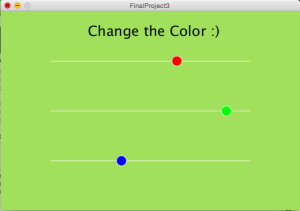
So far, thanks to Scott, I finished making my software. Using this interface, the user can manipulate the three circles (each controls red green or blue) to change the overall colour of light.
The code for this is as follows.
//import processing.serial.*;
//Serial myPort;
Dot myDot0;
Dot myDot1;
Dot myDot2;
void setup() {
//myPort = new Serial(this, "/dev/cu.usbserial-DA01LL1U", 9600);
size(600, 400);
myDot0 = new Dot(width/2.0, height*0.75, 0, 0, 255);
myDot1 = new Dot(width/2.0, height*0.5, 0, 255, 0);
myDot2 = new Dot(width/2.0, height*0.25, 255, 0, 0);
textSize(28);
ellipseMode(RADIUS);
}
void draw() {
background(myDot2.getCol(), myDot1.getCol(), myDot0.getCol());
println("COLOR: " + myDot2.getCol() + " , " + myDot1.getCol() + " , " + myDot0.getCol());
//myPort.write('1');
myDot0.mapping();
myDot1.mapping();
myDot2.mapping();
myDot0.drawLine();
myDot1.drawLine();
myDot2.drawLine();
myDot0.cursorTest();
myDot1.cursorTest();
myDot2.cursorTest();
myDot0.drawDot();
myDot1.drawDot();
myDot2.drawDot();
fill(0);
text("Change the Color :)", 175, 50);
}
void mousePressed() {
myDot0.mouseP();
myDot1.mouseP();
myDot2.mouseP();
}
void mouseDragged() {
myDot0.mouseD();
myDot1.mouseD();
myDot2.mouseD();
}
void mouseReleased() {
myDot0.mouseR();
myDot1.mouseR();
myDot2.mouseR();
}
///////////////////////////////////////////////////////////////////////////
class Dot {
//variables for the object
float bx;
float by;
float br;
float bg;
float bb;
int boxSize;
boolean overBox;
boolean locked;
float Offset;
float lowLimit;
float hiLimit;
color c;
float thisCol;
Dot(float bx_, float by_, float br_, float bg_, float bb_) {
bx = bx_;
by = by_;
br = br_;
bg = bg_;
bb = bb_;
c = color(br_, bg_, bb_);
boxSize = 10;
overBox = false;
locked = false;
Offset = 0.0;
lowLimit =100.;
hiLimit =500.;
thisCol = 127;
}
void mapping() {
thisCol = map(bx, lowLimit, hiLimit, 0, 255);
}
float getCol() {
return thisCol ;
}
void drawLine(){
stroke(255);
line(lowLimit, by, hiLimit, by);
}
void cursorTest() {
// Test if the cursor is over the box
if (mouseX > bx-boxSize && mouseX < bx+boxSize &&
mouseY > by-boxSize && mouseY < by+boxSize) {
overBox = true;
}
else {
overBox = false;
}
}
void mouseP() {
if (overBox) {
locked = true;
fill(255, 255, 255);
}
else {
locked = false;
}
Offset = mouseX-bx;
}
void mouseD() {
if (locked) {
bx = mouseX-Offset;
if (bx<lowLimit) {
bx=lowLimit;
}
if (bx>hiLimit) {
bx=hiLimit;
}
}
}
void mouseR(){
locked = false;
}
void drawDot(){
fill(c);
ellipse(bx, by, boxSize, boxSize);
}
}
I have experienced a lot of difficulties making this code. Creating a class, making the limits (making sure the circles don’t go outside) and assigning colours to each circle was difficult and Scott helped me get through all these.
I am thinking of introducing default colours such as Interactive Media Pink on the side but for now I will move on to connecting this software to the hardware.