In addition to the multitude of lessons to be learnt from her brief history, Hamilton’s story is also incredibly inspiring. As a spaceship programmer in the sixties, she was quite literally one of a kind, and she was undoubtedly extraordinary as she completely revolutionized and transformed the potential of technology and software all the while navigating a male-dominated industry. This article made me realize the way technology can immensely improve and become more complex yet at the same time also become more simplified- in the span of a few decades. Back then, during Hamilton’s time, programming a spaceship meant punching holes in stacks of punch cards and threading copper wires through magnetic rings- and the computers processing these “words” or commands could only store and compute at a very limited level and speed. Today, this notion has been completely transformed, and programming has become transformed into a series of more “simplified” languages that a computer can understand, with many more options and larger capacities for data storage and computing speeds. To me, reading about the early stages of programming and software building is fascinating but also wildly incomprehensible. How do you encode data on a spaceship using something as “raw” as hole-punched cards? This may be an oversimplification of the process, but it is a question I often found myself asking. I also thought there was a valuable lesson to be learned about testing and troubleshooting from the Appolo 8 flight, what we may think “would never happen” can very much end up happening, and this can be applied all the way from large ventures such as spaceship flights bringing humans to the moon, to smaller-scale projects like our weekly class assignments.
Month: April 2019
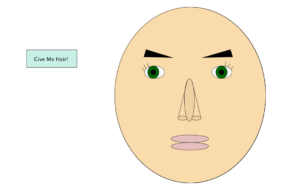
Self Portrait by Tori
int faceShapeX, faceShapeY;
int rectWidth, rectHeight, rectX, rectY;
ArrayList<Polygon> polygons;
PShape[] shapes = new PShape[3];
void setup() {
size (1500, 1200);
faceShapeX = 1000;
faceShapeY = 480;
rectWidth = 200;
rectHeight = 70;
rectX = 350;
rectY = 300;
background(255);
}
void draw() {
if(mousePressed){
fill(80,30,0);
ellipse(mouseX, mouseY, 40, 40);
}
fill(250, 219, 172);
ellipse(faceShapeX, faceShapeY, 600, 700); // face shape
fill(250);
ellipse(858, 389, 80, 50); // left eye
ellipse(1126, 389, 80, 50); // right eye
fill(240, 209, 162);
ellipse(997, 500, 40, 170); // center nose
ellipse(970, 572, 37, 17); //left nostril
ellipse(1025, 572, 37, 17); // right nostril
fill(230, 190, 190);
ellipse(999, 654, 150, 30); // top lip
ellipse(999, 684, 150, 30); // bottom lip
fill(0, 100, 0);
ellipse(854, 389, 45, 50); // left iris
ellipse(1125, 389, 45, 50); // right iris
fill(0);
ellipse(854, 389, 20, 20); // left pupil
ellipse(1125, 389, 20, 20); // right pupil
line(988, 424, 953, 568); // nose line
line(1007, 424, 1042, 568); // nose line
line(819, 384, 808, 373); // left eyelashes
line(825, 376, 817, 361);
line(836, 369, 829, 354);
line(1162, 376, 1171, 366); //right eyelashes
line(1150, 369, 1157, 356);
line(1139, 366, 1142, 348);
fill(0);
triangle(930, 331, 825, 299, 816, 328); // left eyebrow
triangle(1050, 331, 1160, 299, 1169, 328); // right eyebrow
fill(200,240,230);
rect(rectX, rectY, rectWidth, rectHeight);
fill(0);
textSize(21);
text("Give Me Hair!", rectX+30, rectY+45); // how do you make this bigger???
if (mouseX > (rectX)
&& mouseY > (rectY)
&& mouseX < rectX + rectWidth
&& mouseY < rectY + rectHeight) {
fill(200,240,230);
rect(rectX, rectY, rectWidth, rectHeight);
fill(0);
textSize(21);
text("Beautiful!", rectX+60, rectY+45);
}
}
The hardest challenge I had to overcome was my hair. How do you program super curly hair??? And I really spent a lot of time trying to figure out some different solutions. I went through the entire “Examples” menu in Processing to see if there was a spring I could use to mimic my hair.
One issue I ran into was that I did this mostly on the airplane while I travelled this spring break. Therefore, I didn’t have wifi access. I couldn’t look up how to do things, but this challenged me to just sit down and figure it out.
