For this assignment, we were asked to recreate one example from a previous Computer and Graphic Art magazine issue.
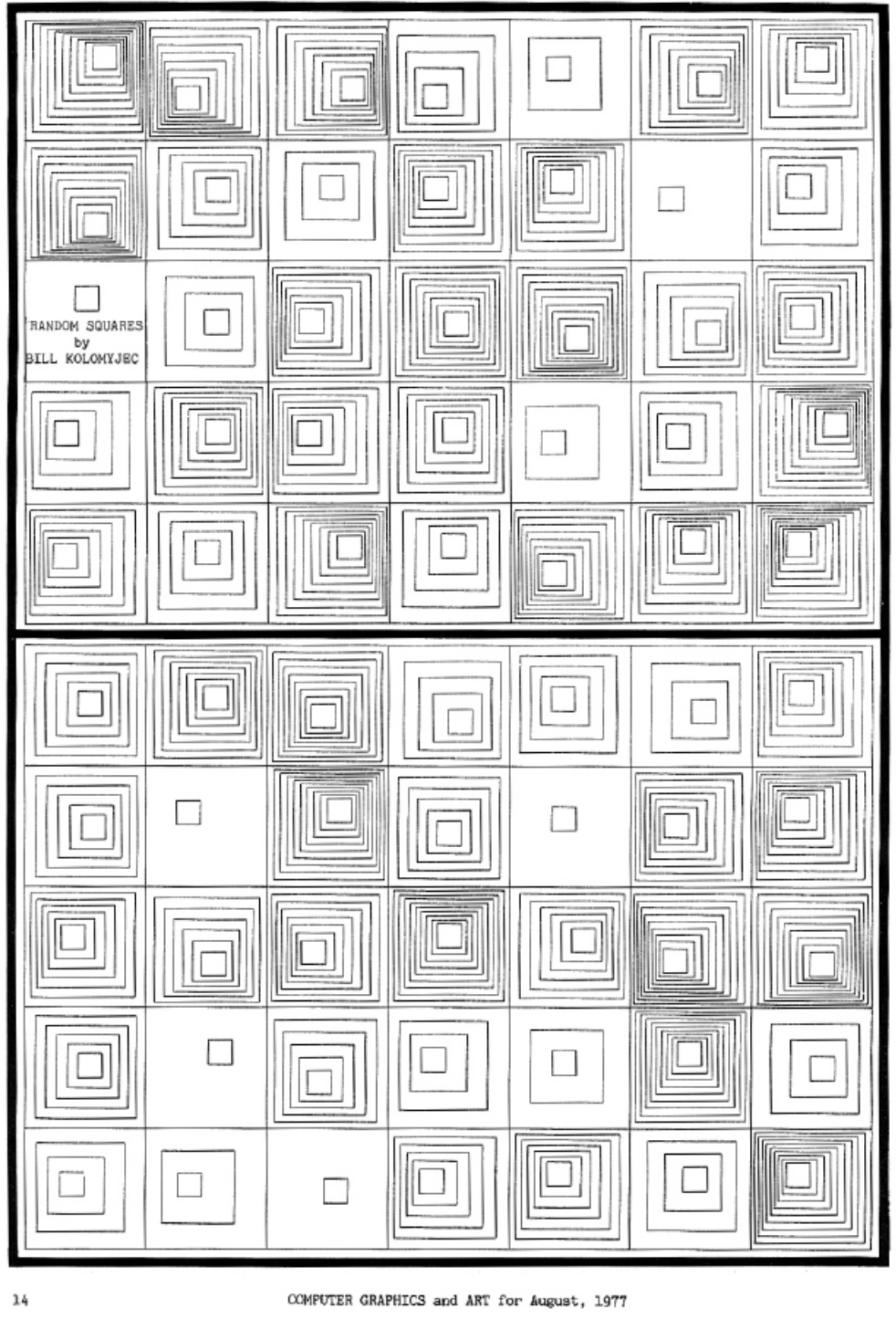
I picked Random Squares by Bill Kolomyjec, which was published in August 1977: In order to replicate it, I utilized the drawTarget() function, which is helpful when you’re trying to draw multiple separate targets. A few other important functions for making this work are translate(), pushMatrix(), and popMatrix(). I also found this Processing Cheat Sheet to be very handy, it covers most if not all of the basics.
In order to replicate it, I utilized the drawTarget() function, which is helpful when you’re trying to draw multiple separate targets. A few other important functions for making this work are translate(), pushMatrix(), and popMatrix(). I also found this Processing Cheat Sheet to be very handy, it covers most if not all of the basics.
