I’m interested in mimicking organic movement. As such, I was thinking about creating a small bearded dragon model which fans in tandem with motion.
Category: Spring 2019
Enclosure References

Box designer: http://boxdesigner.connectionlab.org/
Hollow project enclosure: http://makezine.com/projects/hollow-2×4-project-enclosure/
Examples from Aaron:
- simple laser cut: https://www.flickr.com/photos/asherwood/sets/72157632978189872/with/8551085926/
- cnc, 3d print: https://www.flickr.com/photos/asherwood/albums/72157635002757399
- large: https://www.flickr.com/photos/asherwood/albums/72157638857575213
Makezine examples: http://makezine.com/slideshow/15-fantastic-project-enclosures/
A Body of Music by Tori and Kyle
“What if you were the instrument?” A young, curly haired girl said to her best friend one rainy afternoon. Of course, it wasn’t actually rainy. It was Abu Dhabi.
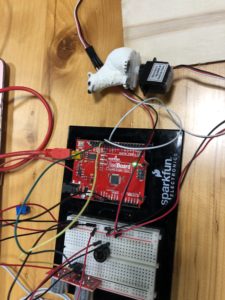
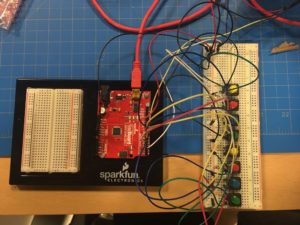
And so, with that idea, Kyle and Tori set off on an adventure that woud use six sensors, four buzzers, one servo, and two solinoids, one fish bowl, one miscellaneous metal piece, and many wires to change the world.
This was a process and a half and took way too much time. Basically, we made an instrument in three different parts: percussion, piano, and maraca.
Percussion: consists of two solinoids attached to different materials, one a glass bowl and one a metal goblet type piece. It is attached to a muscle sensor. When Kyle flexes his muscle, a programmed beat begins.
Piano: consists of four pressure sensors attached to four buzzers. Each pressure sensor corresponds to two notes in the C major scale. At a low force, it plays one note and at a higher force it switches to another note.
Maraca: consists of one servo and one photoresistor attached to a tongue depressor. When the photoresistor changes its light reading, the servo moves and the maraca is shaken. We used a battery to balance the weights.
Here is our code. Kyle’s code is responsible for the percussion while my code is responsible for the maraca and piano. This is mainly because of issues with delay and balancing between the two boards.
Kyle’s Code:
int solenoidPin3 = 3;
int solenoidPin2 = 2;
const int analogInPin = A0;
int sensorValue = 0; // value read from the pot
int outputValue = 0;
void setup() {
// put your setup code here, to run once:
pinMode(solenoidPin3, OUTPUT);
pinMode(solenoidPin2, OUTPUT);
Serial.begin(9600);
}
void loop() {
// put your main code here, to run repeatedly:
sensorValue = analogRead(analogInPin);
// map it to the range of the analog out:
outputValue = map(sensorValue, 30, 700, 0, 100);
Serial.print("sensor = ");
Serial.print(sensorValue);
Serial.print("\t output = ");
Serial.println(outputValue);
//get help figuring out the delay
if (outputValue > 30) {
digitalWrite(solenoidPin2, HIGH);
delay(50);
digitalWrite(solenoidPin2, LOW);
delay(100);
digitalWrite(solenoidPin2, HIGH);
delay(50);
digitalWrite(solenoidPin2, LOW);
delay(100);
digitalWrite(solenoidPin2, HIGH);
delay(50);
digitalWrite(solenoidPin2, LOW);
delay(100);
digitalWrite(solenoidPin3, HIGH);
delay(100);
digitalWrite(solenoidPin3, LOW);
delay(200);
digitalWrite(solenoidPin3, HIGH);
delay(100);
digitalWrite(solenoidPin3, LOW);
delay(200);
}
else if (outputValue < 30){
digitalWrite(solenoidPin2, LOW);
digitalWrite(solenoidPin3, LOW);}
}
Tori’s Code:
#include <Servo.h>
Servo servo;
unsigned long pressure1 = A0; //with C4
unsigned long pressure2 = A1; //with Am4
unsigned long pressure3 = A2; //with G4
unsigned long pressure4 = A3; //with F4
