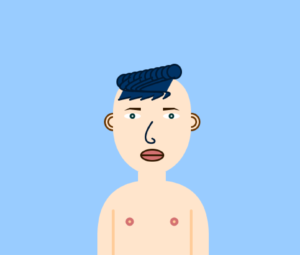
Before starting to code and draw geometrical shapes for my portrait I had so many crazy ideas to make the portrait abstract and artsy. I literally spent an hour trying to find some ideas from artists like Matisse, Picasso, Paul Klee. But once I started searching about many ways how to do curves and went to processing reference, I gave up my hopes on pursuing my initial idea. Not gonna lie, I’m deep down disappointed that I played safe and went with the conventional style of writing a self-portrait.
I started off coding the head shape which could potentially resemble mine. To do that, I used a combination of ellipse and rectangle with rounded angles. To escape those two figures overlapping, I got rid of the stroke line and filled them with one color.
The thing that took most of my time and effort was the eyebrows. It was a complex process of trials and errors where I used different vertexes to recreate the eyebrows. I had to use beginShape() and endShape() functions to make the vertex complete, and by putting CLOSE inside the endShape i wrapped the whole figure and connected the points together
To make a nose shape I had to use a bezier curve and learn the logistics behind creating one. Basically what I did to learn how to do it was to put random numbers as arguments first and then change the arguments to mouseX and mouseY respectively and wherever my cursor landed, I imagined the scape in mind and put it according to coordinates.
int faceCenterX= width/2;
int faceCenterY= height/2;
int faceSize= 100; //global variables
void setup() { //for smth static, initiliazing global variables
size(640, 460);
faceCenterX= width/2;
faceCenterY= height/2;
faceSize= 150; //global variables
}
void draw() { //looping many times drawing over and over
background(153,204,255);
stroke(102,51,0);
fill(255,229,204);
circle(390,220,30);
circle(390,220,18);//left ear
circle(250,220,30);
circle(250,220,18);//right ear
noStroke();
rect(295,310,50,50);
rect(222,325,200,300,150);//body
noStroke();
ellipse(faceCenterX, faceCenterY, faceSize/1.07, faceSize*1.13);
rect(faceCenterX-70, faceCenterY-95, faceSize/1.07, faceSize,100);//last argument gives round corners
//head structure
noStroke();
fill(212,113,113);
circle(280,400,15);
circle(360,400,15);//breast
fill(255,204,153);
circle(280,400,5);
circle(360,400,5);//breast inner circles
stroke(255,204,153);
strokeWeight(5);
line(250,380,250,460);
line(390,380,390,460);//armpits
fill(212,113,113);
strokeWeight(3);
stroke(51,25,0);
ellipse(faceCenterX, faceCenterY+50, 40,20);
stroke(51,25,0);
line(faceCenterX-20, faceCenterY+50, faceCenterX+20, faceCenterY+50);//lips
noStroke();
fill(51,25,0);
beginShape();
vertex(300, 200);
vertex(300,195);
vertex(280,195);
vertex(270,200);
vertex(280,198);
endShape(CLOSE); //eyebrow left
noStroke();
fill(51,25,0);
beginShape();
vertex(340, 200);
vertex(340,195);
vertex(360,195);
vertex(370,200);
vertex(360,198);
endShape(CLOSE); //eyebrow right
fill(255);
ellipse(285,210, 30,10);
fill(0,51,51);
circle(285,210,10);
fill(255);
circle(285,210,3);//eye left
fill(255);
ellipse(355,210, 30,10);
fill(0,51,51);
circle(355,210,10);
fill(255);
circle(355,210,3);//eye right
fill(255,229,204);
stroke(0,25,51);
bezier(faceCenterX,250,340,260,285,270,faceCenterX,220);//nose
fill(0,51,102);
circle(270,148,25);
circle(280,146,25);
circle(290,144,25);
circle(300,142,25);
circle(310,140,25);
circle(320,138,25);
circle(330,136,25);
circle(340,134,25);
circle(350,132,25);
circle(360,130,25);//hair structure
bezier(faceCenterX-60,180,400,150,204,184,faceCenterX-40,140);
bezier(faceCenterX-40,180,400,150,204,184,faceCenterX-20,140);
bezier(faceCenterX-20,180,400,150,204,184,faceCenterX,140);
bezier(faceCenterX,180,400,150,204,184,faceCenterX+20,140);
bezier(faceCenterX+20,178,400,150,204,184,faceCenterX+40,140); //hair waves
}
I know that it’s our very first project in a making, so I’m very excited to learn more on how to make my 2D portrait more interactive and dynamic. I might try doing portrait and update the post once I’m done!!!💖




LOVE THE DETAILS!