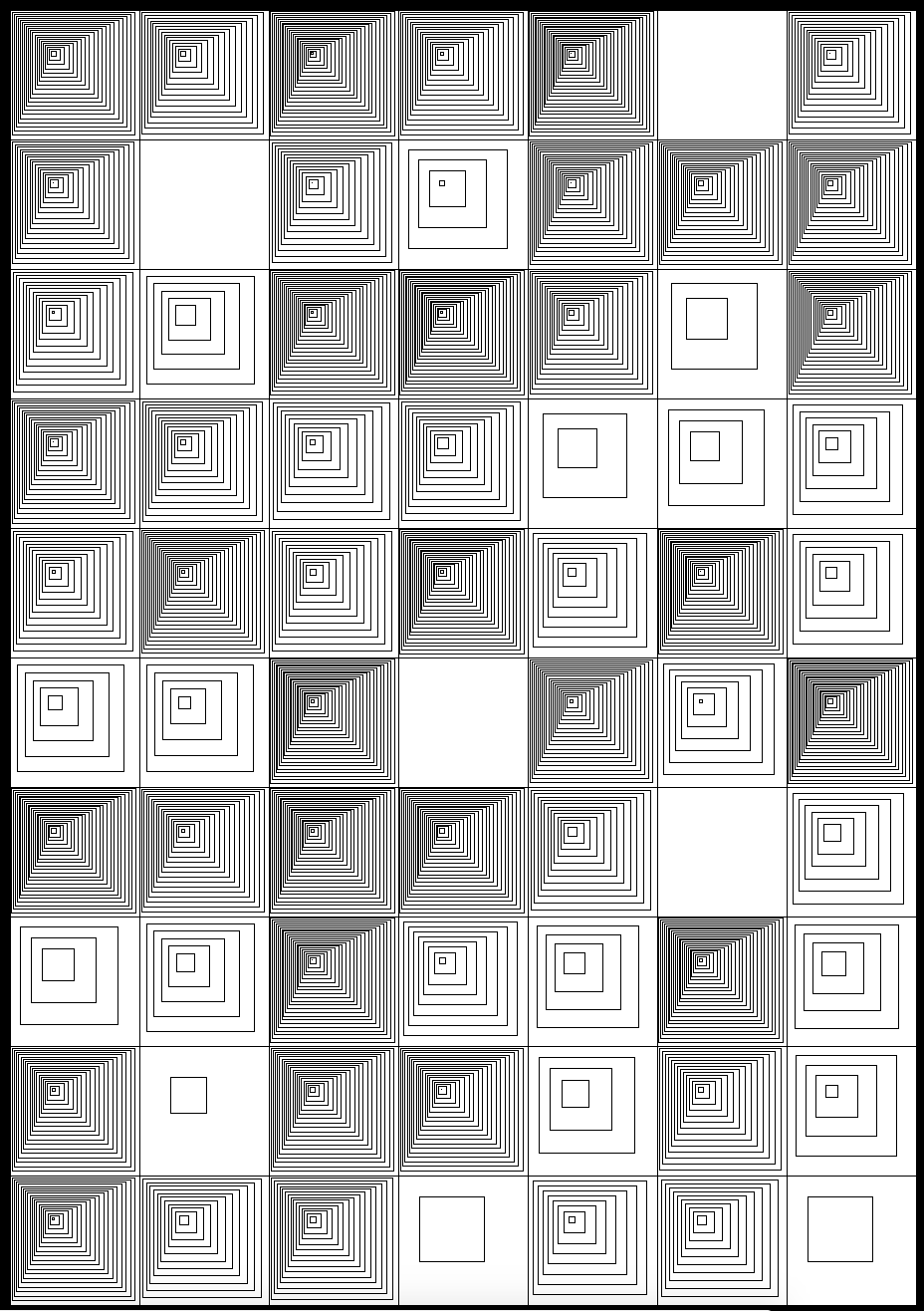
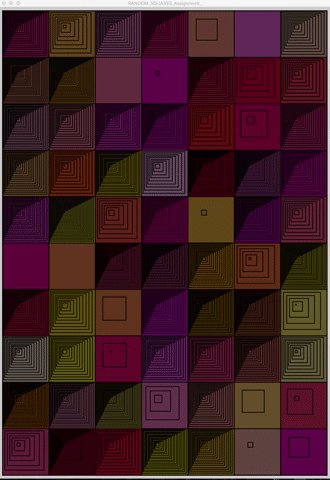
I created a few variations, one that is true to the original, and two where I played around with colors and animation.