unsigned long fsrReading1;
unsigned long fsrReading2;
unsigned long fsrReading3;
unsigned long fsrReading4;
const int buzzbuzz1 = 2; //with C4 and F4
const int buzzbuzz2 = 3; //with Am4 and
const int buzzbuzz3 = 4; //with G4
const int buzzbuzz4 = 5; //with F4
void setup() {
servo.attach(9);
Serial.begin(9600);
pinMode(buzzbuzz1, OUTPUT);
pinMode(buzzbuzz2, OUTPUT);
pinMode(buzzbuzz3, OUTPUT);
pinMode(buzzbuzz4, OUTPUT);
}
void loop() {
int lightRead = analogRead(A4);
int angle = map(lightRead, 0, 1023, 0, 180);
fsrReading1 = analogRead(pressure1);
fsrReading2 = analogRead(pressure2);
fsrReading3 = analogRead(pressure3);
fsrReading4 = analogRead(pressure4);
Serial.println(fsrReading1);
if (fsrReading1 > 50 && fsrReading1 < 900){
tone(buzzbuzz1, 261.63, 100);
} else if (fsrReading1 > 900){
tone(buzzbuzz1, 523.25,100);
} else if (fsrReading1 < 50){
noTone;
}
if (fsrReading2 > 50 && fsrReading2 < 900){
tone(buzzbuzz2, 293.66, 100);
} else if(fsrReading2 > 900){
tone(buzzbuzz2, 329.63,50);
} else if (fsrReading2 < 100){
noTone;
}
if (fsrReading3 > 50 && fsrReading3 < 900){
tone(buzzbuzz3, 349.23, 100);
} else if (fsrReading3 > 900){
tone(buzzbuzz3, 392.00,100);
} else if (fsrReading3 < 50){
noTone;
}
if (fsrReading4 > 50 && fsrReading4 < 900){
tone(buzzbuzz4, 440, 100);
} else if (fsrReading4 > 900){
tone(buzzbuzz4, 493.88, 100);
} else if (fsrReading4 < 50){
noTone;
}
servo.write(angle);
}
Videos:
Rotating Piano
In exploring not only code but also how to create interesting sounds, Jana and I designed a small instrument that turns and creates noise as you play a note.
Our reading has been about converting what we can do into what we want to do. I find this a compelling idea, especially in the context of affordance and signifiers from the previous readings.
Within the context of their abilities, humans have innately, design, technology, and interaction become choices in the human world. We are able to decide how we translate what we can do into what we want. I find screens an interesting example in the text, as the screen is a flat surface. But in many modern phone applications, we find a reflection of physical affordances within the 2D frame. Sliding/swiping, turning, vibrating are forms of feedback that can be ways of mimicking less screen-based interaction. As technology becomes more and more a part of human life and experiences, what type of interaction and feedback become inherent characteristics of a world that we have regularly chosen to create.
A common trope in media is children in our generation not understanding the meaning of the save button on Microsoft programs. In a generation of humans that have never experienced floppy disks, the save button becomes the point of reference. What does the world look like when a simple analogue interaction is not the reference for new technology, but a screen-based gesture becomes the reference?
In the context of the capabilities of people, how do we design our world and translate these ideas, when newer generations don’t have access to older technologies that are viewed as outdated.
Hit the Drums
I had heard that piano was a popular choice in previous years so this week, Suman and I decided to make drums. We used two different rhythms, one for a buzzer and one for the drums, and had them playing at several times as though to be responding to each other, sort of like a drum solo. while the buzzer rhythm is the same one and loops. There is two rhythms for the drums and with each round of the buzzer one of the rhythms plays, alternating. And the servo stands act like hands, playing the drums.
