The brainstorming process took longer than the creating of the switch. It’s really hard to think of a switch that doesn’t require using your hands at all. I kept thinking of ideas that indirectly used my hands, which I felt like is still considered a switch that uses my hands. For example, one idea I had was opening my water bottle will be switch the light on, but this meant using my hand to push the button of my water bottle to open it. Another idea I had was a hair clip, but again it required my hands to put the clip in my hair. I also thought of using earrings, but it was a bit complicated to get the switch connection.
As I was trying to figure out what to do for my switch, I realized that I spend so much time just sitting and tinkering with ideas. So why not create a switch that takes advantage of sitting?
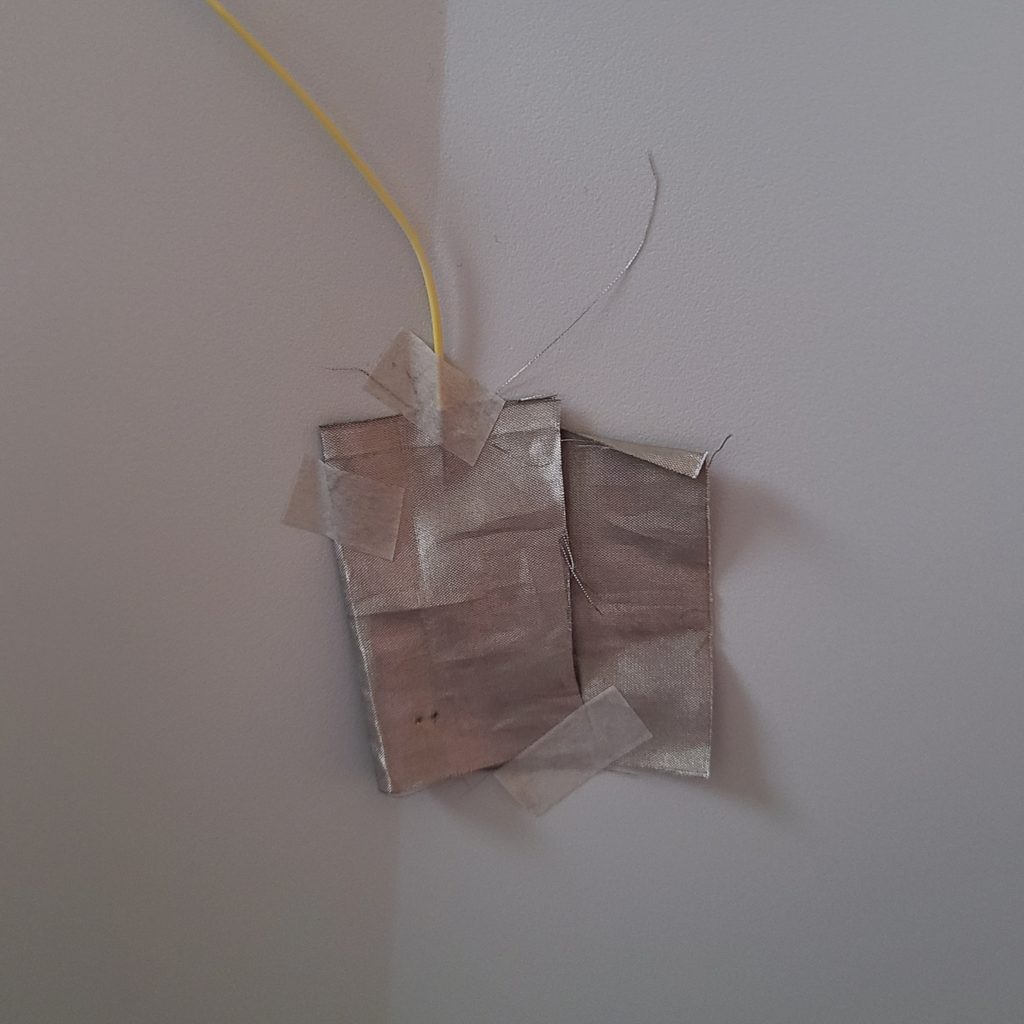
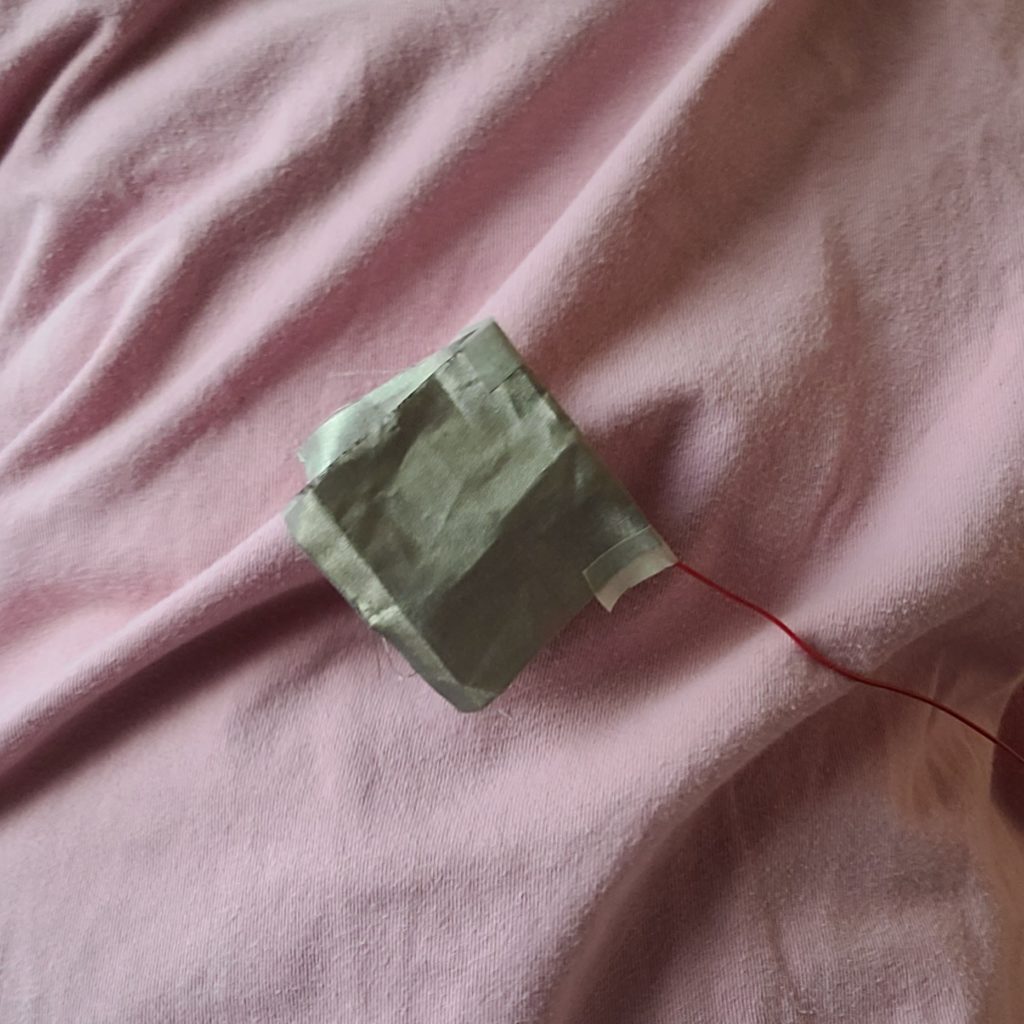