My solution, of course, was to just pass the responsibility to someone else.: I’ll just have the interactor draw my hair to complete the self-portrait. There’s probably some deep meaning behind this about like, my own personality being completed by others, but really, I just wanted a more creative way to make my hair!
The text on the side, if you hover over it, changes to say “Beautiful!” ideally, that would happen only after the interactor has drawn hair. I don’t know how to do that so…
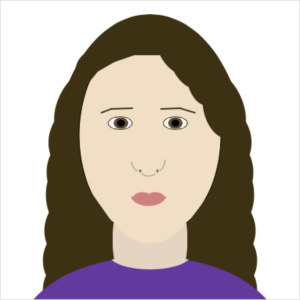
Self portrait in processing
void setup () {
size(500, 430);
background(500, 500, 500);
}
void draw() {
noStroke();
fill(61, 49, 16);
ellipse(200, 210, 256, 384);
ellipse(200, 160, 257, 194);
ellipse(200, 190, 272, 170);
ellipse(200, 230, 277, 177);
ellipse(200, 260, 279, 197);
ellipse(200, 308, 283, 167);
ellipse(200, 348, 287, 167);
ellipse(200, 388, 287, 167);
// face ?
fill(240, 222, 195);
stroke(0,0,0);
ellipse(200, 180, 190, 275);
stroke(61, 49, 16);
strokeWeight(20);
line(150,315, 90, 230);
line(239,329, 310, 236);
//hair
noStroke();
fill(61, 49, 16);
//ellipse(240, 75, 65, 95);
arc(265, 44, 90, 150, 70, 190);
arc(275, 75, 60, 130, 60, 140);
arc(250, 35, 90, 130, 60, 170);
arc(215, 20, 50, 90, 60, 170);
arc(305, 130, 70, 110, 70, 190);
arc(179, 73, 90, 80, 160, 360);
arc(130, 95, 60, 60, 130, 330);
// neck ?
fill(227, 212, 191);
ellipse(200, 320, 100, 180);
//shirt
fill(98, 52, 158);
ellipse(200, 448, 350, 210);
//shirt
fill(227, 212, 191);
arc(200, 340, 110, 40, 20, 160);
fill(240, 222, 195);
ellipse(200, 240, 130, 170);
// nose
stroke(153, 141, 131);
strokeWeight(1);
arc(210, 213, 20, 30, 0, 70);
arc(185, 213, 20, 30, 100, 170);
arc(198, 230, 18, 10, 20, 170);
fill(0,0,0);
ellipse(187, 228, 2, 4);
ellipse(210, 228, 2, 4);
//lips
noStroke();
fill(207, 127, 127);
arc(198, 260, 48, 30, 10, 170);
arc(207, 264, 25, 15, 180, 350);
arc(190, 264, 25, 15, 180, 350);
stroke(61, 49, 16);
strokeWeight(2);
line(260,150, 240, 144);
line(135,150, 148, 145);
line(215,145, 240, 144);
line(148,145, 176, 144);
fill(250, 245, 250);
strokeWeight(1);
ellipse(160, 164, 32, 17);
ellipse(234, 164, 32, 17);
fill(107, 83, 68);
ellipse(234, 164, 18, 14);
ellipse(161, 164, 18, 14);
fill(0,0,0);
ellipse(234, 164, 11, 10);
ellipse(161, 164, 11, 10);
“Her code got humans on the moon”
This reading tells the outstanding story of Margaret Hamilton, who was one of the main software engineers of Mission Apollo during the 60s. My takeaways of this reading are 1) the importance of coding. One of my biggest learning in this class is the power of coding, before this class, I had only taken an introduction to programme classes, but now that I have realized all the things that I can build and that I can manipulate through I have realized that software and coding is one of the most powerful tools in the world and the with just a few lines of coding I have been able to do things that I never thought I was going to be able to do before I came into this class.
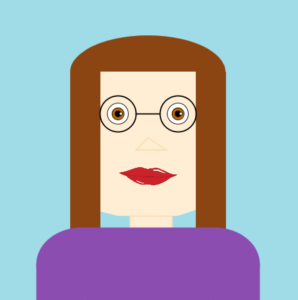
Self Portrait using Processing
Originally, the wannabe artist in me wanted to make my self portrait look as organic and realistic as possible. But, when that failed, it was very helpful for me to break down every part of the portrait into certain shapes that would suit specific features. I used the quad function for the face shape for a more structured jaw, a combination of rect and ellipse for the hair and body, and so on.