materials:
-2 servos
-1 buzzer
-some wood
-foam board
-tape
Our source for the drums: https://www.instructables.com/id/Simple-Arduino-Drum-Robot/
#define NOTE_B0 31
#define NOTE_C1 33
#define NOTE_CS1 35
#define NOTE_D1 37
#define NOTE_DS1 39
#define NOTE_E1 41
#define NOTE_F1 44
#define NOTE_FS1 46
#define NOTE_G1 49
#define NOTE_GS1 52
#define NOTE_A1 55
#define NOTE_AS1 58
#define NOTE_B1 62
#define NOTE_C2 65
#define NOTE_CS2 69
#define NOTE_D2 73
#define NOTE_DS2 78
#define NOTE_E2 82
#define NOTE_F2 87
#define NOTE_FS2 93
#define NOTE_G2 98
#define NOTE_GS2 104
#define NOTE_A2 110
#define NOTE_AS2 117
#define NOTE_B2 123
#define NOTE_C3 131
#define NOTE_CS3 139
#define NOTE_D3 147
#define NOTE_DS3 156
#define NOTE_E3 165
#define NOTE_F3 175
#define NOTE_FS3 185
#define NOTE_G3 196
#define NOTE_GS3 208
#define NOTE_A3 220
#define NOTE_AS3 233
#define NOTE_B3 247
#define NOTE_C4 262
#define NOTE_CS4 277
#define NOTE_D4 294
#define NOTE_DS4 311
#define NOTE_E4 330
#define NOTE_F4 349
#define NOTE_FS4 370
#define NOTE_G4 392
#define NOTE_GS4 415
#define NOTE_A4 440
#define NOTE_AS4 466
#define NOTE_B4 494
#define NOTE_C5 523
#define NOTE_CS5 554
#define NOTE_D5 587
#define NOTE_DS5 622
#define NOTE_E5 659
#define NOTE_F5 698
#define NOTE_FS5 740
#define NOTE_G5 784
#define NOTE_GS5 831
#define NOTE_A5 880
#define NOTE_AS5 932
#define NOTE_B5 988
#define NOTE_C6 1047
#define NOTE_CS6 1109
#define NOTE_D6 1175
#define NOTE_DS6 1245
#define NOTE_E6 1319
#define NOTE_F6 1397
#define NOTE_FS6 1480
#define NOTE_G6 1568
#define NOTE_GS6 1661
#define NOTE_A6 1760
#define NOTE_AS6 1865
#define NOTE_B6 1976
#define NOTE_C7 2093
#define NOTE_CS7 2217
#define NOTE_D7 2349
#define NOTE_DS7 2489
#define NOTE_E7 2637
#define NOTE_F7 2794
#define NOTE_FS7 2960
#define NOTE_G7 3136
#define NOTE_GS7 3322
#define NOTE_A7 3520
#define NOTE_AS7 3729
#define NOTE_B7 3951
#define NOTE_C8 4186
#define NOTE_CS8 4435
#define NOTE_D8 4699
#define NOTE_DS8 4978
#include <Servo.h>
#include "pitches.h"
// notes in the melody:
int melody[] = {
NOTE_C4, NOTE_G3, NOTE_G3, NOTE_A3, NOTE_G3, 0, NOTE_B3, NOTE_C4
};
// note durations: 4 = quarter note, 8 = eighth note, etc.:
int noteDurations[] = {
4, 8, 8, 4, 4, 4, 4, 4
};
Servo servoL;
Servo servoR;
int BUZZER = 8;
//hardware and pins
int srvoR = 5; //assign digital pwm pin for Left servo
int srvoL = 6; //assign digital pwm pin for Right servo
//musical things
int bpm = 90; //beats per minute
int timeSig = 4; //regular time signature (beats per measure)
int Tbeat = 60000/bpm; //time per beat in milliseconds is one minute divided by beats per minute
int beat = 1; //start the fist measure with the first beat
int measure = 1; //start with the first measure
//servo control
int travel = 17; //in degrees, how far does the servo need to turn
int Tservo = 130; //time allowed for servo to reach position before further instruction in milliseconds
void setup() {
Serial.begin(9600); // opens serial port, sets data rate to 9600 bps
//setup code here, to run once:
//establish each pin mode
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
//setup the servos at set at zero
servoL.attach(srvoL);
servoR.attach(srvoR);
servoL.write(0);
servoR.write(0);
}
void beatTEST(){
servoR.write(travel);
servoL.write(travel);
delay(60000/bpm);
servoR.write(0);
servoL.write(0);
delay(60000/bpm);
}
void quarterBeatL(){
servoL.write(travel);
delay(Tservo);
servoL.write(0);
delay((60000/bpm)-Tservo);
}
void quarterBeatR(){
servoR.write(travel);
delay(Tservo);
servoR.write(0);
delay((60000/bpm)-Tservo);
}
void eighthBeatL(){
servoL.write(travel);
delay(Tservo);
servoL.write(0);
delay((30000/bpm)-Tservo);
}
void eighthBeatR(){
servoR.write(travel);
delay(Tservo);
servoR.write(0);
delay((30000/bpm)-Tservo);
}
void loop() {
for (int thisNote = 0; thisNote < 8; thisNote++) {
// to calculate the note duration, take one second divided by the note type.
