted my sketch to reflect the seemingly segmented aspects of my life going a bit berserk.
Because the squares ended up moving so quickly and brightly, I wanted to make the default option be a paused version of a sketch with the option to play in case the quick movements bothered anyone. Thus, I ended up adding a pause and play button. I had considered just using a space bar to toggle between pause and play, but wanted to use more visual instructions.
Video of Sketch (Warning: Bright Flashing Lights)
My code is pretty straightforward. I created a function that created each “tile.” I didn’t want each tile to be uniform so I randomly changed the color and number of internal squares when drawing each tile. From there, I simply used a double for loop to create the grid of tiles.
I used an array of colors to store my palette which I created using coolors.co (my go to palette inspiration site).
Something I messed up and fixed: originally, I created a String array, having the hex colors in strings. However, this was not compatible with the fill method so after looking at the Processing documentation, I realized that color was a data type in Processing and was able to create an array using the color primitive.
If I were to repeat this sketch creation again, I would try to avoid having so many nested for loops and do the mousePressed function in a less hard-coded way.
Here’s my code!
//color palette
color[] colors = {#8ac4ff, #7e7f9a, #4FB286, #F3DE8A, #Eb9486};
boolean pause = true;
void setup() {
size(500, 500);
rectMode(CENTER);
//play button
triangle(width/6, height -50, width/6, height - 20, width/4.5, height-35);
fill(colors[0]);
//pause button
rect(width/10, height - 35, 5, 30);
rect(width/10 - 10, height - 35, 5, 30);
//title
textSize(20);
fill(0);
text("Senior Year", width/3 * 2, height - 35);
}
void draw() {
//looping through width
for (int i = 40; i < width; i += 60) {
//looping through height
for (int j = 40; j < height- 50; j += 60) {
drawSquare(i, j);
}
}
//sketch starts paused
if(pause) {
noLoop();
}
}
void drawSquare(int x,int y) {
int w = 5;
//changes number of internal squares within a tile
float count = random(5,9);
//picks a color randomly from palette
color c = colors[int(random(colors.length))];
fill(c);
rect(x,y, 10 * w, 10 * w);
for (float i = count; i > 0; i--) {
fill(c);
rect(x,y, i * (count/1.5), i* (count/1.5));
}
}
void mouseClicked() {
//if pause button is clicked, toggle button colors and stop loop
if(mouseX < (width/10 + 5) && mouseX >= (width/10 -15) && mouseY > height - 50 && mouseY <= height -20) {
pause = true;
fill(255);
triangle(width/6, height -50, width/6, height - 20, width/4.5, height-35);
fill(colors[0]);
rect(width/10, height - 35, 5, 30);
rect(width/10 - 10, height - 35, 5, 30);
noLoop();
//if play button is clicked, toggle button colors and start loop
} else if (mouseX > width/6 && mouseX <= width/4.5 && mouseY > height - 50 && mouseY <= height -20) {
pause = false;
loop();
fill(colors[0]);
triangle(width/6, height -50, width/6, height - 20, width/4.5, height-35);
fill(255);
rect(width/10, height - 35, 5, 30);
rect(width/10 - 10, height - 35, 5, 30);
}
}