Although challenging, I felt like this assignment helped me learn more about the different functions I could use in Processing, and hopefully next time I can figure out how to use beginShape.
Here’s the code:
float hairR;
float hairG;
float hairB;
PImage lips;
void setup(){
size(500, 500);
lips = loadImage("lips.png");
hairR = 139;
hairG = 69;
hairB = 19;
}
void draw(){
println ( mouseX + "," + mouseY );
//background(255, 200, 200);
background(160,220,232);
noStroke();
//head
fill(hairR, hairG, hairB);
ellipse(250, 120, 258, 120); //head top
fill(255, 238, 212);
quad(121, 120, 379, 120, 379, 340, 121, 340);
quad(121, 340, 360, 340, 300, 360, 200, 360 );
noStroke();
fill(hairR, hairG, hairB);
rect(121,120, 50, 350); //121 + 35
rect(345-15 ,120, 50, 350);
stroke(0);
strokeWeight(2);
pushMatrix();
translate(250, 250);
fill(250, 200, 200);
stroke(0);
strokeWeight(1);
translate(0,20);
//eyes
fill(255);
ellipse(-50,-80,35,35);
ellipse(50,-80,35,35);
fill(190, 102, 0);
ellipse(-50,-80,20,20);
ellipse(50,-80,20,20);
fill(0);
ellipse(-50,-80,10,10);
ellipse(50,-80,10,10);
fill(255);
ellipse(-45,-80,5,5);
ellipse(55,-80,5,5);
//glasses
noFill();
stroke(0);
strokeWeight(2);
ellipse(-50,-80,60,60);
ellipse(50,-80,60,60);
//lips
image(lips,-50,-20, width/5, height/6);
popMatrix();
//glasses2
strokeWeight(2);
line(230,190, 270,190);
//nose
stroke(250, 220, 180);
triangle(250, 230, 280, 250, 230, 250);
//neck
fill(255, 238, 212);
rect(220,360,70,80);
//body
fill(140,77,176);
stroke(140,77,176);
rect(65, 440, 75, 120);
rect(150, 380, 200, 120);
rect(360, 440, 75, 120);
ellipse(140, 440, 150, 120);
ellipse(360, 440, 150, 120);
}
void mousePressed(){
hairR = random(255);
hairB = random(255);
hairG = random(255);
}
And the masterpiece:
Her Code Got Humans On the Moon – And Invented Software and Attractive Things Work Better
Her Code Got Humans On the Moon – and Invented Software
This Article talked about Margaret Hamilton, aspects of her life and her struggle as a working mother in a predominantly male industry. The most interesting part of the article, to me, was when Hamilton found an issue which made the simulator crash when she was “toying” with it. This reminded me of something that our professor encourages us to do with our project and it was said more than two times (which is I remember it)- and it is to stress test our projects. To work them over and over again until we find an error and fix it. We shouldn’t just assume that things are never going to happen, because they will and they might, at the wrong time, just like it happened with Jim Lovell.
Attractive Things Work Better
This reading’s whole focus was around the three levels of processing: Visceral, Behavioral and Reflective and how they affect human emotions- specifically when it comes to the design of products. The reading started off with a very funny story which made it clear that emotions when it comes to design is a “human” thing and not specific to ethnicity or race. Then it went on to talk about how people who are happier generally have no problem with minor inconveniences and will ignore them and be as positive about the situation as they can be. This means a human being under stress will not be able to think clearly if one thing goes wrong and are bound to crack/ break down and lose rationality. The example of doors at the cinema is very scary, but an important one. It goes back to thinking about the precaution in the design of buildings and items like the fire extinguisher. Making them functional so people can use them when under stress and fear is very important, but also making them look nice so the aesthetics don’t get ruined.
