I made a drawing machine that is essentially.. basically Microsoft Paint!
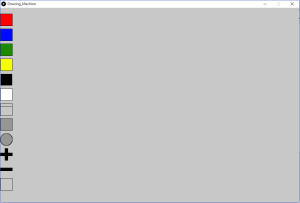
When my drawing machine is first run, you start off with a blank slate with a variety of options to the left.
By default there is no color selected. Click on any color then click and drag on the canvas to start drawing. Selecting a different color will change the color you paint with. The icon under the white color option is the eraser. Clicking that once will allow you to click and drag over where ever you may have painted and erase it. Re-clicking the eraser icon will allow you to resume with whatever settings you had before you clicked eraser the first time. The eraser also doubles as a transparent color (which is how the erasing works). The two icons under the eraser allows you to change the shape of the drawing tool, either square or circle. The two under those (the plus and minus) allow you to change the size of the figurative paintbrush you’re drawing with. The very last option is the outline option. You can draw the circle and squares with a stroke around it. Ideal for drawing distinct shapes intentionally, like perhaps a head using the circle, outline, and transparent color options turned on. Also pressing the backspace key will erase everything.
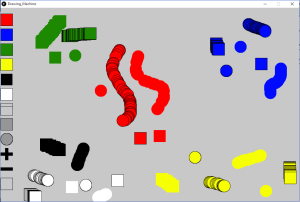
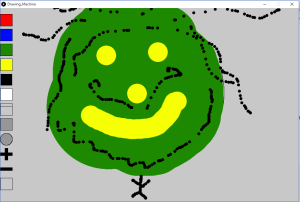
Have a blast basically painting! Hopefully you make something better than this:
Code:
int draw = 0;
int colorSelected = 200;
int colorPrevious = 0;
int size = 40;
String shape = "circle";
int offset = 20;
boolean noStroke = true;
boolean eraser = false;
void setup() {
size(1000, 650);
background(200);
}
void draw() {
stroke(1);
strokeWeight(1);
fill(200);
rect(0, offset + 300, 40, 40);
line(1, offset + 310, 40, offset + 310);
rect(0, offset + 550, 40, 40);
fill(150);
rect(0, offset + 350, 40, 40);
ellipse(20, offset + 420, 40, 40);
fill(1);
//stroke(255);
rect(15, offset + 450, 10, 40);
rect(0, offset + 465, 40, 10);
rect(0, offset + 515, 40, 10);
stroke(1);
//noStroke();
fill(#FF0000);
rect(0, offset, 40, 40);
fill(#000AFF);
rect(0, offset + 50, 40, 40);
fill(#1D8900);
rect(0, offset + 100, 40, 40);
fill(#F6FF03);
rect(0, offset + 150, 40, 40);
fill(0);
stroke(255);
rect(0, offset + 200, 40, 40);
fill(255);
stroke(1);
rect(0, offset + 250, 40, 40);
if (noStroke) {
noStroke();
}
else{
stroke(1);
strokeWeight(1);
}
if(eraser){
noStroke();
}
fill(colorSelected);
if (draw == 1 && shape == "circle") {
ellipse(mouseX, mouseY, size, size);
}
if (draw == 1 && shape == "square") {
rect(mouseX, mouseY, size, size);
}
}
void keyPressed() {
if (key == BACKSPACE) {
background(200);
}
}
void mousePressed() {
if (mouseX > 50) {
draw = 1;
}
if (mouseX < 50 && mouseY > offset && mouseY < offset + 50) {
colorSelected = #FF0000;
eraser = false;
}
if (mouseX < 50 && mouseY > offset + 50 && mouseY < offset + 100) {
colorSelected = #000AFF;
eraser = false;
}
if (mouseX < 50 && mouseY > offset + 100 && mouseY < offset + 150) {
colorSelected = #1D8900;
eraser = false;
}
if (mouseX < 50 && mouseY > offset + 150 && mouseY < offset + 200) {
colorSelected = #F6FF03;
eraser = false;
}
if (mouseX < 50 && mouseY > offset + 200 && mouseY < offset + 250) {
colorSelected = 0;
eraser = false;
}
if (mouseX < 50 && mouseY > offset + 250 && mouseY < offset + 300) {
colorSelected = 255;
eraser = false;
}
if (mouseX < 50 && mouseY > offset + 300 && mouseY < offset + 350) {
if(!eraser){
colorPrevious = colorSelected;
colorSelected = 200;
eraser = true;
}
else{
colorSelected = colorPrevious;
eraser = false;
}
}
if (mouseX < 50 && mouseY > offset + 350 && mouseY < offset + 400) {
shape = "square";
eraser = false;
}
if (mouseX < 50 && mouseY > offset + 400 && mouseY < offset + 450) {
shape = "circle";
eraser = false;
}
if (mouseX < 50 && mouseY > offset + 450 && mouseY < offset + 500) {
size+=25;
eraser = false;
}
if (mouseX < 50 && mouseY > offset + 500 && mouseY < offset + 550 && size > 5) {
size-=25;
eraser = false;
}
if (mouseX < 50 && mouseY > offset + 550 && mouseY < offset + 600) {
noStroke = !noStroke;
eraser = false;
}
}
void mouseReleased() {
draw = 0;
}