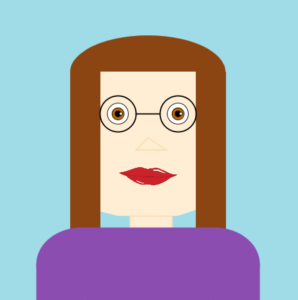
Originally, the wannabe artist in me wanted to make my self portrait look as organic and realistic as possible. But, when that failed, it was very helpful for me to break down every part of the portrait into certain shapes that would suit specific features. I used the quad function for the face shape for a more structured jaw, a combination of rect and ellipse for the hair and body, and so on.
Although challenging, I felt like this assignment helped me learn more about the different functions I could use in Processing, and hopefully next time I can figure out how to use beginShape.
Here’s the code:
float hairR;
float hairG;
float hairB;
PImage lips;
void setup(){
size(500, 500);
lips = loadImage("lips.png");
hairR = 139;
hairG = 69;
hairB = 19;
}
void draw(){
println ( mouseX + "," + mouseY );
//background(255, 200, 200);
background(160,220,232);
noStroke();
//head
fill(hairR, hairG, hairB);
ellipse(250, 120, 258, 120); //head top
fill(255, 238, 212);
quad(121, 120, 379, 120, 379, 340, 121, 340);
quad(121, 340, 360, 340, 300, 360, 200, 360 );
noStroke();
fill(hairR, hairG, hairB);
rect(121,120, 50, 350); //121 + 35
rect(345-15 ,120, 50, 350);
stroke(0);
strokeWeight(2);
pushMatrix();
translate(250, 250);
fill(250, 200, 200);
stroke(0);
strokeWeight(1);
translate(0,20);
//eyes
fill(255);
ellipse(-50,-80,35,35);
ellipse(50,-80,35,35);
fill(190, 102, 0);
ellipse(-50,-80,20,20);
ellipse(50,-80,20,20);
fill(0);
ellipse(-50,-80,10,10);
ellipse(50,-80,10,10);
fill(255);
ellipse(-45,-80,5,5);
ellipse(55,-80,5,5);
//glasses
noFill();
stroke(0);
strokeWeight(2);
ellipse(-50,-80,60,60);
ellipse(50,-80,60,60);
//lips
image(lips,-50,-20, width/5, height/6);
popMatrix();
//glasses2
strokeWeight(2);
line(230,190, 270,190);
//nose
stroke(250, 220, 180);
triangle(250, 230, 280, 250, 230, 250);
//neck
fill(255, 238, 212);
rect(220,360,70,80);
//body
fill(140,77,176);
stroke(140,77,176);
rect(65, 440, 75, 120);
rect(150, 380, 200, 120);
rect(360, 440, 75, 120);
ellipse(140, 440, 150, 120);
ellipse(360, 440, 150, 120);
}
void mousePressed(){
hairR = random(255);
hairB = random(255);
hairG = random(255);
}
And the masterpiece: