At first, I couldn’t think of any ideas and I considered doing something similar to the mobile app game “Rolly Vortex”.

But then I realized this is more of a cool game rather than an interesting art piece and that I can save the idea for a later more complex project.
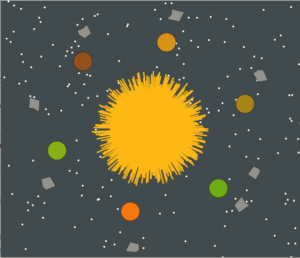
I didn’t go far but rather kept the idea of things spiraling and a sphere bouncing around by a cartoon-chalk-like implementation of our solar system.
I decided to use the random function heavily to create somewhat of a dynamic outer space background.


I then improved the functions to make them seem more random, made the screen bigger in size, allowed the planets to randomly change color, and made the sun orange-yellow.
I also made use of the beginShape() function to draw the asteroids (celestial objects) which fly about around the planets and I made them more than the planets since that is the case in real life with their smaller size.
I also chose a color spectrum for the planets that is somewhat possible in real-life to make them more recognizable. I decided to not really make the colors exactly like real-life nor the number of planets because that is unnecessary and would create traffic on the art piece.
I created some stars which place randomly around the plane, and which are the background that give the sense of outer space in the first place. The planets also move about randomly but at a small scale, and the asteroids move around much further than them.

int seed = 0;
int checkerWidth = 80;
int checkerHeight = 80;
float r = 0;
float g = 0;
float b = 0;
void setup() {
size(640, 550);
rectMode(CENTER);
}
void draw() {
background(#414a4c);
if (frameCount%10 == 0) {
seed = frameCount/10;
}
randomSeed(seed);
translate(width/2, height/2);
for (int k = 0; k < 720; k++) {
float x = random(-width, width);
float y = random(-height, height);
pushMatrix();
strokeWeight(1);
stroke(255);
fill(255);
ellipse(x, y, 3, 3);
popMatrix();
}
for (int i = 0; i < 360; i += 1) {
float x = random(0, 10);
float z = random(80, 125);
pushMatrix();
rotate(radians(i));
strokeWeight(3);
stroke(#FDB813);
line(x, 0, z, 0);
popMatrix();
}
for (int j = 0; j < 360; j+=60) {
float x = random(120,150);
float y = random(120, 150);
r = random(64, 253);
g = random(60, 190);
b = random(0, 40);
pushMatrix();
rotate(radians(j));
strokeWeight(2);
stroke(0);
strokeWeight(0.5);
fill(r, g, b);
ellipse(x, y, 40, 40);
popMatrix();
}
for (int j = 0; j < 360; j+=random(40,60)) {
float x = random(160,180);
float y = random(160, 180);
pushMatrix();
rotate(radians(j));
strokeWeight(2);
stroke(0);
strokeWeight(0.5);
fill(#93928c);
beginShape();
vertex(x, y);
vertex(x+random(10,20), y-random(10,20));
vertex(x+random(20, 25), y-random(5, 10));
vertex(x+random(25,35), y);
vertex(x+random(20,25), y+random(5,10));
vertex(x+random(10,15), y+random(15,20));
endShape();
popMatrix();
}
}
I feel like with the knowledge of OOP and classes furthermore in the course, I will be able to master Java much more and achieve much more complex goals I have in mind.