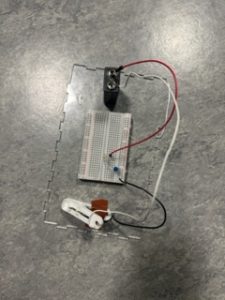
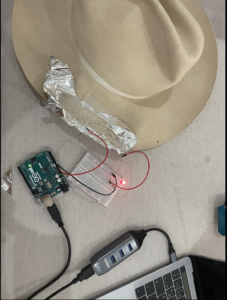
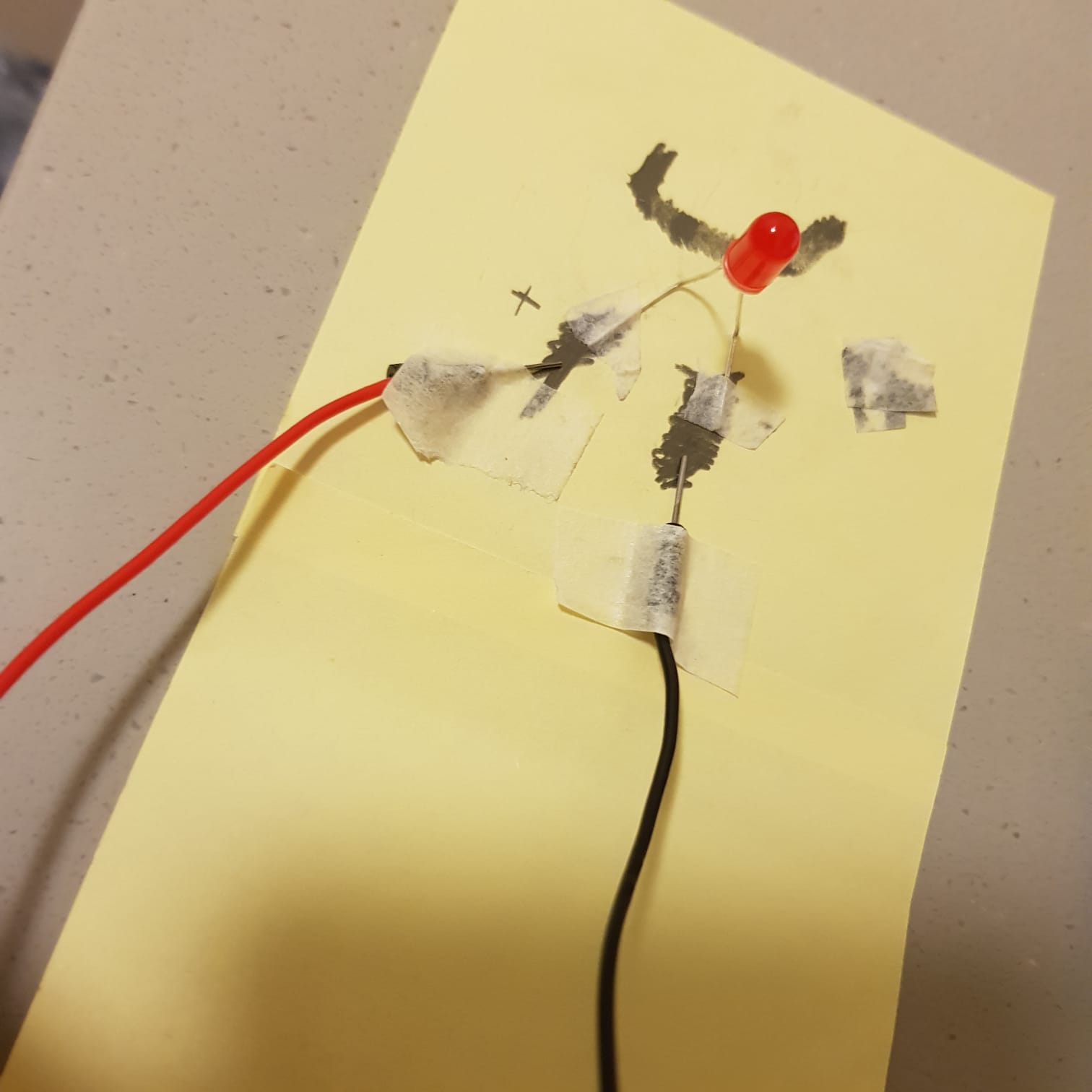
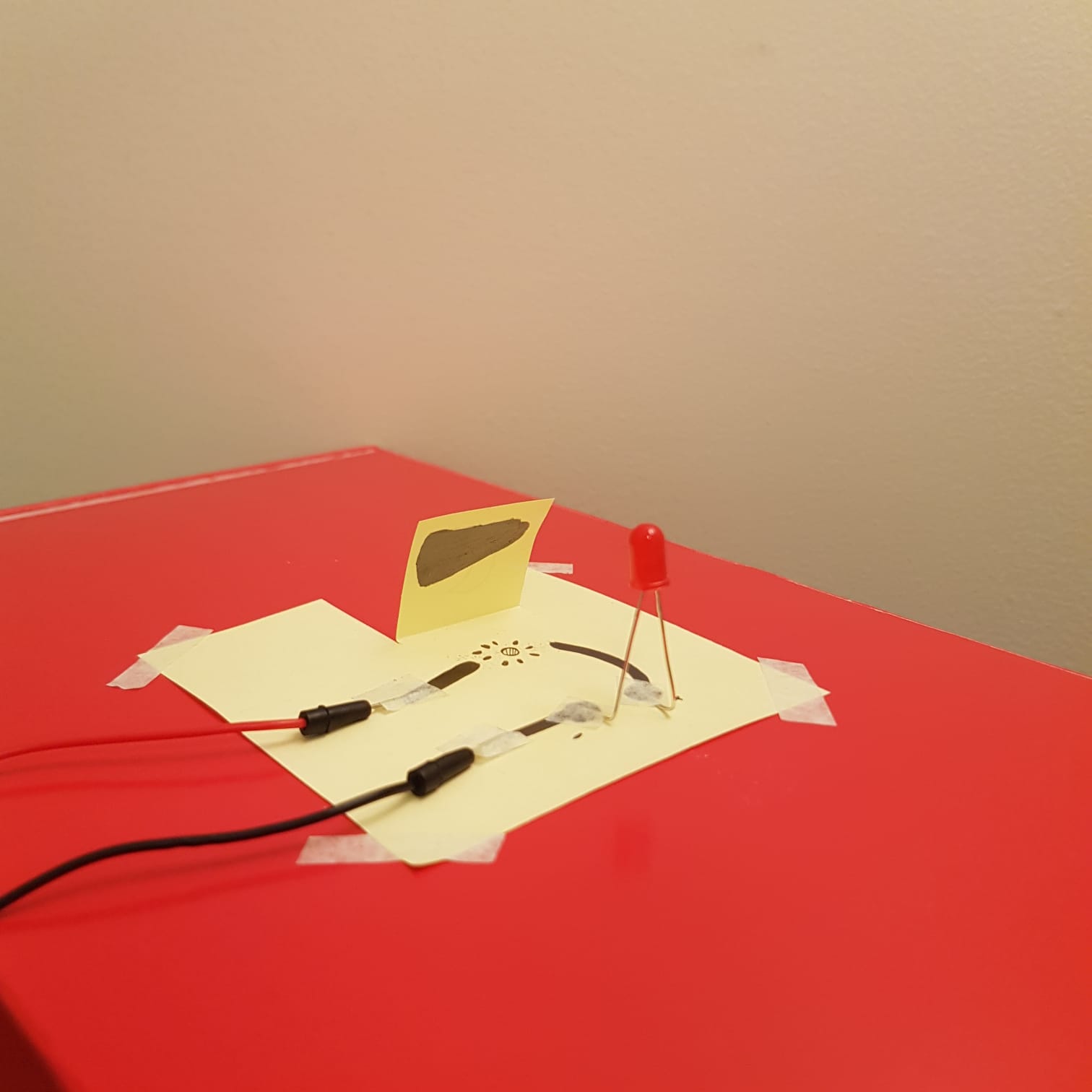
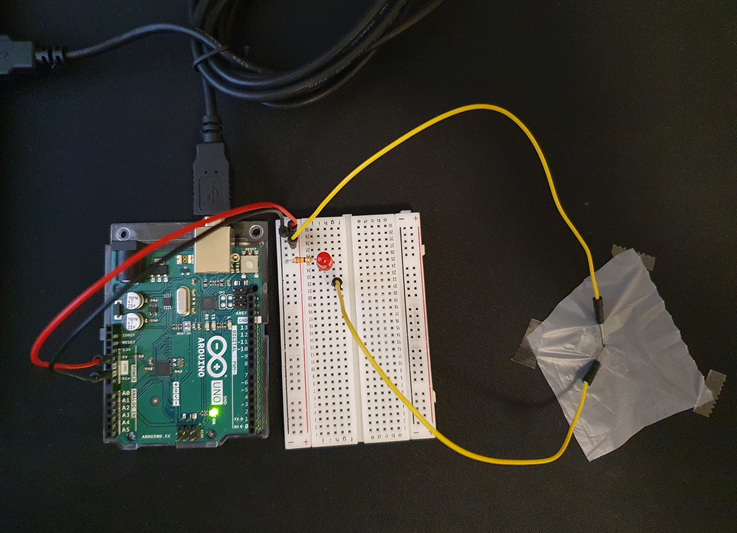
Once I got the idea, the process of creating it didn’t take too long. I found conductive fabric in the IM lab and decided to use it (note: it is surprisingly conductive because I got shocked twice holding the wire and fabric with my bare fingers). I just used tape to tape one end of the wire against the chair and one on my back. It’s kind of ridiculous, but it works! I tried to position it so that the LED lights up only when you sit with your back straight against the chair. So my idea for this switch is to help make your posture better, since I’m guilty of having bad posture as I’m staring at my laptop.
Here is the video of the switch in action:























 Overview
Overview