I decided to completely change my project because I wasn’t too confident with my previous proposal. For this project, I will be using more of the techniques we’ve already learned in class, so I don’t have to use too many new techniques and overwhelm myself.
As an art history student, I’m really interested in the idea of using interactive methods and interactive media within museums or gallery spaces or in relation to them.
I was inspired by an idea that I thought was really cool––the “Highway Gallery” project by the Louvre Abu Dhabi. I was driving back to Abu Dhabi from Dubai airport after spring break, where I saw a Buddhist statue replica on the E11 Sheikh Zayed highway.

As it turns out, it was part of a series of three sculptures and 10 metre high billboards showcasing the museum’s collection on the highway, where you can tune in to Radio 1 (100.5 FM), Classic FM (91.6 FM), and Emarat FM (95.8 FM) to experience the artworks and listen to their stories from your car. I thought it was a clever way of engaging people with the museum’s collection and teaching them a thing or two, without them having to physically visit the museum. The project takes into account the “car culture” which is prevalent in the UAE. It takes a highly-frequented highway that’s usually empty and uneventful landscape-wise and transforms it completely.
It also reminded me of the Louvre-Rivoli underground station in Paris, where they have replica works from the Louvre’s collection for everyone to view, even though this example is merely visual and not really “interactive”, I liked the idea of extending the museum to the public sphere.

There exists a wide-ranging dialogue about museums in the digital age, and how we can extend museums and museum knowledge beyond museum walls. There are also a lot of conversations being had about what museums would look like in the future.
For the longest time, most museums have been static, rigid spaces within an ever-changing world. Oftentimes because a lot of the objects within them come from the past, we construct an idealized way of looking at them, preserving them and displaying them using approaches that are becoming increasingly counterintuitive and disengaging.
“The speed of technological change is transforming the way people access, enjoy and create culture and if we don’t seek to fully grasp its potential there is a real risk that we (museums) become obsolete for those we seek to engage.”(Laura Wilkinson, Programme Director, New Museum, Museum of London)
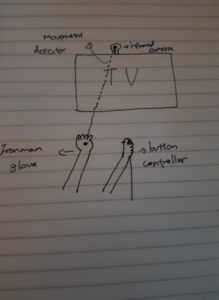
Going off of this idea that museums can become personalized experiences by the use of technology and interactive methods, and using the above concepts as inspiration, I will be creating a single exhibit, where the main idea would be to bridge the work in display to reality using physical computing, and where different aspects of the “visitor”‘s movements within the space will become reflected on the artwork in one way or another. It would be a “moving” museum of some sort, and I might include a sound or light dimension to it as well.
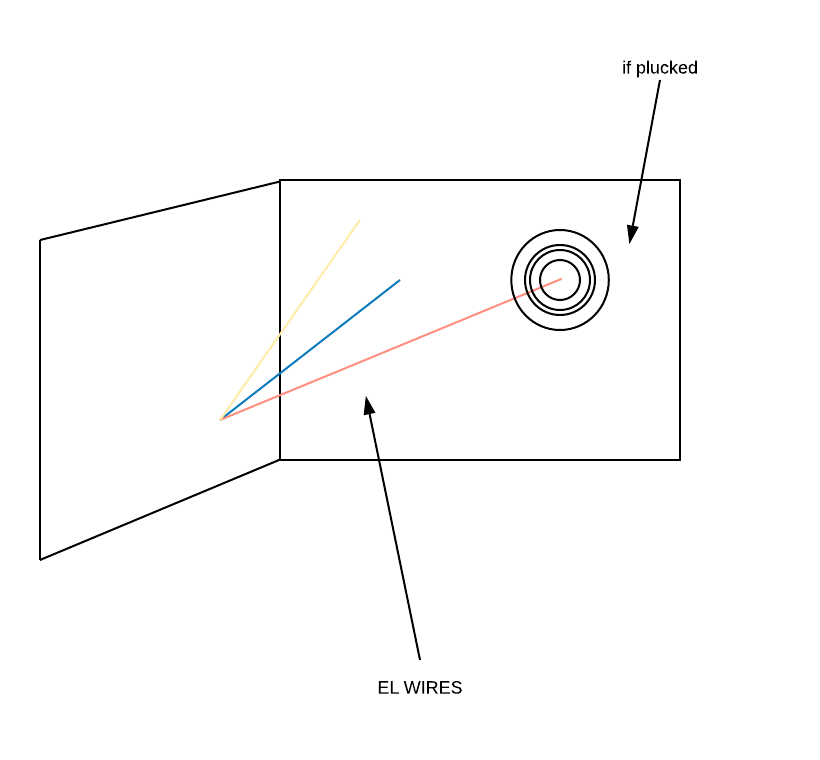
For the exhibit, I will be needing gallery display stands such as the one shown below, with a piece of glass covering the top part of the cuboid:

(These are usually available through the installation team at the Arts Centre)
As for the “content” of the exhibit, I want to create some sort of theme, and the focus will be on storytelling through interaction. I need to think a little bit more about the content of the exhibition, but I like the idea of creating some form of a futuristic exhibit set in the future, displaying our current technologies and what our uses for them were. Kind of like a technological archive or “graveyard”, where old technology goes after it dies.
I will need:
- A Kinect camera which I will be using with Processing to track gestures or movements, which will be reflected on the displayed objects in the “museum”.
- Two geared motors which I will be using to rotate displayed objects.
- 2+ Arduino boards
- 2-3 Display stands
The three most difficult aspects of this project are going to be:
- Figuring out the actual content of the exhibit, and how using interactive methods is going to improve the way visitors understand the content, engage with it, etc. and whether the project will succeed in achieving an innovative way of engaging with museum objects.
- Having a good restart system, and figuring out how the project will be able to handle multiple visitors at the same time (or maybe limit it to one visitor at the time?)
- Figuring out clear, simple and seamless interactions, and setting up the exhibit in a way where I don’t need to give out too many instructions to the visitor.
(More information coming soon)