//e.g. quarter note = 1000 / 4, eighth note = 1000/8, etc.
int noteDuration = 1000 / noteDurations[thisNote];
tone(8, melody[thisNote], noteDuration);
// to distinguish the notes, set a minimum time between them.
// the note's duration + 30% seems to work well:
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
// stop the tone playing:
noTone(8);
}
delay(50);
if(measure == 1){ //a set of four quarter notes.
quarterBeatR();
quarterBeatL();
quarterBeatR();
quarterBeatL();
measure = 2;
}
for (int thisNote = 0; thisNote < 8; thisNote++) {
// to calculate the note duration, take one second divided by the note type.
//e.g. quarter note = 1000 / 4, eighth note = 1000/8, etc.
int noteDuration = 1000 / noteDurations[thisNote];
tone(8, melody[thisNote], noteDuration);
// to distinguish the notes, set a minimum time between them.
// the note's duration + 30% seems to work well:
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
// stop the tone playing:
noTone(8);
}
delay(50);
if(measure == 2){ //a set of 8 eighth notes. not perfectly in time because the motors are slow
eighthBeatR();
eighthBeatL();
eighthBeatR();
eighthBeatL();
eighthBeatR();
eighthBeatL();
eighthBeatR();
eighthBeatL();
measure = 1;
}
}
Group Project – Music Box
Our task this week was to work with one other person from class and make a musical instrument. Sara and I decided to make a music box.
Group Project: we made a music box with Arduino pic.twitter.com/MAjK9cn2BB
— Dabz (@nolongergrey) February 25, 2019
The materials we used on our Arduino are as follows:
- two servo motors (one for the rotating figurine, one for the lid opener)
- one buzzer (for tone)
- a potentiometer (to switch the music box on)
- a wooden box
- a small figurine
First, we stuck the servo boxes using velcro into the box, and then we added the buzzer. One servo was to just open the box and the other one was to turn the figurine around.
Our Code:
#include <Servo.h>
Servo servo;
Servo servo2;
//PINS
int speakerPin = 8;
int servoPin = 10;
int servo2Pin = 9;
int potentioPin = A2;
int length = 15; // the number of notes
char notes[] = "ccggaagffeeddc "; // a space represents a rest
int beats[] = { 1, 1, 1, 1, 1, 1, 2, 1, 1, 1, 1, 1, 1, 2, 4 };
int tempo = 300;
//FOR SERVO
const int MAX_DISTANCE = 160;
//const int MED_DISTANCE = 90;
const int MIN_DISTANCE = 20;
int degree = 10;
int pos = 50;
int pos2;
//FOR POTENTIOMETER
int potentioValue = 0;
int i = 0;
void setup() {
Serial.begin(9600);
servo.attach(servoPin);
servo2.attach(servo2Pin);
pinMode(speakerPin, OUTPUT);
servo2.write(20);
servo.write(20);
}
void playTone(int tone, int duration) {
for (long i = 0; i < duration * 1000L; i += tone * 2) {
digitalWrite(speakerPin, HIGH);
delayMicroseconds(tone);
digitalWrite(speakerPin, LOW);
delayMicroseconds(tone);
}
}
void playNote(char note, int duration) {
char names[] = { 'c', 'd', 'e', 'f', 'g', 'a', 'b', 'C' };
int tones[] = { 1915, 1700, 1519, 1432, 1275, 1136, 1014, 956 };
// play the tone corresponding to the note name
for (int i = 0; i < 8; i++) {
if (names[i] == note) {
playTone(tones[i], duration);
}
}
pinMode(speakerPin, OUTPUT);
}
void loop() {
potentioValue = analogRead(potentioPin);
Serial.println(potentioValue);
delay(1000);
pos2 = map(potentioValue, 0, 1023, 50, 180);
servo.write(pos2);
//delay(1000);
if (pos2 < 90)
{
pos = pos + degree;
if (pos < MIN_DISTANCE || pos > MAX_DISTANCE)
{
degree = -degree;
}
servo2.write(pos);
if (notes[i] == ' ') {
delay(beats[i] * tempo); // rest
} else {
playNote(notes[i], beats[i] * tempo);
}
i++;555;
if (i > length)
{
i = 0;
}
// pause between notes
delay(tempo / 2);
}
else
{
pos = 50;
servo2.write(pos);
//no tone
}
}
Musical Instrument
Me and Nisala started very ambitiously in our brainstorming session, but learned really fast that executing the theoretical ideas is a completely different thing. Instead of having a clear vision and linearly making it happen step by step, we experimented a lot with different sensors, materials and code. The process was very enjoyable, playful and although we ended up not using many of the elements we tried, we learned a bunch of new things (and how not to use them).
