Given that our task was to fiddle with analog inputs, I figured I could just experiment and do cool stuff using a joystick – also known as an analog stick for a reason. In the end, I connected a joystick to a breadboard in order to control the pitch of a buzzer and the color of an RGB LED!
All Posts
Make sense of the world
We were talking last time about how awesome computers are at reconfiguring themselves to do different things. This was manifest in pins on the microcontroller that we could change the behavior of through software.
What we were lacking in this model though, something that we possess, is a sense of memory (regret, if you must). Our programs so far forget things as soon as we’re done with them. It’s not a very efficient method, like buying a new water bottle everytime you wanted a drink. Instead, let’s save the planet and use something over and over again. In programming, the tool we can use for this is a variable.
RGB–Color Control
In this project, I made a circuit with three digital inputs and three digital outputs. There are three switches with different colours and three different colours’ LED lights. Red and green switches together can control the blue LED lights, red and blue switches together control the green LED lights, and the blue and green switches control the red LED lights. If you push the three buttons at the same time, all lights will be on.
It’s all about patterns
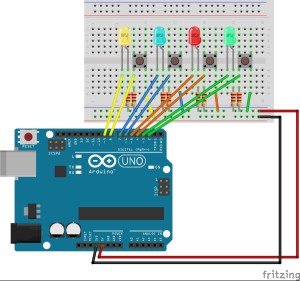
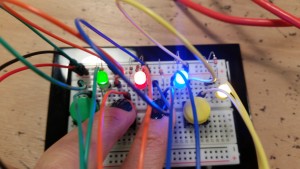
When I thought about the assignment this week, the most obvious way of combining several switches and LEDs seems to be matching them by their colors. But I don’t want to make it boring and just connect components of the same color together. Instead, I created a pattern of lights. What I did was that I placed LEDs and Switches in the opposite order( Red, Yellow, Green, Blue and the reverse) on the breadboard, and made the switches control the blinks of their same-color LEDs, at the same time turn off the adjacent light. Here are the diagram and photo of the layout:
Will it turn on?
The video of my project working can be found here. My board works as follows. If I press the first switch, I do not know a priori if the lights will turn on. If I press the second and the first together, the lights will turn on with 100% probability. To randomly turn on the light when the switch is activated, I create two random numbers. The Arduino documentation doesn’t say how its random numbers are distributed, but I assume that they are uniformly distributed between the min and max arguments to the random function. With the two random numbers in hand, I perform a test to see if the first is larger than the second. If it is, then the lights will turn on if the switch is activated. If not, then the lights won’t turn on. The code for my loop() function can be seen here.
Imperfect light entertainment
SEE THE UPDATES BELOW
In order to upgrade the drum that I made last time, I tried to make the light part of the entertainment more appealing, using the knowledge gained from the last class. From the video, you could see there are 5 lamps implemented and light one by one. Imagine the buttons are the sticks. It is supposed to look like a streak of light, like a thunder. (It just doesn’t look like it is, but with better equipments, it can look better). When two switches are closed at the same time, all the lights light up at the same time.
Turn ALL the lights on
I’ve created a mini game. The challenge here is to figure out which 2 of the 4 switches you have to press to turn all 4 lights one. It’s a simple guessing game, with not a lot of possibilities, but things could get a little more interesting by increasing the number of switches and introducing logical hints to the players.
The correct two switches are coded in, and here is the source code to the program being used for this game (if arrays were introduced here, it would have made the code more efficient and short):
void setup() {
//green light
pinMode(2, INPUT);
pinMode(3, OUTPUT);
//red light
pinMode(4, INPUT);
pinMode(5, OUTPUT);
//blue light
pinMode(6, INPUT);
pinMode(7, OUTPUT);
//yellow light
pinMode(8, INPUT);
pinMode(9, OUTPUT);
}
void loop() {
if(digitalRead(2) == HIGH && digitalRead(4) == HIGH){
digitalWrite(7, HIGH);
}
if(digitalRead (4) == HIGH && digitalRead(6) == HIGH){
digitalWrite(3, HIGH);
digitalWrite(9, HIGH);
}
if(digitalRead (6) == HIGH && digitalRead(8) == HIGH){
digitalWrite(3, HIGH);
}
if(digitalRead (2) == HIGH && digitalRead(8) == HIGH){
digitalWrite(5, HIGH);
}
if (digitalRead(2) == HIGH){
digitalWrite(3, HIGH);
}
if (digitalRead(4) == HIGH){
digitalWrite(5, HIGH);
}
if (digitalRead(6) == HIGH){
digitalWrite(7, HIGH);
}
if (digitalRead(8) == HIGH){
digitalWrite(9, HIGH);
}
if (digitalRead(2) == LOW){
digitalWrite(3, LOW);
}
if (digitalRead(4) == LOW){
digitalWrite(5, LOW);
}
if (digitalRead(6) == LOW){
digitalWrite(7, LOW);
}
if (digitalRead(8) == LOW){
digitalWrite(9, LOW);
}
}
And here is a diagram of how the connections are made:
If you press the two middle switches, you can turn all the lights on:
Dining etiquette training
My mother always told me not to rest my arms on the table while eating. Although I never saw the merits of such a behavior, I did not object to her mandate and have been careful about where I placed my arms while sitting at the table ever since. Nowadays, table manners seem to have lost their significance. Yet it is never too late to learn some dining etiquette! For my Second Intro to IM assignment, I made an electrical circuit that identifies improper table manners. If only arm rests on the table, a yellow LED lights up, warning the user of her potential transgression. If, however, both arms rest on the table, both red and yellow LED’s start flashing. This is a clear signal to the user to move his arms off the table.
Light Show
Ever start listening to a bomb ass song and wish you could have some sick lights to correspond to the music? Me too!
I’ve created a board that you can press several switches and alternate the light patterns. They range from fast to slow and various other combinations. Right now there are only 4 light combinations but with enough funding there’s sure to be more!… Anyways, here’s a video of me jamming out to the song Hey Daddy by Usher #tbt amirite
Colors
As an analogy to mixing different colors when painting, I created a circuit that allows the user to use the buttons to “paint” the attached LED light. Continue reading “Colors”