int faceShapeX, faceShapeY;
int rectWidth, rectHeight, rectX, rectY;
ArrayList<Polygon> polygons;
PShape[] shapes = new PShape[3];
void setup() {
size (1500, 1200);
faceShapeX = 1000;
faceShapeY = 480;
rectWidth = 200;
rectHeight = 70;
rectX = 350;
rectY = 300;
background(255);
}
void draw() {
if(mousePressed){
fill(80,30,0);
ellipse(mouseX, mouseY, 40, 40);
}
fill(250, 219, 172);
ellipse(faceShapeX, faceShapeY, 600, 700); // face shape
fill(250);
ellipse(858, 389, 80, 50); // left eye
ellipse(1126, 389, 80, 50); // right eye
fill(240, 209, 162);
ellipse(997, 500, 40, 170); // center nose
ellipse(970, 572, 37, 17); //left nostril
ellipse(1025, 572, 37, 17); // right nostril
fill(230, 190, 190);
ellipse(999, 654, 150, 30); // top lip
ellipse(999, 684, 150, 30); // bottom lip
fill(0, 100, 0);
ellipse(854, 389, 45, 50); // left iris
ellipse(1125, 389, 45, 50); // right iris
fill(0);
ellipse(854, 389, 20, 20); // left pupil
ellipse(1125, 389, 20, 20); // right pupil
line(988, 424, 953, 568); // nose line
line(1007, 424, 1042, 568); // nose line
line(819, 384, 808, 373); // left eyelashes
line(825, 376, 817, 361);
line(836, 369, 829, 354);
line(1162, 376, 1171, 366); //right eyelashes
line(1150, 369, 1157, 356);
line(1139, 366, 1142, 348);
fill(0);
triangle(930, 331, 825, 299, 816, 328); // left eyebrow
triangle(1050, 331, 1160, 299, 1169, 328); // right eyebrow
fill(200,240,230);
rect(rectX, rectY, rectWidth, rectHeight);
fill(0);
textSize(21);
text("Give Me Hair!", rectX+30, rectY+45); // how do you make this bigger???
if (mouseX > (rectX)
&& mouseY > (rectY)
&& mouseX < rectX + rectWidth
&& mouseY < rectY + rectHeight) {
fill(200,240,230);
rect(rectX, rectY, rectWidth, rectHeight);
fill(0);
textSize(21);
text("Beautiful!", rectX+60, rectY+45);
}
}
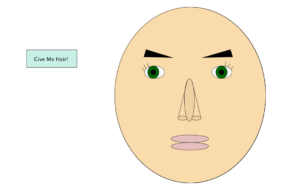
The hardest challenge I had to overcome was my hair. How do you program super curly hair??? And I really spent a lot of time trying to figure out some different solutions. I went through the entire “Examples” menu in Processing to see if there was a spring I could use to mimic my hair.
One issue I ran into was that I did this mostly on the airplane while I travelled this spring break. Therefore, I didn’t have wifi access. I couldn’t look up how to do things, but this challenged me to just sit down and figure it out.
My solution, of course, was to just pass the responsibility to someone else.: I’ll just have the interactor draw my hair to complete the self-portrait. There’s probably some deep meaning behind this about like, my own personality being completed by others, but really, I just wanted a more creative way to make my hair!
The text on the side, if you hover over it, changes to say “Beautiful!” ideally, that would happen only after the interactor has drawn hair. I don’t know how to do that so…