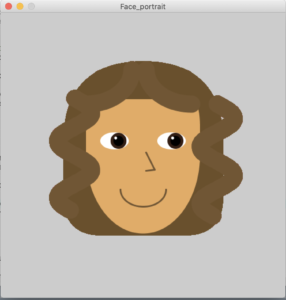
Starting this self portrait was easy. I started off with a rouned rectangle to create the top half of my face, then added an ellipse at the bottom, to closely resemble my face shape.


Moving on to the eyes, I added two ellipses in their respected positions, then added irises, pupils, and my personal favorite, small white circles for highlights. I made the eyes looking to the right to reduce the creepiness of the image, because I’m not sure someone could stomach having this portrait directly staring at them.
I had greater aspirations for the nose, but unfortunately had to settle for two lines that meet to form a pointed nose, as well as the mouth. It was a bit of a hassle trying to understand the arc enough to create a mouth shape, but I finally managed to get it. In my defense, I haven’t taken math in a long time, and was a bit rusty on how pi and radians worked.
Lastly, I had to figure out how to do my hair. After a lot of research, the most I could settle for was creating a sine curve four times. I found a template code online (Cited in the code) on how the sine code was translated to sketch and had to spend some time playing around with it so I could fix the curves and position. After doing this, I was very happy with my curls, but scared for my life, because this was how it looked:
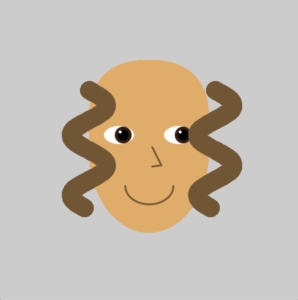
I was determined to keep some curls in, so I decided to add a sort of background hair, and create some bangs. I fiddled with some arcs and pulled out a protractor and finally created some bangs. I also messed around with some rectangle shapes to create a more cohesive bang and background. This leaves the curly strands looking like highlights. It still looks strange, but less creepy, i’ll say.
void setup () {
size (500, 500);
}
void draw (){
// hair- background
//hair, the background
stroke(105,80,45);
fill(105,80,45);
rect(125, 100, 250, 275, 150, 150, 50, 50);
//drawing the face
//pushStyle();
noStroke();
fill(224, 172, 105);
rect(150, 100, 200, 200, 150, 150, 50, 50);
fill(224, 172, 105);
ellipse( 250, 250, 200, 275);
//noStroke();
//popStyle();
// drawing the eyes
// white part
fill(255, 255, 255);
ellipse(200, 225, 50, 30);
ellipse(300, 225, 50, 30);
// iris
fill(50,30,20);
ellipse(207, 225, 28, 28);
ellipse(307, 225, 28, 28);
//pupil
fill(0,0,0);
ellipse(207, 225, 18, 18);
ellipse(307, 225, 18, 18);
//highlight
fill(255,255,255);
ellipse(202, 220, 5, 5);
ellipse(302, 220, 5, 5);
//attempting the nose
stroke(112,86,53);
strokeWeight(3);
//arc(250, 250, 20, 30, 50, QUARTER_PI);
line(255, 245, 270, 275);
line(270, 275, 255, 277);
//mouth
noFill();
arc(250, 310, 80, 60, 0, PI);
// hair -- bangs
fill(105,80,45);
stroke(105,80,45);
rect(160, 100, 180, 50, 600, 300, 0, 0);
stroke(112,86,53);
strokeWeight(30);
noFill();
arc(335, 100, 160, 120, HALF_PI, PI);
arc(150, 100, 160, 120,radians(0), radians(90));
// hair -- Trying to make it curly
// Citation; got this from a online discussion, edited it to make it horizontal
//https://stackoverflow.com/questions/2395434/create-a-sin-wave-line-with-processing
strokeWeight(30);
float a = 0.0;
float inc = TWO_PI/25.0;
float prev_y = 150, prev_x = 130, y, x;
for(int i=0; i<100; i=i+4) {
y = i +150;
x = 130 + sin(a) * 30.0;
line(prev_x, prev_y, x, y);
prev_x = x;
prev_y = y;
a = a + inc;
}
strokeWeight(30);
float prev_yy = 250, prev_xx= 130;
for(int i=0; i<100; i=i+4) {
y = i +250;
x = 130 + sin(a) * 30.0;
line(prev_xx, prev_yy, x, y);
prev_xx = x;
prev_yy = y;
a = a + inc;
}
float prev_yyy = 160, prev_xxx = 380;
for(int i=0; i<100; i=i+4) {
y = i +160;
x = 380 + sin(a) * 30.0;
line(prev_xxx, prev_yyy, x, y);
prev_xxx = x;
prev_yyy = y;
a = a + inc;
}
strokeWeight(30);
float prev_yyyy = 260, prev_xxxx= 380;
for(int i=0; i<100; i=i+4) {
y = i +260;
x = 380 + sin(a) * 30.0;
line(prev_xxxx, prev_yyyy, x, y);
prev_xxxx = x;
prev_yyyy = y;
a = a + inc;
}
}



Suzan, I really like your realistic approach to this exercise, the eyes look great! Going into detail here really paid off!