One of the major problems that got us stuck in the beginning was that the Tone and Servo library did not work together in one code – we solved it by creating a little bit more of tedious work for us and declared the notes and frequencies manually.
The beauty that was born eventually is a rotating music instrument that has a lot of paper clips inside. The main part of the instrument is a cardboard box, which is rotated by a servo, consequently making a lot of … music? (who said the music needs to be beautiful, right). Then we have a set of 8 buttons that together with a buzzer serve as a C major scale and that also control the servo. The degree to which the servo turn is determined by which button is pressed (the higher the note, the smaller the angle).
Here is a demonstration:
And lastly the code:
#include <Servo.h>
#define NOTE_C4 261
#define NOTE_D4 294
#define NOTE_E4 330
#define NOTE_F4 349
#define NOTE_G4 392
#define NOTE_A4 440
#define NOTE_B4 494
#define NOTE_C5 523
int duration = 500;
const int button1 = 4;
const int button2 = 5;
const int button3 = 6;
const int button4 = 7;
const int button5 = 8;
const int button6 = 9;
const int button7 = 10;
const int button8 = 12;
Servo servo;
const int buzzer = 3;
bool servoState = false;
int toggleTime = 0;
int triggerInterval = 500;
int angle = 0;
void setup() {
// put your setup code here, to run once:
pinMode (button1, INPUT);
pinMode (button2, INPUT);
pinMode (button3, INPUT);
pinMode (button4, INPUT);
pinMode (button5, INPUT);
pinMode (button6, INPUT);
pinMode (button7, INPUT);
pinMode (button8, INPUT);
servo.attach(11);
}
void loop() {
// put your main code here, to run repeatedly:
int buttonState1 = digitalRead(button1);
int buttonState2 = digitalRead(button2);
int buttonState3 = digitalRead(button3);
int buttonState4 = digitalRead(button4);
int buttonState5 = digitalRead(button5);
int buttonState6 = digitalRead(button6);
int buttonState7 = digitalRead(button7);
int buttonState8 = digitalRead(button8);
if (buttonState1 == HIGH) {
tone(3, NOTE_C4);
servo.write(180);
}
else if (buttonState2 == HIGH) {
tone(3, NOTE_D4);
servo.write(160);
}
else if (buttonState3 == HIGH) {
tone(3, NOTE_E4);
servo.write(140);
}
else if (buttonState4 == HIGH) {
tone(3, NOTE_F4);
servo.write(120);
}
else if (buttonState5 == HIGH) {
tone(3, NOTE_G4);
servo.write(100);
}
else if (buttonState6 == HIGH) {
tone(3, NOTE_A4);
servo.write(80);
}
else if (buttonState7 == HIGH) {
tone(3, NOTE_B4);
servo.write(60);
}
else if (buttonState8 == HIGH) {
tone(3, NOTE_C5);
servo.write(40);
}
else {
noTone(3);
servo.write(0);
}
}
Reading response 2: The Psychopathology of Everyday Things
Design is such an important part of any object.
Norman has a very interesting perspective on design and touches on some thought provoking points. As a visual arts major, and someone who has dabbled in design a little bit, I understand the challenges that Norman talks about in relation to designers. Design is so important. It can either simplify, or complicate things for the users/audience, it can be interesting, aesthetic, minimalistic, boring, or complex. An navigating between the visual appeal of something and the efficiency and ease of use is up to the designer.