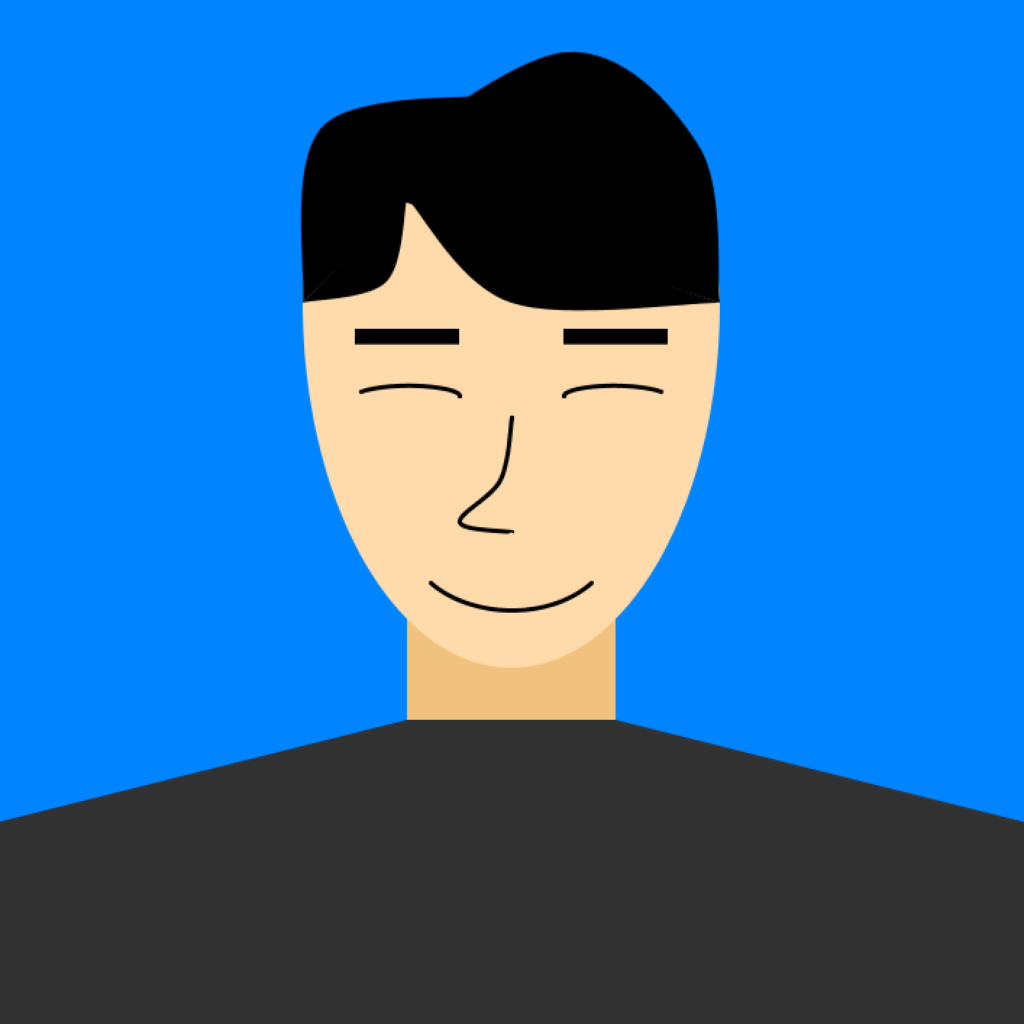
Self Portrait
Since the self-portrait needs a lot of different shapes other than the given functions such as rect() or ellipse(), I have played around with the beginShape() and endShape(), utilizing vertex and curveVertex to formulate the curves. I have also tried to use the rotate() function, but since the rotate() function rotates the art board and not the configured shape, I was stuck on creating figures using the built-in vertex functions. The image below is the self-portrait I have created following with the source code on Processing.
