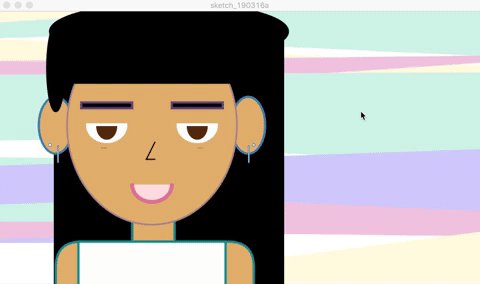
So, first of all, I am obsessed with processing. Second, here is my portrait for the class. I was interested in capitalizing on something distinct about my portrait. I decided to focus on my glasses and vest. I ended up mapping my mouse movement to a range of colours on my glasses, and then a series of colours in the background upon a mouse click. I’m excited to see what else I can do with this platform.
int r, g, b, vestColor, vestColor2;
int br, bg, bb;
int[] backgroundColor ={ color(237,234,212), color(65,175,175), color(107,79,138)};
int whichBG = 0;
void setup () {
size (600, 600);
r = color (215);
g = color (245);
b = color (255);
br = 237;
bg = 234;
bb = 212;
vestColor = color (100);
vestColor2 = color (65);
}
void draw() {
background (backgroundColor[whichBG]);
//you need to reference the backgroundColor, because it is an array. so Always put in brackets for which value you are calling.
//generally you call color 1 by saying backgroud (backGroundColor[0]). but this time we want to call the color based on the click
//this is why we place the modulus in mousePressed, so that everytime you click, the modulus adds one. And when referenced by the array, is calls the right number.
// NECK
strokeWeight (0);
fill (163, 117, 67);
rect (280, 300, 20, 150);
fill (137, 99, 61);
rect (300, 300, 20, 150);
// HEAD
// pt. 1
strokeWeight (0);
fill (188, 133, 63);
rect (200, 160, 100, 170);
triangle(200, 330, 300, 370, 300, 330);
// pt. 2
fill (163, 117, 67);
rect (300, 160, 100, 170);
triangle(400, 330, 300, 370, 300, 330);
// EARS
strokeWeight (0);
fill (163, 117, 67);
rect (190, 260, 10, 33);
fill (137, 99, 61);
rect (400, 260, 10, 33);
// EARINGS
strokeWeight (0);
fill (80);
rect (189, 280, 5, 10);
rect (189, 270, 5, 7);
fill (0);
rect (406, 280, 5, 10);
rect (406, 270, 5, 7);
// GLASSES
//Scale the mouse Y value from 0 to 600 to a range between 215 and 105
//If the mouse moves down, the color changes
float cRed = map(mouseY, 0, width, 215, 105);
float cRed2L = map(mouseX, 0, width, 245, 100);
float cRed2R = map(mouseX, 0, width, 100, 245);
fill (cRed, cRed2L, 255);
stroke (10);
strokeWeight (10);
ellipse (250, 250, 80, 80);
fill (cRed, cRed2R, 255);
ellipse (350, 250, 80, 80);
stroke (10);
line (310, 250, 290, 250);
// HAIR
// top
strokeWeight (0);
fill (0);
beginShape ();
vertex (200, 180);
vertex (200, 130);
vertex (320, 100);
vertex (400, 100);
vertex (400, 160);
vertex (400, 180);
vertex (380, 160);
vertex (220, 160);
endShape (CLOSE);
// sides
rect (190, 130, 10, 130);
rect (400, 100, 10, 160);
// SHIRT
// side I
noStroke();
fill (255);
beginShape ();
vertex (280, 400);
vertex (300, 420);
vertex (300, 520);
vertex (190, 520);
vertex (190, 420);
endShape (CLOSE);
// side II
fill (220);
beginShape ();
vertex (320, 400);
vertex (300, 420);
vertex (300, 520);
vertex (410, 520);
vertex (410, 420);
endShape (CLOSE);
// VEST
fill (vestColor);
beginShape ();
vertex (270, 397);
vertex (270, 520);
vertex (200, 520);
vertex (200, 410);
endShape (CLOSE);
fill (vestColor2);
beginShape ();
vertex (330, 397);
vertex (330, 520);
vertex (400, 520);
vertex (400, 410);
endShape (CLOSE);
if (mousePressed) {
vestColor = 50;
vestColor2 =0;
} else {
vestColor=100;
vestColor2=65;
}
// BEARD
// partI
fill (30, 200);
beginShape ();
vertex (200, 300);
vertex (250, 340);
vertex (300, 340);
vertex (300, 370);
vertex (200, 330);
endShape (CLOSE);
// part II
fill (0, 200);
beginShape ();
vertex (300, 340);
vertex (300, 370);
vertex (400, 330);
vertex (400, 300);
vertex (350, 340);
endShape (CLOSE);
// mustache
fill (30, 200);
rect (270, 310, 30, 10);
// rect (270, 315, 10, 10)
fill (0, 200);
rect (300, 310, 30, 10);
// rect (320, 315, 10, 10)
}
void mousePressed () {
whichBG = (whichBG + 1) % 3;
}
As someone who is very expressive about their emotional state, I found today’s article a valuable framework for how to process my flurry of feelings. In the context of interactivity and user interfaces, Visceral, Behavioral, and Reflective states of mind are useful concepts in directing an experience between a product and human. How do we ensure that an individual is aware of the functions of any given thing, and is in the right state of mind to use it? How can we change the way someone uses it depending on their state of mind?
Norman describes this in the context of a nuclear plant, describing the larger environmental design. When reflective processes are necessary for a sensitive area, humans require particular environments. If that area becomes the location of a high stakes situation, we must create just the right amount of stress to promote focus.
My only issue, one that Norman acknowledges, is diversity. What is stressful for one person is not for another, and vice versa. Along these lines, I pose the same question as before: How do we ensure that an individual is aware of the functions of any given thing, and is in the right state of mind to use it? But also, how do we account for this diversity. Diversity in ability, in psychological and linguistic associations, etc. My short answer is context and asking: Who uses what in what context? Or the more sinister and marginalizing question: Who do we want to use what in the contexts we choose? This question has most likely been asked in many political and institutional contexts and has come to deeply affect how we use our world, and how we view people and things that are undesirable. Doors on this campus are but one example, while the racially and ethnic segregation of the larger metropolitan area of Abu Dhabi is another.
Designers have the power to do good and include, but also marginalize. I only hope to do the former over the latter.