Norman talks about human centered design, which makes a lot of sense to me. An idea or product might be good in theory, but it might not be suited to the behavior of the average human. Furthermore another challenge for the designer is deciding how complex something should be. Norman talks about how adding more functions to something is supposed to make things easier by providing more options, but just complicates life. So a designer needs to decide the best balance between the two. It is very interesting to think of the development of design, and the new and unique design being developed for some products, while others stay relatively the same, and to think about how this will develop and change in the future.
Musical Instrument
For this week’s assignment, Steven and I created a machine that plays the drum and the piano.
To create the drum, we attached pairs of chopsticks on each servo motor and super-glued it together. We used a potentiometer to control the speed of the drumming; one hit the Pringles can and another was attached to a paper ball that made noise.
Some of the problems we came across was trying to make the piezo buzzer louder and also being able to control the speed of the servo motor based on the analog input of the potentiometer. We are still unsure about how to make the piezo buzzer louder, but we think it might be because there isn’t enough voltage going through to the buzzer.
The Tone library and Servo library were also not allowed to be in the same program, which we did not know about in the beginning, so we had one Arduino program for controlling the servo and another to control the piezo buzzer.
Group project with Rick
Greetings friends!
For this weekly assignment, we have created a music buzzer with a bpm bird.
We have made the song “All star” using piano notes and tone.h to make
make it sound like the actual song. It took a long time to make it because I had to make a list of notes manually from the music score. Rick made a BPM bird using a servo to hit the beat once per 400ms, and in combination it sounded on sync. The problems that we’ve encountered was that servo.h and tone.h are not compatible with one another due to the inner-timer that these libraries use. We tried to look into the tone.h library to find the respective frequencies of the notes, but due to the delay issue, we had to separate the servo and the buzzer on separate Arduino boards to make it work properly.
Source Codes:
#include <Servo.h>
unsigned long previousMillis = 0;
const long interval = 7;
int angle = 0;
Servo myservo;
void setup() {
myservo.attach(5);
}
void loop() {
myservo.write(angle);
unsigned long currentMillis = millis();
if (currentMillis - previousMillis >= interval) {
previousMillis = currentMillis;
angle = (angle + 1) % 64;
}
}
#include<Tone.h>
// 0 1 2 3 4 5 6 7 8 9
int notes[11] = {NOTE_C4, NOTE_D4, NOTE_E4, NOTE_F4, NOTE_G4, NOTE_A4, NOTE_B4, NOTE_C5, NOTE_D5, NOTE_E5, 0};
int i = 0;
int duration[90] = {4, 2, 2, 4, 2, 2, 2, 4, 2, 2, 2, 2, 4, 2, 2, 2, 2, 2, 2, 2, 2, 6, 4,
2, 2, 2, 2, 2, 2, 2, 2, 2, 4, 2, 2, 2, 2, 2, 2, 4, 2, 2, 4, 2, 2, 4, 4, 4,
2, 4, 1, 1, 2, 4, 1, 1, 2, 4, 4, 2, 4, 2, 4, 1, 1, 2, 4, 1, 1, 2, 4, 4, 2, 4,
4, 4, 2, 2, 2, 8, 2, 2, 2, 2, 8, 4, 2, 4, 4, 16
};
int note[90] = {4, 8, 6, 6, 5, 4, 4, 7, 6, 6, 5, 5, 4, 4, 8, 6, 6, 5, 5, 4, 4, 2, 10,
4, 4, 8, 6, 6, 5, 5, 4, 4, 7, 6, 6, 5, 5, 4, 4, 8, 6, 6, 5, 4, 4, 5, 2, 10,
6, 4, 4, 2, 4, 4, 4, 2, 4, 4, 4, 6, 10, 6, 4, 4, 2, 4, 4, 4, 2, 4, 4, 4, 6, 10,
6, 8, 7, 6, 5, 5, 4, 4, 5, 4, 6, 5, 4, 5, 2, 10
};
Tone player;
void setup() {
player.begin(3);
}
void loop() {
player.play(notes[note[i % 90]], duration[i % 90] * 100);
delay(duration[i % 90] * 100 + 20);
i++;
}