color backgroundColor = color(0,132,255);
color black = color(0, 0, 0);
color skin = color(255, 219, 172);
color skinDark = color(241,194,125);
int unit = 72;
void setup() {
size(720, 720);
}
void draw() {
background(backgroundColor);
noStroke();
strokeWeight(1);
// *NECK
fill(skinDark);
rect(unit*4, unit*6, unit*2, unit*1);
// *FACE
fill(skin);
arc(unit*5, unit*3, unit*4, unit*7, 0, PI);
// *UPPERHEAD
fill(skin);
arc(unit*5, unit*3, unit*4, unit*4, PI, TWO_PI);
//*HAIR
fill(0);
beginShape();
curveVertex(unit*4, unit*2);
curveVertex(unit*4, unit*2);
curveVertex(unit*3.8, unit*2.8);
curveVertex(unit*3, unit*3);
curveVertex(unit*3, unit*3);
endShape();
beginShape();
curveVertex(unit*4, unit*2);
curveVertex(unit*4, unit*2);
curveVertex(unit*5, unit*3);
curveVertex(unit*7, unit*3);
curveVertex(unit*7, unit*3);
endShape();
beginShape();
curveVertex(unit*3, unit*3);
curveVertex(unit*3, unit*3);
curveVertex(unit*3.2, unit*1.3);
curveVertex(unit*5.05, unit*1);
curveVertex(unit*5.05, unit*1);
endShape();
beginShape();
curveVertex(unit*3.4, unit*1.85);
curveVertex(unit*3.4, unit*1.85);
curveVertex(unit*5.5, unit*0.6);
curveVertex(unit*6.8, unit*1.5);
curveVertex(unit*7, unit*3);
curveVertex(unit*7, unit*3);
endShape();
// *EYEBROW_LEFT
beginShape();
vertex(unit*3.5, unit*3.25);
vertex(unit*4.5, unit*3.25);
vertex(unit*4.5, unit*3.4);
vertex(unit*3.5, unit*3.4);
endShape();
// *EYEBROW_RIGHT
beginShape();
vertex(unit*5.5, unit*3.25);
vertex(unit*6.5, unit*3.25);
vertex(unit*6.5, unit*3.4);
vertex(unit*5.5, unit*3.4);
endShape();
// *EYE_LEFT
stroke(0);
strokeWeight(3);
fill(skin);
arc(unit*4, unit*3.9, unit, unit*0.2, PI+0.5, TWO_PI);
// *EYE_RIGHT
arc(unit*6, unit*3.9, unit, unit*0.2, PI, TWO_PI-0.5);
//*NOSE
beginShape();
curveVertex(unit*5, unit*4.1);
curveVertex(unit*5, unit*4.1);
curveVertex(unit*4.9, unit*4.7);
curveVertex(unit*4.5, unit*5.1);
curveVertex(unit*5, unit*5.2);
curveVertex(unit*5, unit*5.2);
endShape();
// *MOUTH
arc(unit*5, unit*5.2, unit*2, unit*1.5, 0.7, PI-0.7);
// *BODY
noStroke();
fill(50);
beginShape();
vertex(0, unit*10);
vertex(0, unit*8);
vertex(unit*4, unit*7);
vertex(unit*6, unit*7);
vertex(unit*10, unit*8);
vertex(unit*10, unit*10);
endShape();
}
“Emotion & Design: Attractive things work better”
There are two ideas approached by this reading that I believed can really improve my strategies as a designer.
The first idea is that attractive things tend to perform better than an ugly thing. To support this claim, the author gives the example of an experiment done in Japan about pretty ATMs having a higher positive impact on people than uglier ATMs. After knowing this, now I realized the importance of the aesthetics of things and how I can use the tendency that human beings prefer pretty things in my favor. There have been times in this class that even though I have spent hours working in complicated coding projects and I just don’t feel proud of myself and sometimes I do easy coding things that perform well easily and It does not take a long time to do. Going back to these projects, I realized that the projects that I made that I feel proud of myself to tend to be the ones that have an aesthetic outcome and the ones that I didn’t feel proud were not good looking projects. This teach me that maybe If I ever want to sell a product the aesthetic is as important as the function of the product.
The second idea is that anxiety help to focusing but not creativity, This is a mistake that I tend to do to leave things to the end. Now, that I know this, I have decided to at least design my projects when I am in a good mood and happy because as it is mention in the reading this will help me to improve my brainstorms for the project.
My Self Portrait Created in Processing
Oh boy here it is!