Here is the end result of the first variation. However, because the value for the number of squares drawn in each square is randomized, it is not completely identical to the original:
Here is my code:
boolean playLoop = false;
void setup(){
size(930, 1320);
background(0);
//frameRate(1); //for loop
}
void draw(){
if(playLoop==false){
for(float x = 0; x<250; x+=25){
for(float y = 0; y<250; y+=25){
drawTarget(10, 10, 130, 10); //naming function: first square
drawsSequence(25); // naming function: translating the shape - repititon
}
}
}
}
void drawTarget(float x, float y, float size, float scale){
float space = size/scale; //distance between distinct squares
float left= space/3; //tightening space between squares on top corner, to mimic visual pattern in the og image
for (int i=0; i<scale; i++){
rect(x+i*left,y+i*left, size-i*space, size-i*space);
rectMode(CORNER); // to interpret first two parameters of rectangle as the upper-left corner of the shape
}
}
void drawsSequence (int randomNumber){
float x_=130;
float y_=130;
for (int i=0; i<7; i++){
for (int m=0; m<10; m++){
pushMatrix();
translate(x_*i, y_*m); // adding new squares
drawTarget(10,10,130, random(randomNumber)); // randomizing amount
scale(0.5);
//fill(112, random(255), 500);
//fill(random(255),231, 116);
popMatrix();
}
playLoop = true; //to prevent loop
}
}
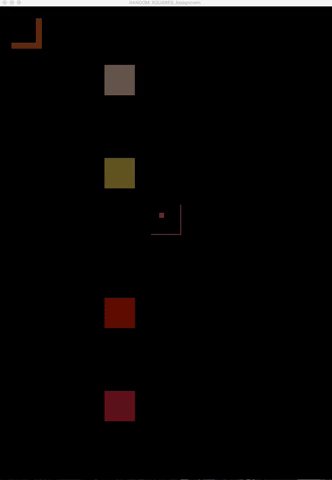
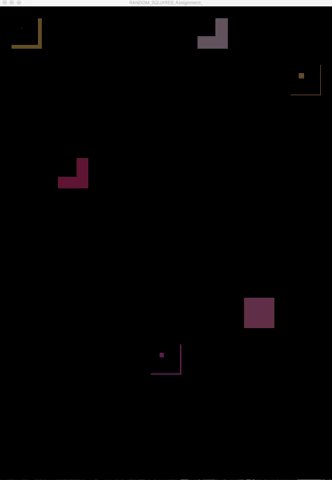
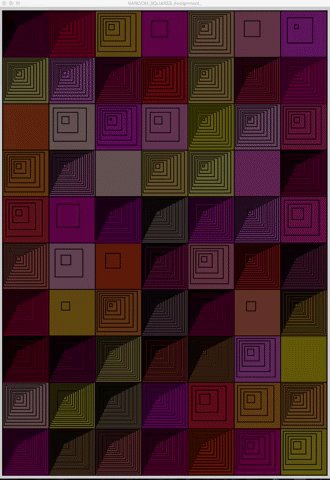
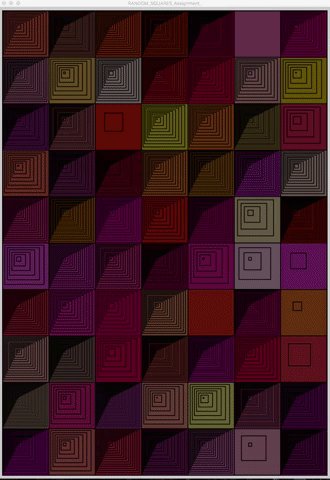
In the second variation, I commented out all the playLoop (true/false) boolean variables , and set the frameRate() to 60 frames per second to animate the shapes. I also set a fill(100, random(100),random(100)) to get a range of randomized dark colors . Here’s how it looked:
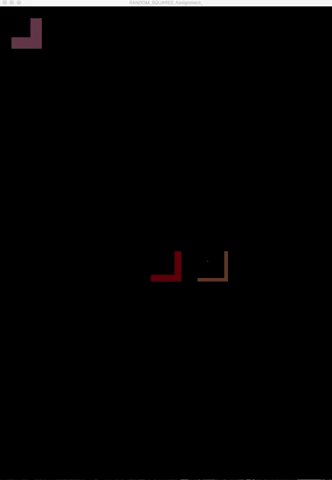
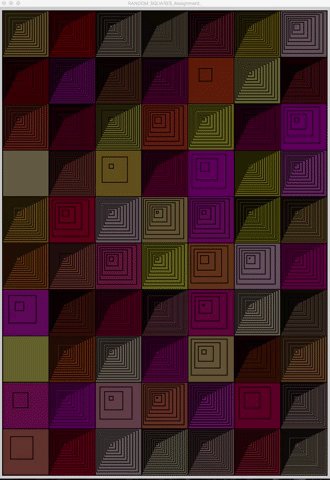
 And by simply increasing the strokeWeight() to 40, I was able to generate a more abstract form of the variation above. I thought the result was visually appealing. Some of the shapes look a little bit like Arabic characters, and it reminds me of abstract + minimalist calligraphy art:
And by simply increasing the strokeWeight() to 40, I was able to generate a more abstract form of the variation above. I thought the result was visually appealing. Some of the shapes look a little bit like Arabic characters, and it reminds me of abstract + minimalist calligraphy art: