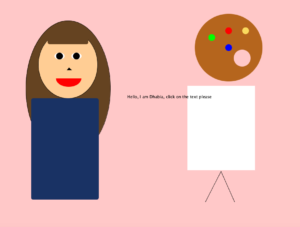
The task was to: create a self-portrait. The fact that I have spent my break actually painting a self-portrait is just funny because, in comparison to that, this small animated version of me is as good as it gets with my skills at processing. I used basic shapes and then a text that changes when you click it just to add some element of interactivity to the portrait. I also added an easel and a pallet at the right because it felt like there had to be something “about me” rather than just an animated version of me.
This was the full version of what I made at the end.
boolean textHasBeenClicked = false;
int count = 1;
void setup(){
size(1000,1000);
background(255, 200, 200);
}
void draw(){
background(255, 200, 200);
fill(101,67,33);
ellipse(225,270,250,400);
fill(255,205,148); //color of big ellipse
ellipse(225,200,175,200); //big ellipse\
noStroke();
fill(101,67,33);
rect(165, 100, 120, 40, 7);
fill(25.1,50.1,100.2);
rect(116,300,200,300,7);
fill(255);//white iris
ellipse(200, 175, 30, 20);//eye
ellipse(250, 175, 30, 20);//eye
fill(0); //color of small ellipses
ellipse(200, 175, 20, 20);//small ellipses
ellipse(250, 175, 20, 20);//small ellipses
fill(255,0,0);
arc(227, 241, 75, 50, 0, 3.14); //smile
fill(0);
triangle(228, 209, 221, 217, 237, 217);
fill(181,101,29);
ellipse(700,150,200,200);
fill(255,0,0);
ellipse(700,100,20,20);
fill(0,255,0);
ellipse(650,120,20,20);
fill(0,0,255);
ellipse(700,150,20,20);
fill(250,218,94);
ellipse(750,100,20,20);
fill(255, 200, 200);
ellipse(740,181,50,50);
fill(255);
rect(578,263,200,250);
stroke(0);
line(631, 606, 677, 516);
line(677,516,717,606);
fill(0);
if (textHasBeenClicked) {
// display text 2
text("I waste my time listening to music and painting <3" , 400,300);
}
else {
// display text 1
text("Hello, I am Dhabia, click on the text please" , 400,300);
}
frameRate(12);
println(mouseX + " : " + mouseY);
}
void keyPressed(){
}
void mouseClicked(){
textHasBeenClicked = ! textHasBeenClicked;
}
An artist I felt particularly inspired by while researching is https://www.sergioalbiac.com, as he uses code to make art.