Here is the code
int x, y;
float x2,y2,speedX, speedY;
void setup () {
size (700, 850);
x= width/2;
y= height/2;
x2 = 0;
y2 = 0;
speedX =2;
speedY =5;
}
void draw() {
background(255);
// fill(255,150,0);
//quad(180,340,300,340,300,400,300,460);
//quad (180,640,300,300,300,400,600,460);
//fill (100, 205, 30);
//ellipse( 200, 500, 300, 200);
//ellipse(x, y, 100, 100);
//neck
fill(245,230,195);
stroke(245,230,195);
quad(230, 600, 500, 600, 470, 900, 180, 900);
fill(220, 187, 153);
stroke(237, 187, 153);
quad(150, 700, 500, 700, 400, 800, 230,780);
//face
fill(255,235,203);
stroke(255,235,207);
quad(150, 175, 600, 175,540, 680, 100, 680);
quad(125, 225, 150, 175,175, 750, 100, 680);
quad(125, 225, 175, 750,540, 680, 150, 680);
quad(600, 175, 600, 300,540, 680, 400, 760);
quad(150, 175, 600, 175,400, 760, 175, 750);
//eyes
stroke(0);
fill(255, 240, 240);
arc(240, 350, 70, 70, PI, PI+PI);
fill(255, 240, 240);
arc(430, 340, 70, 70, 0, PI+QUARTER_PI, OPEN);
arc(240, 560, 120, 0, PI+QUARTER_PI, PI);
//pupils
fill(0);
ellipse(430, 345, 15, 15);
ellipse(240, 335, 15, 17);
//nose
fill(255, 230, 211);
stroke(255, 230, 211);
quad(x-40, y, x-20, y- 130, x+10, y-120, y-60, y+60);
//nose
fill(245, 210, 200);
stroke(245, 210, 200);
quad(320, 475, x+50, 465, x+10, y-120, y-60, y+60);
//nose
fill(235, 200, 190);
stroke(235, 190, 190);
quad(320, 500, 320, y+40, 400, 460, 380, 500);
//nose
fill(255, 230, 211);
stroke(255, 230, 211);
quad(x-40, y+100, x-20, y- 130, x+10, y-120, y-60, y+60);
//left eyebrow
fill(147,81,22);
stroke(147,81,22);
quad(190, 300, 280, 295, 300, 330, 210, 315);
//right eyebrow
fill(147,81,22);
stroke(147,81,22);
quad(400, 310, 465, 300, 490, 330, 390, 325);
stroke(0);
line(x+10, y-120, y-60, y+60);
line(y-60, y+60,x-40, y+100);
//top lip
stroke(203, 67, 53);
fill(203, 67, 53);
quad(230, 580, 300, 570, 350, 600, 210, 600);
//top lip
stroke(203, 67, 53);
fill(203, 67, 53);
quad(250, 600, 350, 565, 400, 590, 410, 600);
//bottom lip
stroke(236, 112, 99);
fill(236, 112, 99);
quad(210, 600, 410, 600, 370, 630, 270, 640);
// left ear
stroke(237, 187, 153);
fill(237, 187, 153);
quad(80, 390, 120, 360, 110, 480, 90, 460);
//right ear
stroke(237, 187, 153);
fill(237, 187, 153);
quad(580, 370, 620, 390, 640, 460, 570, 470);
//hair
fill(244, 208, 63);
stroke(244, 208, 63);
quad(350, 50, 500, 70, 650, 170, 390, 140);
fill(244, 220, 80);
stroke(244, 220, 80);
quad(315, 70, 560, 125, 670, 260, 270, 190);
fill(250, 240, 80);
stroke(250, 240, 80);
quad(201, 60, 320, 80, 390, 200, 170, 220);
fill(255, 245, 100);
stroke(255, 245, 100);
quad(120, 80, 230, 100, 260, 210, 100, 230);
////fly
//fill(15, 50, 30);
//ellipse(x2, y2, 40, 20);
//x2 += speedX;
//y2 += speedY;
}
I used a lot of quad functions, because I thought it would most accurately represent the picasso-esque cubist ___ I desired.
I thought my portrait looked annoyed, so I was going to program a little fly to bounce around the screen, but ran out of time to make it as desired. I’m pretty happy with how it came out though.
Kyle reads “Physical Computing’s Greatest Hits (and misses)” by Tigoe
This blog post by Tom Igoe is basically a review of different physical computing or interactive media “themes.” These themes are different varieties of common physical computing projects. through the post he describes which ones have the most and least potential for artistic interpretation. As to not discourage the reader, Tigoe prefaces it by noting that despite the fact that these themes exist and can be defined, it is still possible to find originality within the different interpretations of the themes.
What I think is helpful about his descriptions of the “themes” is that he not only explains how they work and how they are limited, but also provides examples of how to get past their basic functionality and make them original and interesting.
I think the thing that I enjoyed most about this post is that it got me excited about making my final interactive media project. I will definitely look back at this post if i need some inspiration for a place to start from. It might even be fun to combine multiple themes, like the author describes at the end of the post.